반응형
1. bxSlider 프러그인 다운로드
bxslider.com에서 다운로드에서 다운로드 가능합니다. 링크로 연결하는 방법이 기본으로 나와있는데, The other ways에 직접 다운로드하여 사용할 수 있도록 다운로드 경로도 제공합니다. 그리고 jquery도 필요하니, 다운받아놓습니다.
jQuery Content Slider | Responsive jQuery Slider | bxSlider
Coded with ♥ by
bxslider.com
2. 복사하기
압축을 풀면 dist 폴더 안에 있는 css파일과 js파일을 원하는 폴더로 옮겨서 사용합니다. 주의할 점은 images 폴더를 css 파일들을 옮겨놓은 폴더에 함께 복사해 놓아야 한다는 점입니다. 이 이미지는 스타일시트에서 사용하는 이미지들입니다.



3. 샘플 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Carousel using bxSlider.js</title>
<link rel="stylesheet" href="css/jquery.bxslider.css">
<style>
#wrapper {
width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="bxslider">
<div>
<img src="images/Things-1.jpg" title="slider 1">
</div>
<div>
<img src="images/Things-2.jpg" title="slider 2">
</div>
<div>
<img src="images/Things-3.jpg" title="slider 3">
</div>
<div>
<img src="images/Things-4.jpg" title="slider 4">
</div>
</div>
</div>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/jquery.bxslider.js"></script>
<script>
$(function () {
$('.bxslider').bxSlider({
slideWidth: 600,
caption: true,
auto: true,
autoControl: true,
stopAutoOnclick: true,
});
});
</script>
</body>
</html><script> 코드 설명:
slideWidth: 600 -> 슬라이드의 폭은 600,
caption: true -> 마우스 오버 시 그림 캡션 표시 true,
auto -> 자동재생,
autoControl -> 컨트롤 버튼(재생/정지) 표시
stopautoOnclick: true -> 클릭해서 자동 실행 멈출 수 있도록 지정
추가로, 중앙정렬 옵션이 없기 때문에 style 정의에서 margin: 0 auto 옵션이 필요함.
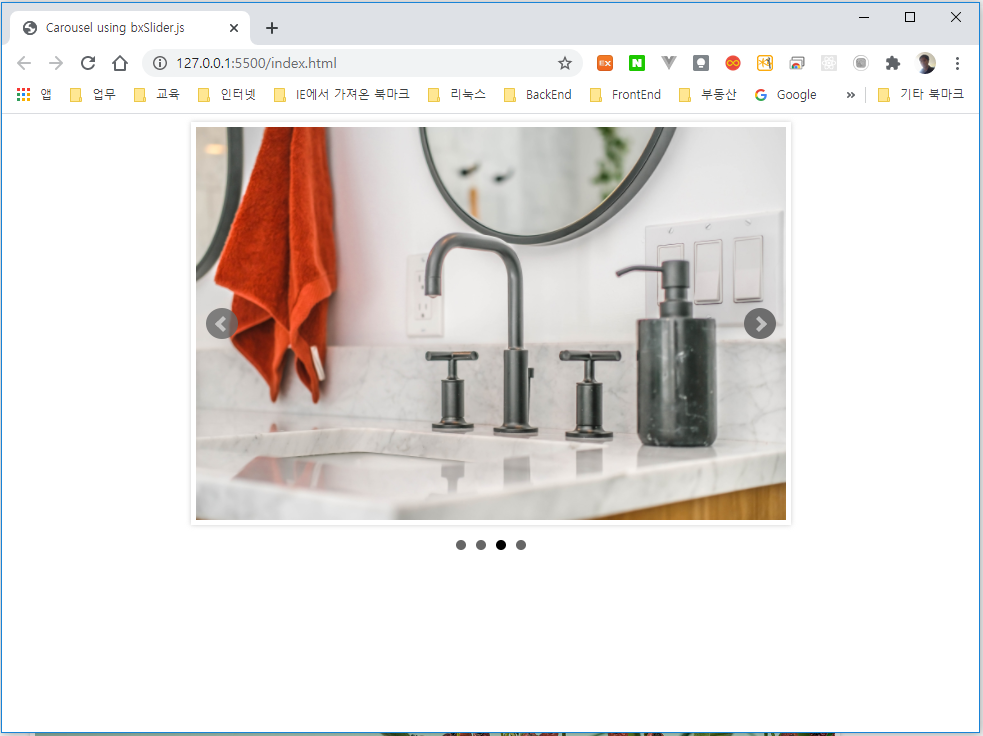
4. 결과

반응형
'Programming > Javascript' 카테고리의 다른 글
| Webpack template 프로젝트 만들기 (0) | 2021.05.20 |
|---|---|
| 캐러셀 만들기 - with Owl Carousel (0) | 2021.02.24 |
| 무료 간트 차트 라이브러리 Gantt chart library (0) | 2020.12.02 |
| mongoDB Atlas Test DB 만들기(React 강좌 중에서..) (0) | 2020.07.12 |
| electron 배포파일 만들기(electron-builder) (0) | 2020.07.05 |

