반응형
1. 프로젝트 생성 ( 가상환경 생성)
2. 라이브러리 설치
pip install django
3. Django 프로젝트 설치
현재 폴더에 ( . ) mysite라는 프로젝트를 생성해줍니다. 이 경우 manage.py파일이 현재 폴더에 생성됩니다. (현재 폴더를 지정하지 않으면 한단계 더 아래 폴더에 프로젝트 및 manage.py 파일을 생성합니다. )
django-admin startproject mysite .
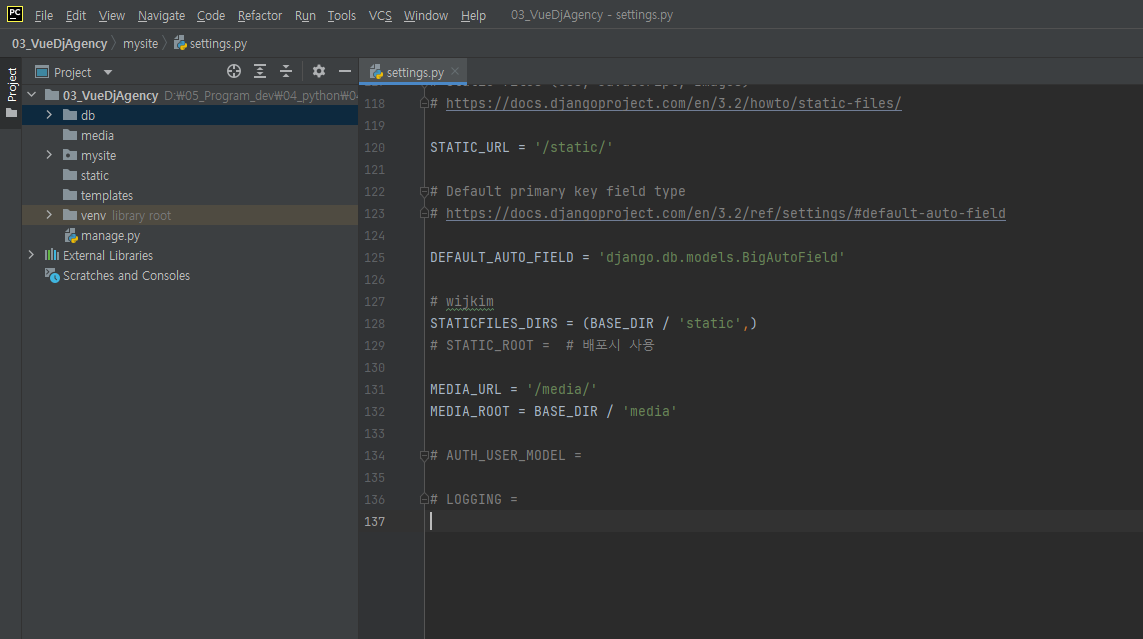
4. setting.py 수정
DB / Template / Media / Static 관련된 폴더들을 만들고, 이들 경로를 BASE_DIR을 기준으로 지정해줍니다. 그리고 TIME_ZONE, USE_TZ 값을 수정해줍니다.
"""
Django settings for mysite project.
Generated by 'django-admin startproject' using Django 3.2.8.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
"""
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-1tq5c@vtc5f@-^2%sxpu5(42=3^n24fow@i1m*%+h(5#ghx9ml'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'], # 수정
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'mysite.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db' / 'db.sqlite3', # 수정
}
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'Asia/Seoul' # 수정
USE_I18N = True
USE_L10N = True
USE_TZ = False # 수정
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
### 추가 ###
STATICFILES_DIRS = (BASE_DIR / 'static',)
# STATIC_ROOT = # 배포시 사용
MEDIA_URL = '/media/'
MEDIA_ROOT = BASE_DIR / 'media'
# AUTH_USER_MODEL =
# LOGGING =
5. DB생성
python manage.py migrate
6. 관리자계정 생성
python manage.py createsuperuser
7. mysite/urls.py 수정
"""adv URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from adv.views import HomeView
urlpatterns = [
path('admin/', admin.site.urls),
path('', HomeView.as_view(), name='home')
]8. mysite/views.py 생성
from django.views.generic import TemplateView
class HomeView(TemplateView):
template_name = 'home.html'9. templates/home.html 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home.html</title>
</head>
<body>
hello
</body>
</html>10. 결과 확인

반응형
'Programming > Python_Web' 카테고리의 다른 글
| Python - Django 시작하기 3 - blog app 추가하기 (0) | 2021.10.13 |
|---|---|
| Python - Django 시작하기 2 - start bootstrap template 적용 (0) | 2021.10.13 |
| FastAPI - Jinja2, Form, Redirect 적용 (0) | 2021.09.11 |
| FastAPI - MySQL CRUD (0) | 2021.09.10 |
| FastAPI 시작하기 (0) | 2021.09.09 |




댓글