반응형
1. App key 발급
https://apis.map.kakao.com/web/guide/ 사이트에 접속해서 순서대로 진행합니다.
우선 카카오 개발자사이트 (https://developers.kakao.com) 접속하여 회원가입을 하고,
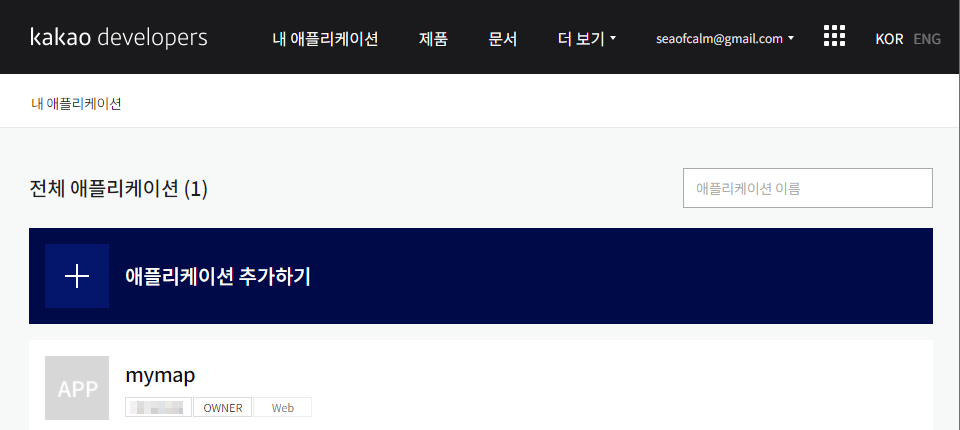
애플리케이션 추가하기를 통해 앱 생성을 합니다.

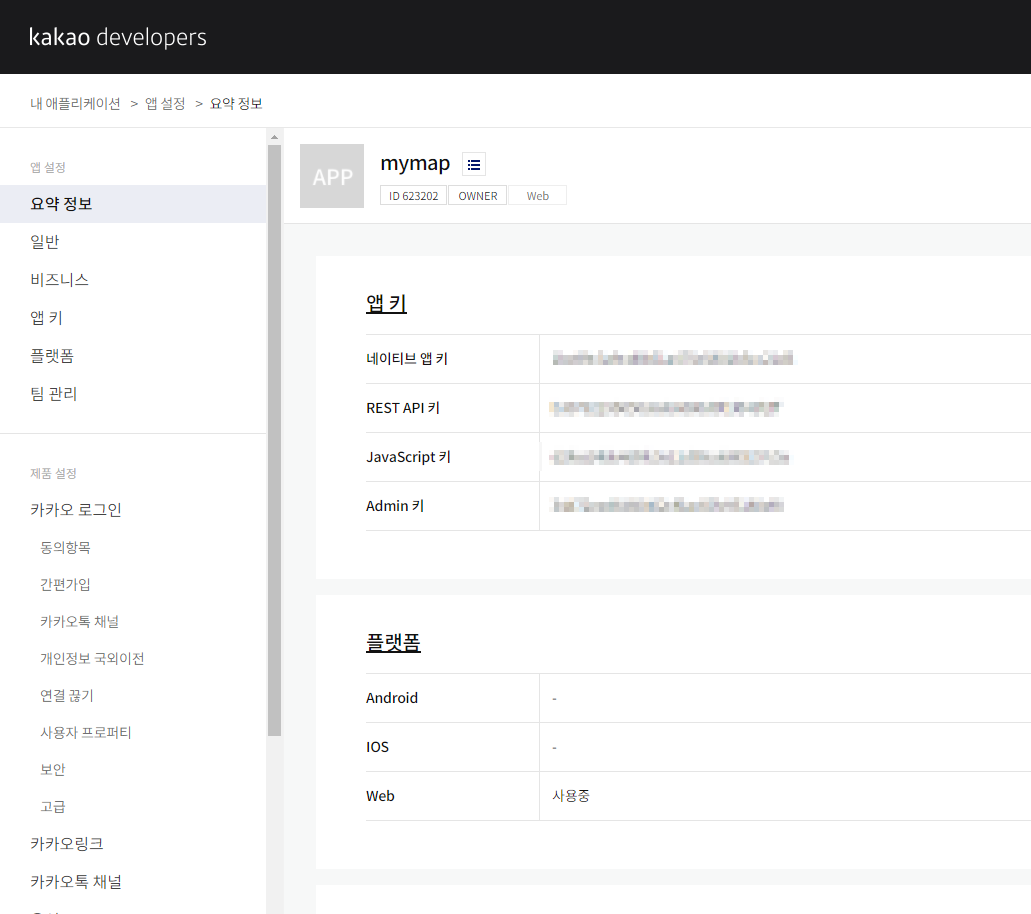
생성된 앱(mymap)을 클릭해 들어가면 사용할 수 있는 앱 키가 제공됩니다.

이렇게 간단히 앱키 발급이 완료되었습니다.
2. Sample React App 생성
리액트 앱을 생성하고, 간단히 소스를 추가해보겠습니다.
1) public/index.html
아래 코드를 /public/index.html 파일의 <head> 내부에 붙여넣습니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
2) 지도를 띄우는 코드 작성
</src/container/MapContainer.js>
import React, { useEffect } from 'react';
const { kakao } = window;
const MapContainer = () => {
useEffect(() => {
const container = document.getElementById('myMap');
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
const map = new kakao.maps.Map(container, options);
}, []);
return (
<div id='myMap' style={{
width: '800px',
height: '800px'
}}></div>
);
}
export default MapContainer;</src/App.js>
import './App.css';
import MapContainer from './container/MapContainer';
function App() {
return (
<div className="App">
<header className="App-header">
<MapContainer />
</header>
</div>
);
}
export default App;
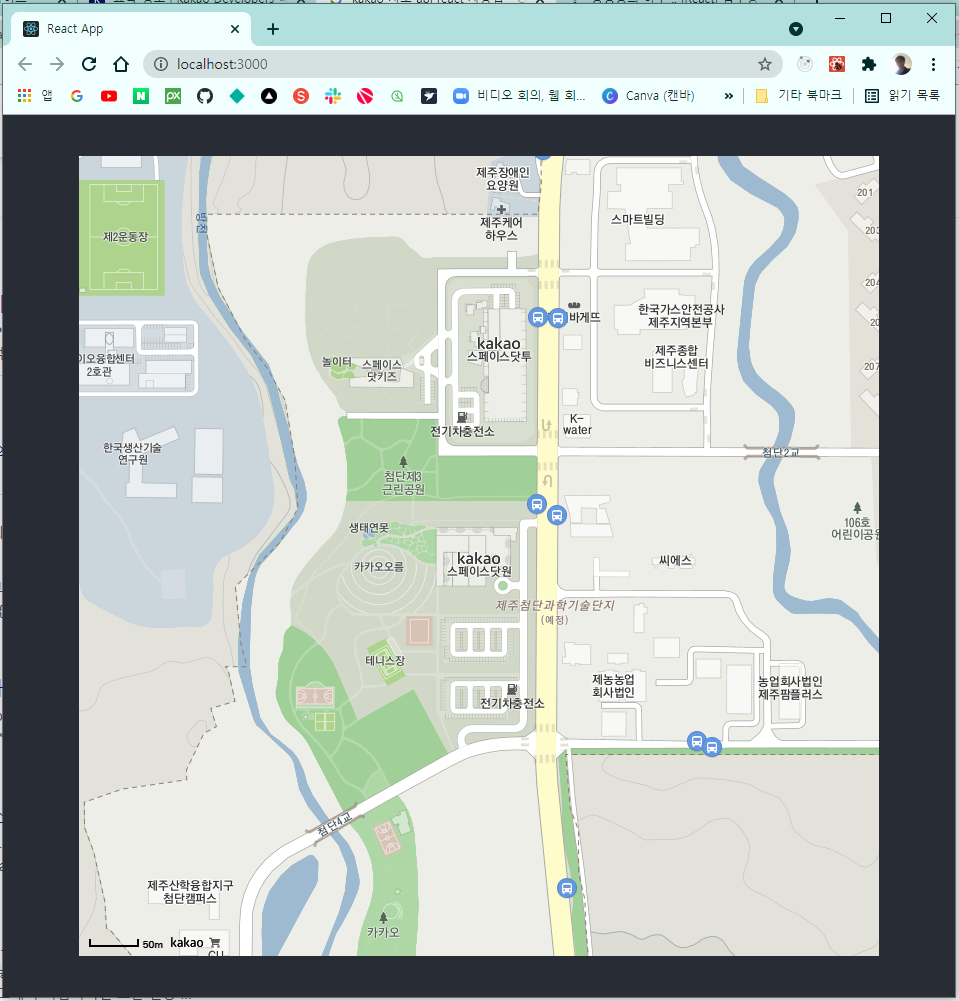
3. 결과

반응형
'Programming > Javascript' 카테고리의 다른 글
| React toolkit을 이용한 React counter (0) | 2021.08.23 |
|---|---|
| React에서 Kakao 지도 api 사용하기 - 지도에 표시하기 (0) | 2021.08.11 |
| Javascript 주요 팁 (0) | 2021.08.07 |
| Gatsby 시작하기 (with Typescript) (0) | 2021.07.04 |
| Recoil을 활용한 비동기 요청 예제 (0) | 2021.06.30 |


댓글