반응형
오늘은 파이썬의 Folium 라이브러리로 지도를 그려보도록 하겠습니다.
보통의 예제들이 주피터 노트북을 이용해서 지도 결과물을 표시하도록 되어있었는데, 불행히도 제 PC에는 아직 주피터 노트북 설치를 안했네요. 그래서 한참동안 그냥 결과물을 보려고 고생을 하다가 갑자기 그녀석이 생각났습니다.
chatGPT~!!!
ㅋㅋㅋㅋ 한번 이용해봐야겠습니다.
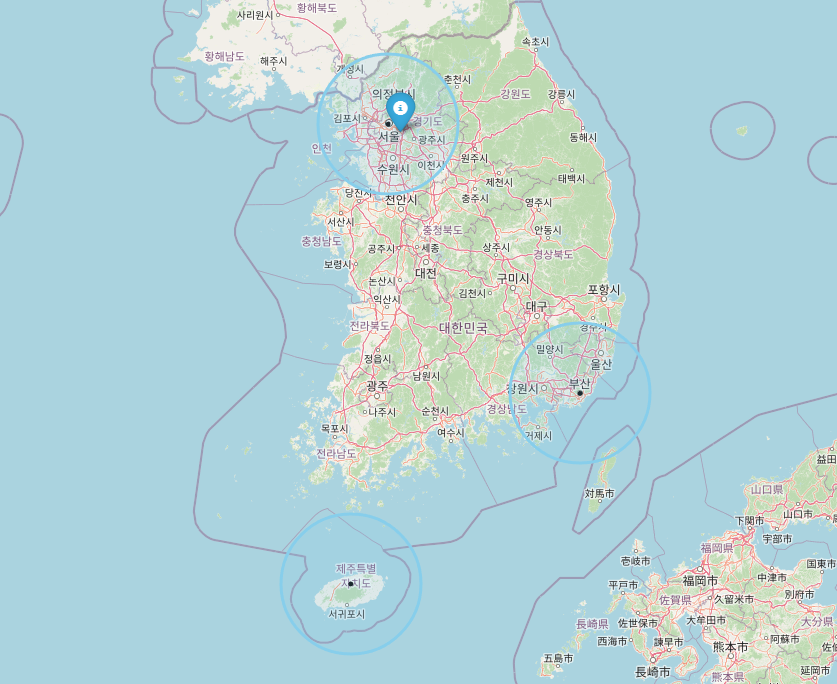
첨엔 folium 결과를 matplotlib로 내보낼 수 있을까 하고 한참을 고민했는데, chatGPT도 실패를 했습니다. IPython을 깔기도 하고, 별의별 라이브러리를 다 갖다가 붙여놨는데, 결론은 이미지 파일로 만들어서 픽셀단위로 matplotlib에 뿌리더군요. 이건 좀 아니지 않나 싶어서 간단히 html로 만든 결과물을 브라우저로 자동으로 오픈시켜주는 코드로 마무리했습니다.
import folium as g
import webbrowser
# 기본 맵 중심점과 배율을 선언해주시고..
g_map = g.Map(location=[34.5, 128], zoom_start=7)
# 동그라미 표시할 지역 몇개만 찍어봅니다. (제주, 서울, 부산)
latlon=[
[33.45, 126.56],
[37.56, 126.97],
[35.18, 129.08]
]
# 마커도 하나 추가하구요.
marker = g.Marker([37.5, 127.1],
popup='campus seven',
icon=g.Icon(color='blue'))
marker.add_to(g_map)
# 지역을 돌아가면서 흰색 원과, 파란색 원을 그려줍니다.
for i in range(len(latlon)):
g.Circle(
location = latlon[i],
radius = 50,
color = '#000000',
fill='crimson',
).add_to(g_map)
for j in range(len(latlon)):
g.CircleMarker(
latlon[j],
radius=70,
color='skyblue',
popup='campus seven',
fill_color='skyblue'
).add_to(g_map)
# g_map # 주피터노트로 볼 때 쓰던 코드
# html로 저장한 후 띄워주는 부분
g_map.save('map.html')
webbrowser.open_new_tab('map.html')
chatGPT로 했음에도 한참 걸렸네요. 이렇게 간단히 지도를 띄우고 필요한 도형을 표시하는 법, 주피터노트 없이 띄우는 법을 알아보았습니다.
그럼 이만~~~
반응형
'Programming > Python_Etc' 카테고리의 다른 글
| Python 머신러닝 라이브러리 비교 : Scikit-learn, TensorFlow, Keras 및 PyTorch (0) | 2023.05.16 |
|---|---|
| 파이썬 폴리움(folium) 라이브러리 시군구별 데이터 표시 (0) | 2023.02.13 |
| 파이썬으로 폴더 내 파일명 일괄 수정하기 (0) | 2022.11.05 |
| Python Dataframe 주요 함수 정리 (0) | 2022.08.22 |
| Python Dataframe 출력 시 생략(...)없이 출력하는 방법 (0) | 2022.08.21 |


