인텔리제이에서 씬 빌더를 사용? 찾는 방법에 대해 적어놓습니다. 오랜만에 하려니 저도 어디있는지 까먹어서 많이 헷갈리네요...
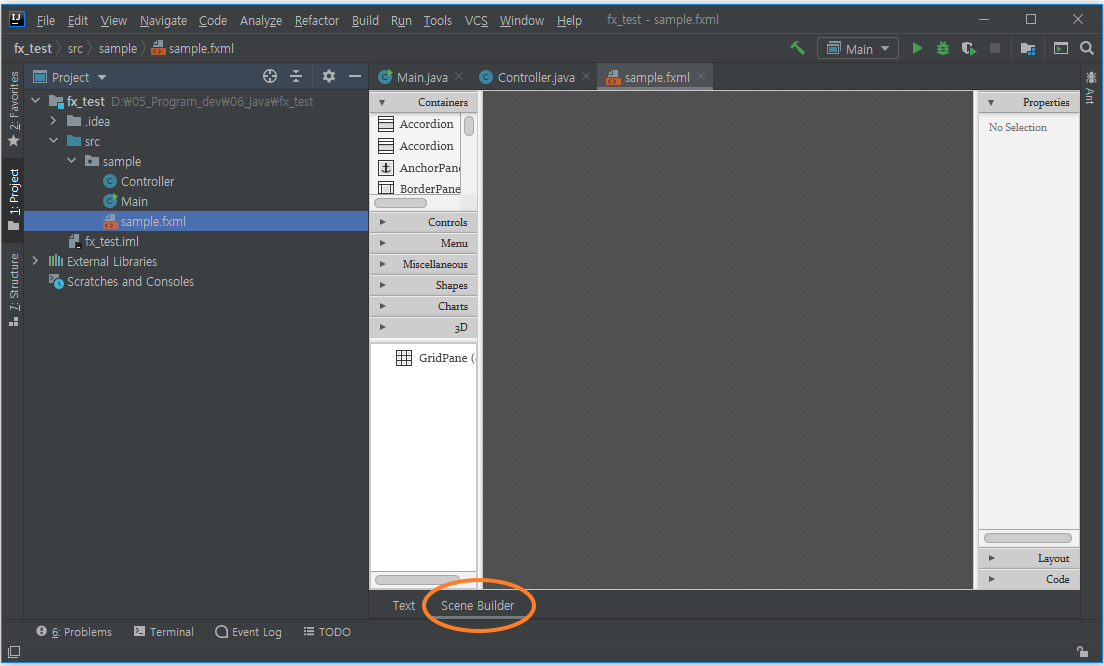
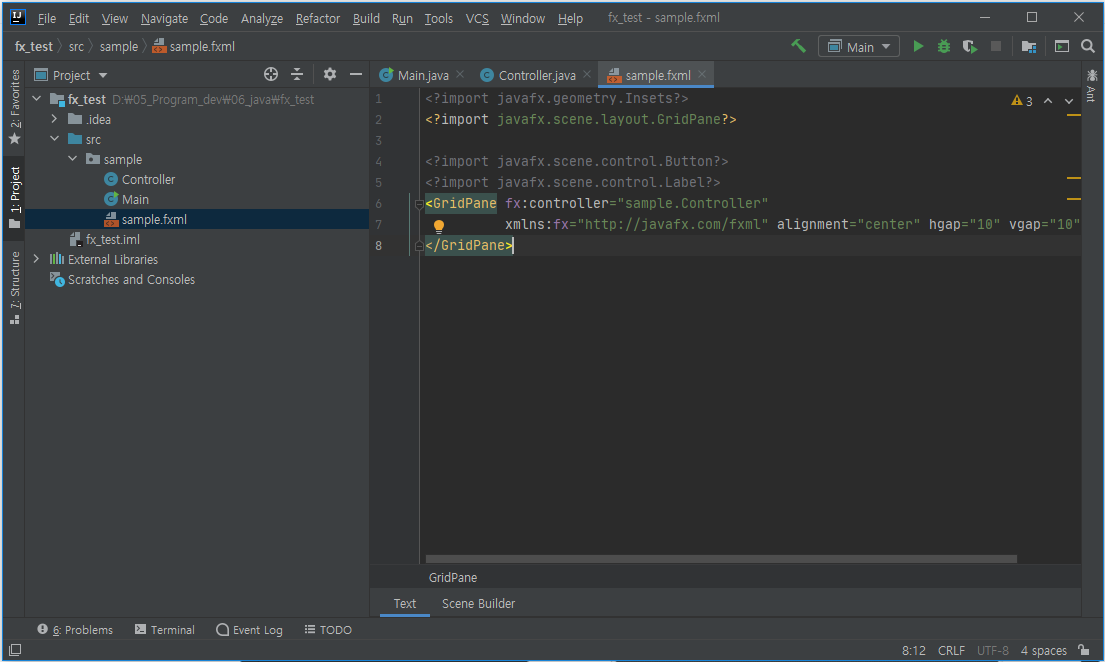
처음 인텔리제이에서 javafx 프로젝트를 하나 생성하면 sample.fxml이라는 파일이 생성됩니다. fxml은 xml을 이용해 GUI를 쉽게 구현할 수 있게 해주는 언어인데요. 텍스트 탭과 scene builder 탭을 둘 다 볼 수 있습니다. 문제는 탭이 화면 아래쪽에 있는 것인데요....(아래 그림 참조)
이것때문에 괜히 파일명 우클릭해서 한참 찾았네요. 찾느라 고생 없으시길...
참고로, 처음 실행할 때 에러메시지와 함께 scene builder 다운로드가 아직 안됐다는 에러가 뜨는데... 해당 경고 따라 다운받아주시면 알아서 설치되고, 곧바로 보여집니다.


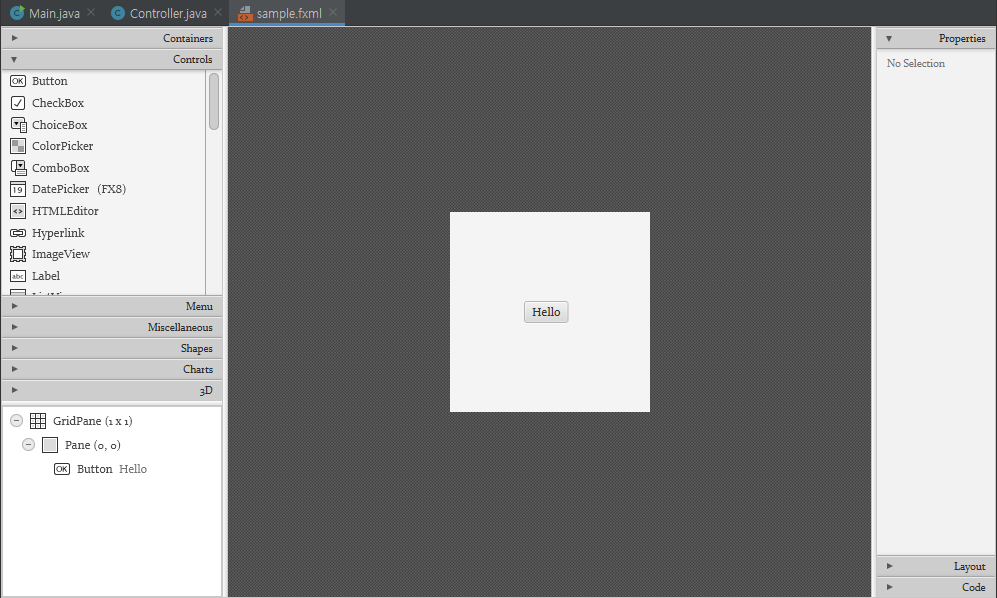
scene builder가 보이는건 알겠고.... 헬로월드 한번 만들어보겠습니다.

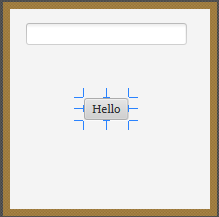
간단히 Container-pane 하나 바탕에 마련해두고, Controls-Button 드래그-드랍으로 얹어 놓은 후에, 텍스트만 Hello로 바꿨습니다. 잘 뜨겠죠?

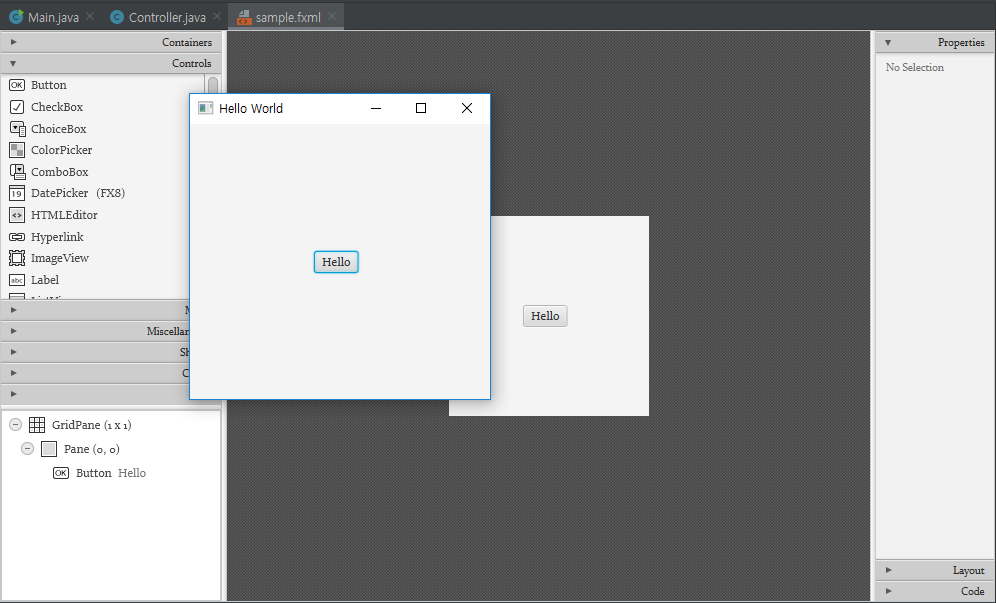
네, 잘 뜹니다. ㅋㅋㅋ.
조금 더 진행해보겠습니다. Hello Button 위쪽에 TextField를 갖다 놓습니다. 아직까지 ID 는 모두 지정하지 않은 상태입니다.

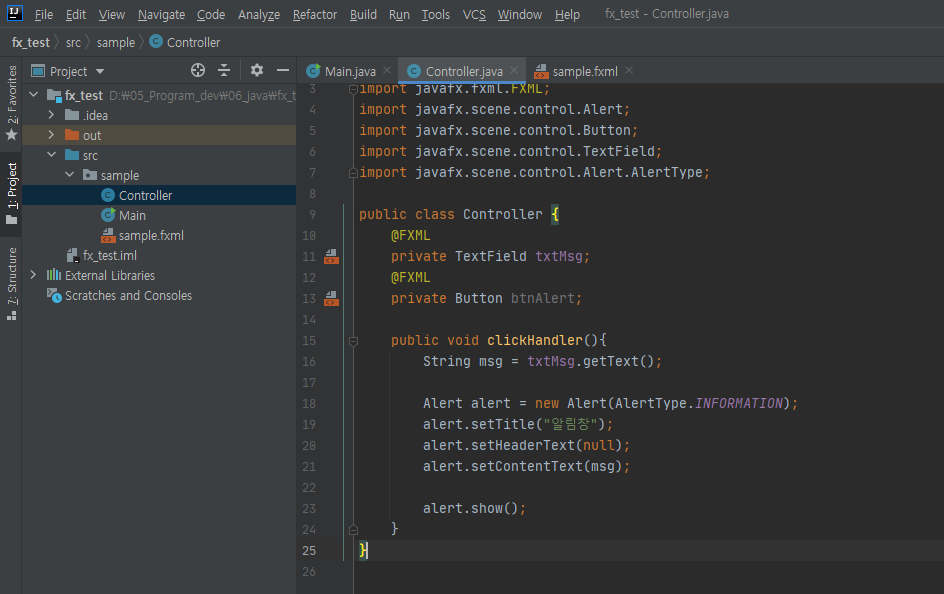
이제 Controller에 가서 객체드를 컨트롤 할 코드를 작성하도록 하겠습니다.

package sample;
import javafx.fxml.FXML;
import javafx.scene.control.Alert;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
import javafx.scene.control.Alert.AlertType;
public class Controller {
@FXML
private TextField txtMsg;
@FXML
private Button btnAlert;
public void clickHandler(){
String msg = txtMsg.getText();
Alert alert = new Alert(AlertType.INFORMATION);
alert.setTitle("알림창");
alert.setHeaderText(null);
alert.setContentText(msg);
alert.show();
}
}
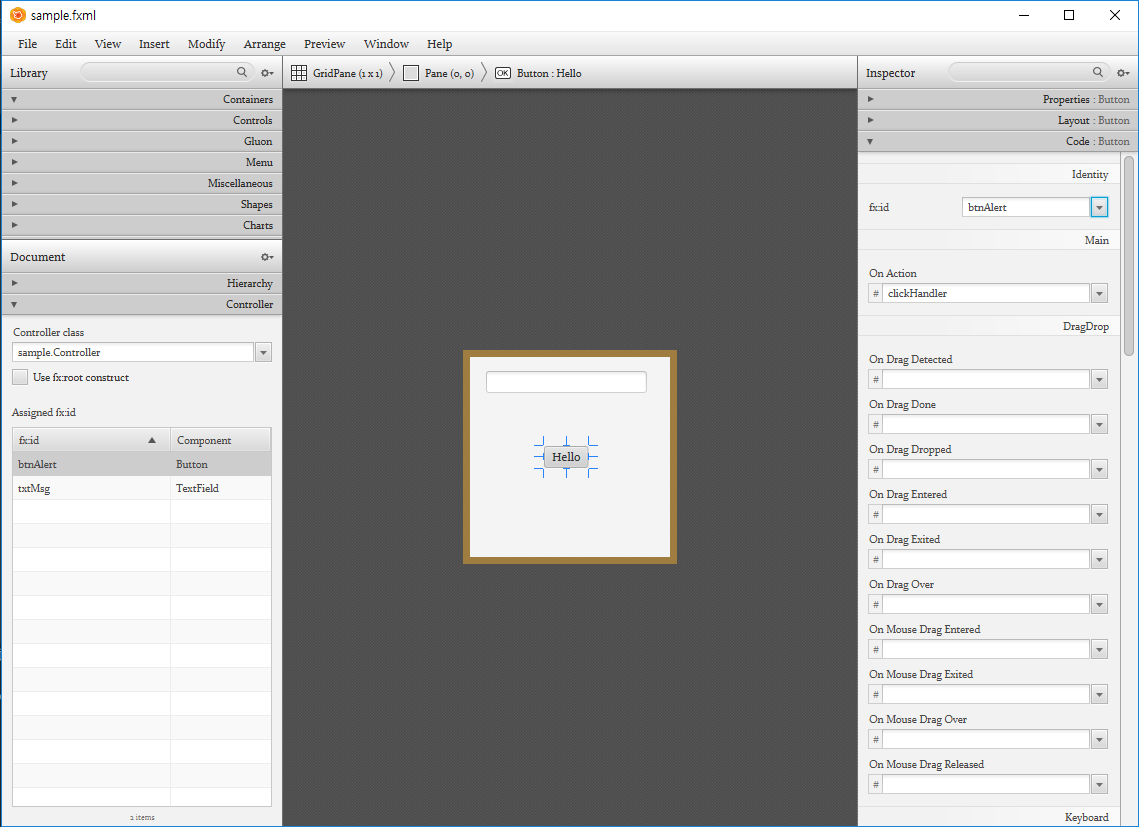
그리고 이번엔 scenebuilder 화면으로 와서 할 작업이 있습니다. (참고로 저는 Intellij 내부 scene builder에서 아래 메뉴가 안보여서 별도로 설치한 Scene Builder를 통해서 열어 작업했습니다. sample.fxml 우클릭 후 open in scenebuilder)
1. 아래 화면 왼쪽의 Controller탭에서 Controller class를 방금 반들어준 sample.Controller가 되도록 선택해줍니다.
2. Button을 클릭한 상태로 우측 Code탭을 보시면 Identity 부분에서 ID를 골라줍니다. ID는 소스에서 작성한 변수명이 되겠습니다. txtMsg와 btnAlert 두가지가 보일텐데, 버튼에는 btnAlert, 텍스트필드에는 txtMsg를 각각 선택해줍니다.
3. Button의 On Action필드에는 코드에서 작성한 clickHandler를 선택해줍니다.

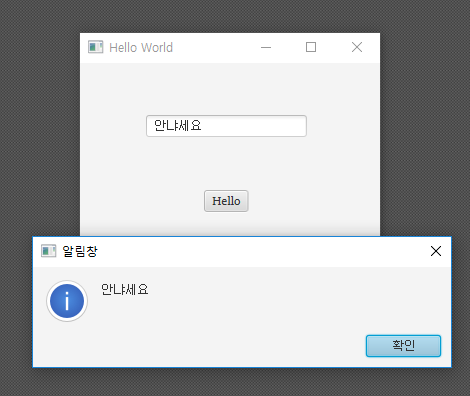
그럼 준비가 끝났습니다. 이제 실행해보겠습니다.

텍스트 필드에 적당한 텍스트를 쓰고, Hello 버튼을 누르면 알림창이 잘 뜹니다.
- 끝 -
'Programming > Java_Etc' 카테고리의 다른 글
| 자바(JavaFX) - 계산기 (0) | 2021.10.18 |
|---|---|
| 자바(JavaFX) - eclipse plugin 및 scene builder 설치 (0) | 2021.10.18 |
| Java Spring Boot 시작하기 - Hello World (0) | 2020.11.04 |
| JAVA - SWING JTable 기초 사용법 (0) | 2020.03.14 |
| JAVA - Intellij 환경에서 실행파일 jar 만들기 (0) | 2020.03.12 |


