프론트엔드 프레임워크 하면 Angular / React / Vue 그리고 최근 부각되고 있는 Svelte가 있는데요. 전문 개발자는 아니지만 조금은 손대본 경험을 토대로(Angular제외..) 특성을 알아보도록 하겠습니다.

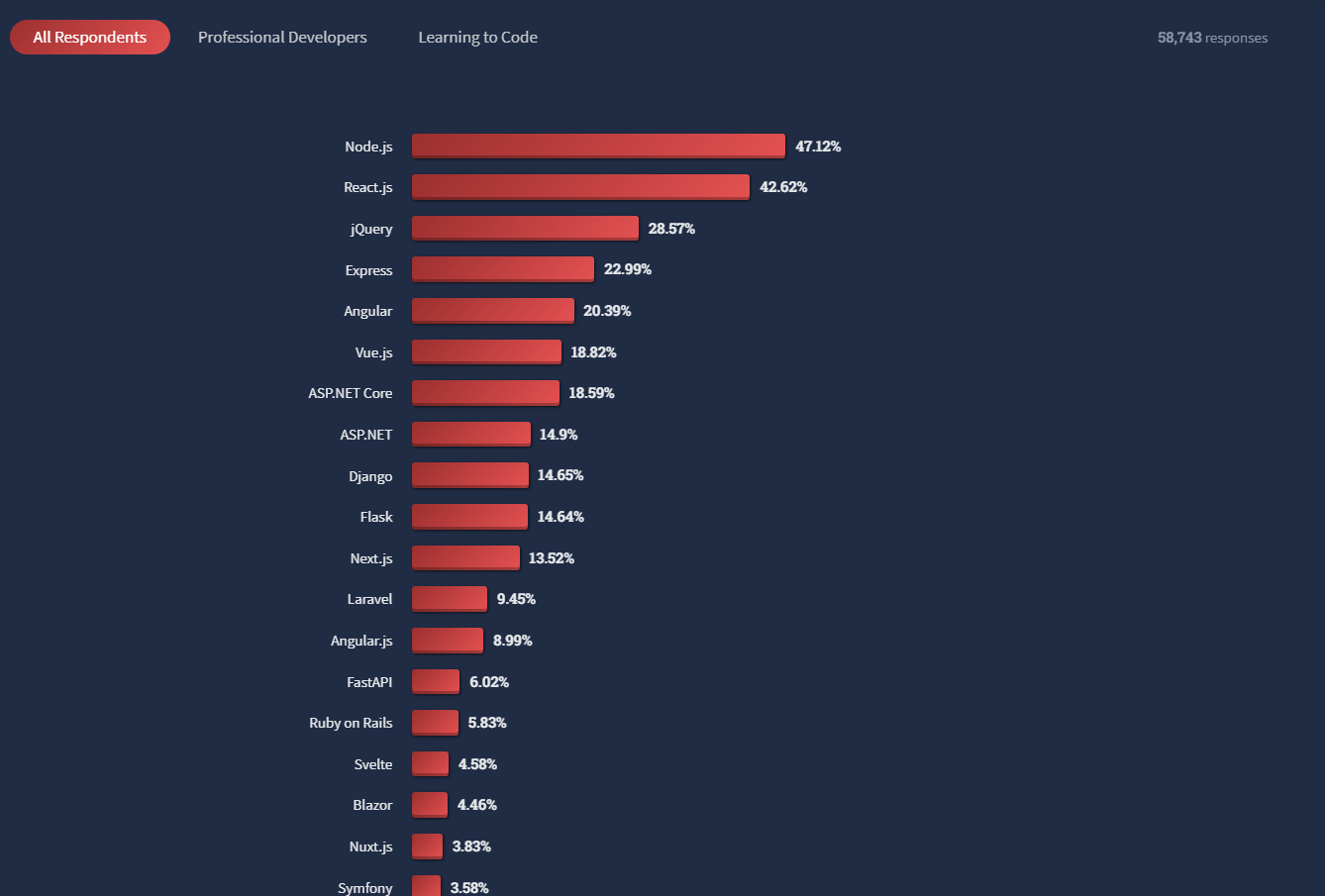
Stackoverflow Ranking에서 여러 프로그래밍 언어 및 프레임워크에 대한 점유율, 선호도 등 자세한 정보는 확인하실 수 있습니다. 해당 정보에 따르면 웹 프레임워크의 점유율은 아래 그래프와 같습니다. 이 중에 프론트엔드 프레임워크만 보면 React가 제일 상단에 있고, jQuery, Angular, Vue 그리고 한참 아래쪽에 Svelte가 있네요
< 점유율 >

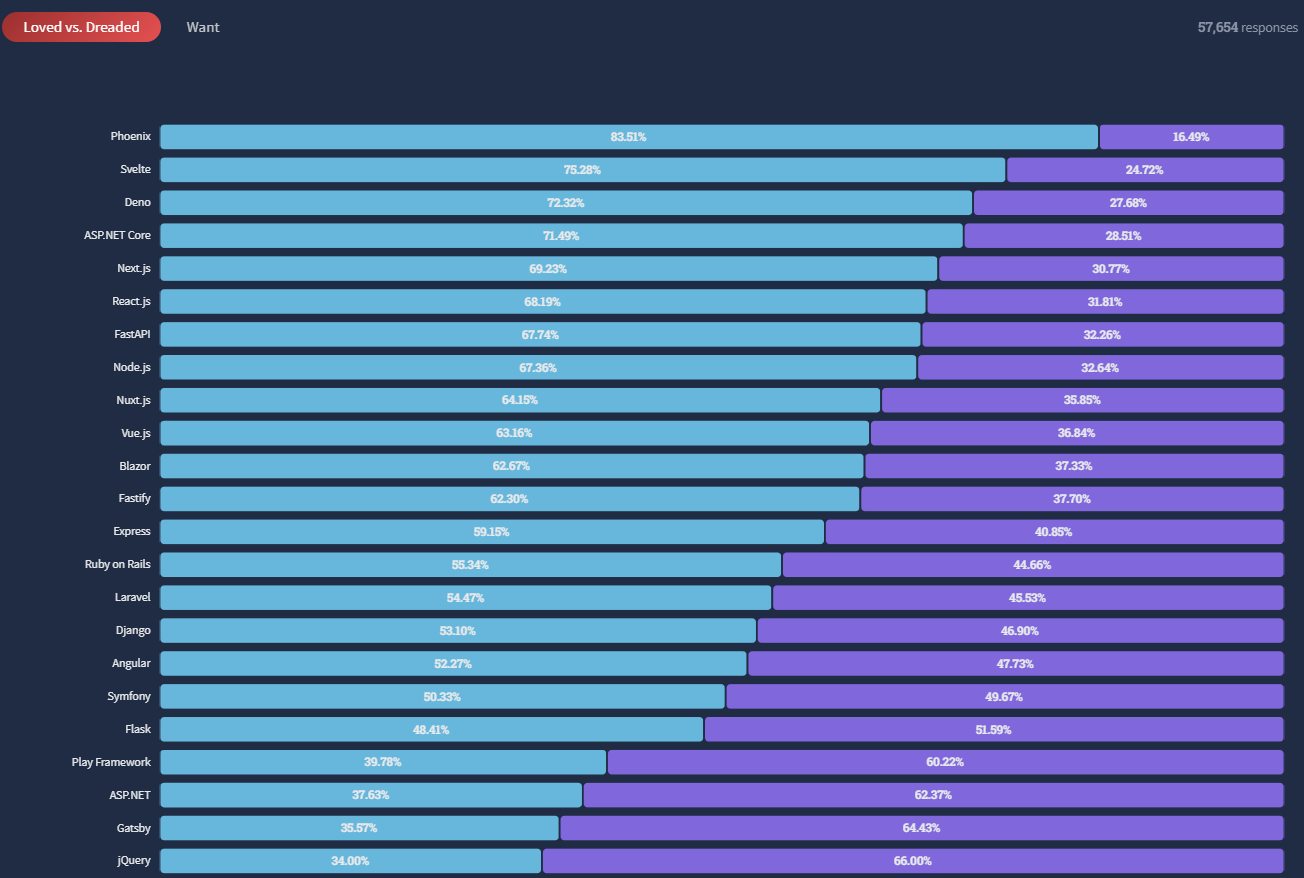
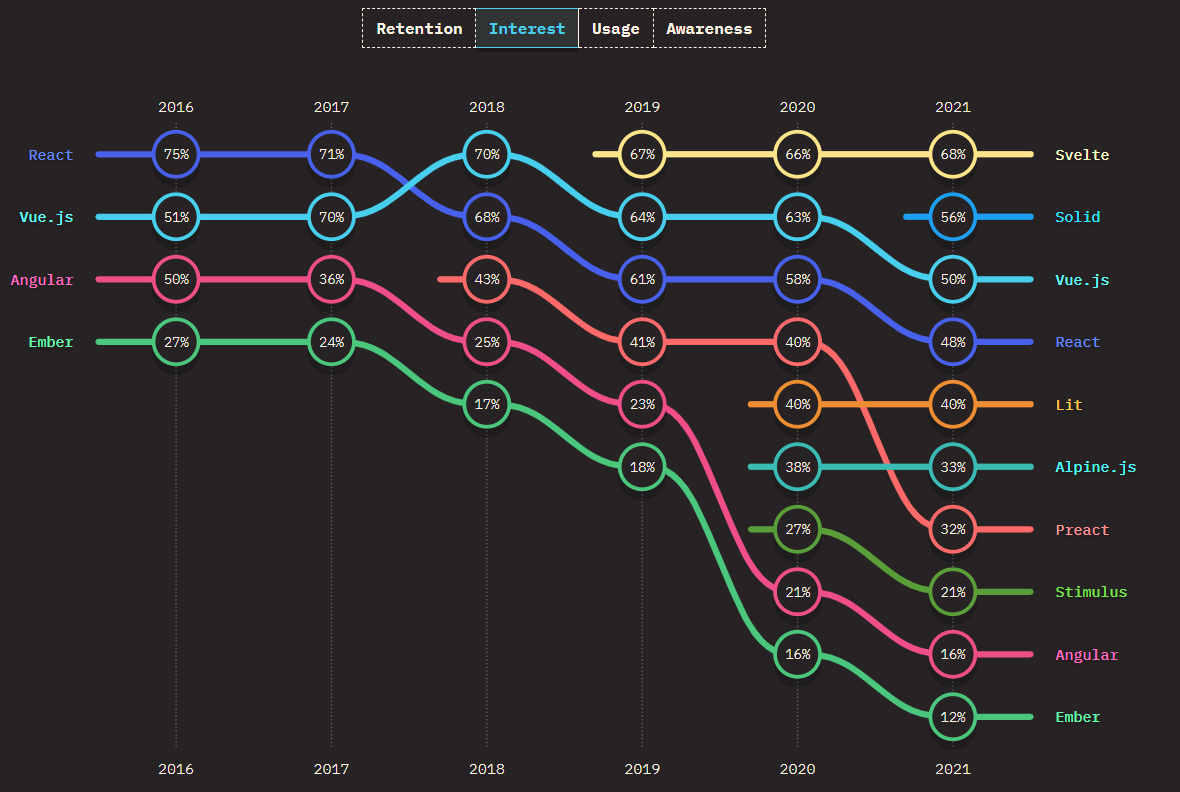
역시 Stackoverflow Ranking에 따르면 이번엔 Svelte가 제일 위에 있고, 그다음 React, Vue이고 Angular가 하위에 있는 모습입니다. Svelte가 가장 신생 프레임워크인데, 선호도 측면에서는 많은 개발자들이 만족하고 있다는 의미네요.
< 가장 사랑받는 / 피하고싶은>

그럼 각 프레임워크의 특징을 한번 살펴보겠습니다.

1. Angular
Angular는 구글에서 만든 Javascript 프레임워크로 초기 1.0버전에서는 AngularJS, 2.0버전부터는 그냥 Angular라고 칭했습니다. 특이한 것은 1.0은 Javascript, 2.0은 Typescript를 기본 언어로 채택하였습니다. Angular는 필요한 요소들을 모두 포함하고 있는 것이 특징입니다. 그만큼 다른 라이브러리들을 추가로 설치할 필요가 없으며, 대신 학습해야할 양이 많은 것으로 알려져 있습니다.
양방향 데이터바인딩을 지원하며, 태그이름, 템플릿 파일, CSS파일 정보를 decorator문법을 이용하여 전달하는 선언적 코딩 스타일을 사용한다는 특징을 갖고 있습니다.

2. React
React는 페이스북에서 만든 라이브러리입니다. 라이브러리냐 프레임워크냐로 갑론을박이 많이 있었지만, 최근에는 라이브러리다라는 의견이 대체적으로 받아들여지고 있는 모습입니다. React는 Virtual-DOM이라는 개념을 적용하였습니다. DOM은 HTML문서를 제어할 수 있는 API 트리 자료구조인데, 실제 DOM을 사용하여 변경시마다 모든 요소를 Update하기에는 무거우며 속도가 느려지는 한계가 있어 가상 DOM이라는 개념을 적용하고 있습니다. 이는 Vue도 마찬가지입니다.
또다른 특징으로는 Component에 의한 재사용 가능한 UI 생성을 들 수 있으며, 이를 위해 내부적으로 JSX라는 특별한 문법을 사용합니다. 이는 자바스크립트에 HTML을 내포한듯한 모습을 하고 있습니다.
function App() {
return (
<div className="App">
<header className="App-header">
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Hello React
</a>
</header>
</div>
);
}Component로 각 요소를 구분해가며 전체 페이지를 구축해가는 방식은 개발자들이 쉽게 접근할 수 있도록 도왔던 것으로 보입니다. Props, State 등의 개념을 익히다가 나중에 상태관리자로 Redux라는 개념을 사용할 때즈음 되면 슬슬 멘붕이 오기 시작합니다. 요즘은 Redux toolkit를 써서 쉽게 접근할 수 있도록 했다고는 하지만, 개념이 바뀌는 것은 아니므로 학습곡선이 완전히 낮아졌다고 하기는 힘들어보입니다.

3. Vue
Evan You에 의해 시작된 Frontend Framework로 React와 마찬가지로 Virtual-DOM의 개념을 사용합니다. Evan You는 Angular를 이용한 개발을 하던 중 본인이 필요한 기능들만 추려서 만들었다고 하고, 시기적으로도 React보다 1년 뒤에 나온만큼 Angular, React 등으로부터 영향을 받았을 것으로 보입니다. 단방향 데이터 바인딩만 지원하는 React와는 달리 Vue는 양방향 데이터바인딩을 지원합니다. React를 공부하다보면 Redux 상태관리자를 사용하면서 학습난이도가 올라가는데, Vue에서의 상태관리자인 Vuex는 이보다 훨씬 이해하기 쉬운 장점이 있습니다. 아래는 컴포넌트를 정의하는 샘플 Vue 코드인데, 보시면 template, script, style의 세 부분으로 나뉘어져 있습니다. 이런 구분에 대해서는 개발자마다 호불호가 있지만, 처음 접근하는 입장에서 가독성이 좋은 것은 큰 장점 같습니다.
<template>
<div class="btn">
<slot></slot> <!--버튼처럼 텍스트를 표시하기위한 속성-->
</div>
<h1 @dblclick="$emit('abc')">
ABC
</h1>
</template>
<script>
export default{
emits: [
'abc'
]
}
</script>
<style scoped>
.btn{
display: inline-block;
margin: 4px;
padding: 6px 12px;
border-radius: 4px;
background-color: gray;
color: white;
cursor: pointer;
}
</style>

4. Svelte
기존의 Angular/React/Vue에이어 Svelte는 상당히 나중에 진출한 후발주자입니다. 그런데도 Stackoverflow Ranking에서 보면 개발자가 사랑하는 프레레임워크 2위를 차지할 정도로 관심도가 엄청나며(1위는 Phoenix), 다른 프레임워크들을 추격하고 있습니다.

svelte 는 라이브러리/프레임워크가 아닌 컴파일러라고 합니다. Svelte코드를 실행시점에서 해석하지 않고 컴파일 단계에서 Vanilla Javascript 번들로 만들기 때문에 다른 라이브러리를 함께 배포할 필요가 없어집니다. 또다른 특징으로는 React나 Vue처럼 Virtual-DOM을 사용하지 않고 실제 DOM을 직접 제어합니다. 성능적으로 작은 번들사이즈와 DOM의 직접제어 덕분에 다른 프레임워크보다 빠른 반응속도를 보여줍니다.
문법은 개인적인 느낌이 Vue랑 유사하게 생겼습니다. 가시성도 좋고 쉽다고 생각이 듭니다. 화면 Update할 시점을 인식시켜주기 위한 특이한 용법들도 있습니다만 다른 라이브러리들의 학습곡선에 비할 바가 아니라고 생각됩니다. 상태관리에서도 redux, vuex와 같이 외부 라이브러리를 설치할 필요가 없이 내부에 store를 기본으로 내장하고 있습니다.
<script>
let name = "teo.yu"
</script>
<div>Hello world! {name}</div>
<style>
div { color: red }
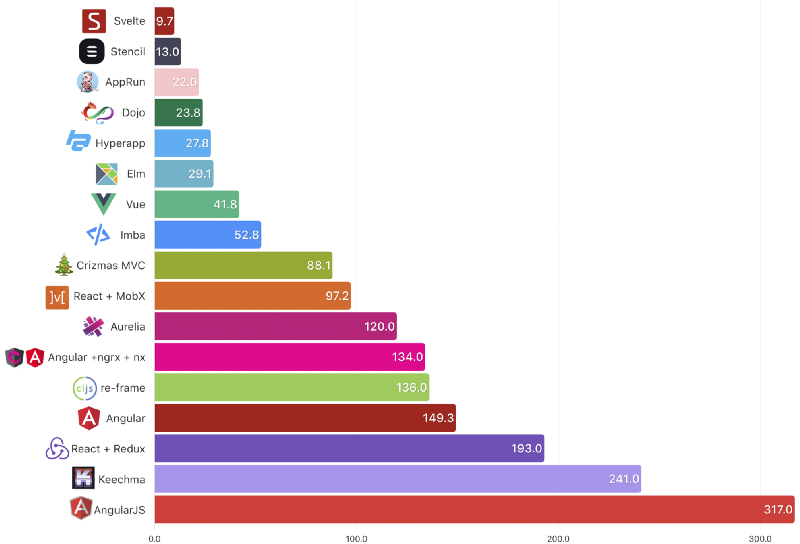
</style><번들사이즈 비교>
파일사이즈가 작으면 다운로드속도가 올라가서 체감속도가 빨라집니다. 아래 결과를 보면 Svelte가 가장 작은 사이즈를 보이고 있습니다.

이런 성능과 러닝커브 등의 잇점으로 최근 svelte의 인기가 올라가고 있는 것으로 보입니다. 하지만 아직까지 시장의 메인은 React, 그리고 최근에는 Vue도 많이 도입하고 있는 것 같습니다. 저도 Vue를 주로 사용하여 개인 프로젝트들을 만들고 있는데 React에서 어려운 개념들을 익히고 나서 접근해서인지, Vue 너무 좋습니다. 성능도 준수하게 뽑아주는 것 같고, Reference도 잘 되어있어서 당분간은 Vue를 활용할 것 같습니다. Svelte는 조금 더 저변이 넓어지면 그때 적용해볼까 합니다.
'Programming > Javascript' 카테고리의 다른 글
| 자바스크립트 Reduce사용법 (0) | 2023.06.17 |
|---|---|
| 자바스크립트 Map사용법 - 객체 배열(object array) 요소 변경하기 (0) | 2023.06.16 |
| Javascript 주요 팁 (0) | 2021.08.07 |
| Color Palette - palette.js (0) | 2021.06.21 |
| Netlify Serverless function 작성 (0) | 2021.06.17 |