React하면 아시다시피 frontend 라이브러리라고 하는데요.. React에서 Database의 내용을 가져오려면 어떻게 해야할까요? 오늘 실습은 이 질문에서 시작했습니다. PHP, JSP, Django 등 여러가지 backend 를 이용하여 Database를 접속할 수 있을텐데요. 저는 가장 간단할 것으로 예상되는 apache, php, mysql의 조합을 이용하여 php API를 구성하는 방법으로 구성해볼까 합니다.
그래서 필요한 것은 간단한 php API. 아래 코드를 test.php라는 파일로 작성하여 아파치 루트 다큐먼트 경로(예: C:\xampp\htdocs)에 저장합니다. (Database는 사전에 적당한 값으로 구성하셔야합니다.)
test.php
<?php
$host = 'localhost';
$user = 'root';
$pw = '1234';
$dbName = 'TestDB';
$conn = mysqli_connect($host, $user, $pw, $dbName);
$sql = "SELECT * FROM members";
$result = mysqli_query($conn, $sql);
$row = mysqli_fetch_array($result);
$list_array = array("name" =>$row['name'],
"email" =>$row['email'],
"phone" => $row['phone']);
$result_array = json_encode($list_array);
echo $result_array;
?>이 파일은 localhost의 TestDB에 접속하여 members테이블의 모든 row를 추출해냅니다. 그리고
결과를 $row에 저장하고, 이를 다시
배열형태로 $list_array에 할당합니다.
다시한번 json형태로 인코딩하여 $result_array에 할당합니다.
echo 함수는 이 파일의 결과값으로 $result_array를 출력하게 합니다.
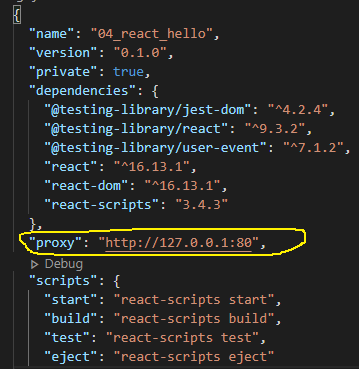
Backend에서의 동작은 구현했습니다. 80번 포트에서요. 이번에는 개발환경인 3000 포트에서 구동하는 React App을 구성할 차례인데요, 포트가 달라지면 쿠키라던지 데이터 전달에 제한을 받게되어 원래대로라면 여러가지 다른 방법을 시도해야 한다고 합니다. 그래서 proxy라는 걸 이용하는데요. package.json파일에 아래 한줄만 추가해주면 됩니다.
"proxy": "http://127.0.0.1:80",위 코드를 package.json 내부 적당한 위치에 아래와 같이 넣어줍니다. 그러면 localhost의 접근 시도에 대해 proxy 주소로 자동으로 넘겨주고, 추후 구성할 React 앱에서도 라우팅 부분을 간소화할 수 있습니다.

App.js
아래와 같이 Hello라는 텍스트와 클릭 가능한 단순 버튼을 추가하겠습니다. 버튼은 클릭시 test.php를 실행하여 DB정보를 json형태로 가져오게 합니다. 보시는 바와 같이 원래대로라면 fetch('http://127.0.0.1:80/test.php')와 같이 작성해야하나 훨씬 간소하게 구성된 것을 볼 수 있습니다.
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render(){
return (
<div className="App">
Hello
<input type="button" value="get data" onClick={
function(){
fetch('/test.php')
.then(function(response){
return response.json();
})
.then(function(json){console.log(json);})
}.bind(this)
}></input>
</div>
);
}
}
export default App;
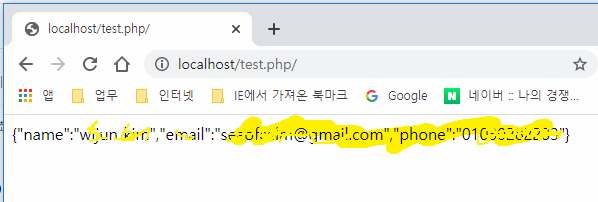
이제 xampp도 실행하고, npm start로 리액트도 실행해 봅시다. localhost/test.php를 입력하면 DB 데이터가 json형태로 잘 출력됨을 볼 수 있습니다.

- 끝 -
'Programming > PHP' 카테고리의 다른 글
| PHP와IIS 연동하기 (0) | 2020.10.24 |
|---|

댓글