반응형
1. NSSM 다운로드 및 설치
https://nssm.cc/download 에서 적당한 것을 다운로드 받습니다.
2. nssm 실행
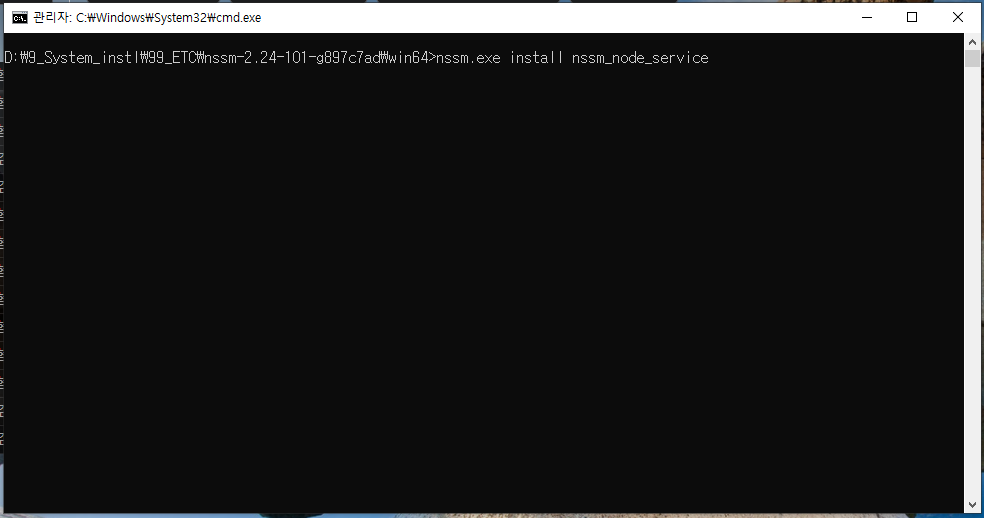
커맨드창에서 nssm.exe install [등록할 서비스 이름] 으로 실행합니다.

3. UI 입력
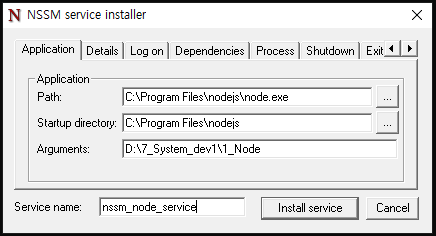
실행파일 실행 시 UI가 열리며, 각각의 Input에 값을 넣습니다.
- Path : node.exe 실행파일 경로
- Startup directory: Node의 경로
- Arguments: Node가 실행할 프로젝트 경로
- Service name: 이름을 지정

4. Service 시작하기

5. Sample Project
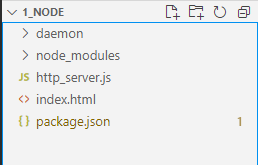
Node가 실행할 샘플 프로젝트를 아래와 같이 구성하였습니다. js파일을 실행하게 되며, js 파일 내에서 index.html 파일을 불러오게 됩니다.

<http_server.js>
var http = require('http')
var fs = require('fs');
const url = require('url');
// var serveStatic = require('serve-static')
// Serve up public folder
//var serve = serveStatic('D:\\work\\public\\', { 'index': ['index.html', 'index.html']})
// var serve = serveStatic('D:\\7_System_dev1\\8_front\\5_simple_web\\', { 'index': ['index.html', 'index.html']})
// // Create server
// var server = http.createServer(function onRequest (req, res) {
// serve(req, res, finalhandler(req, res))
// })
http.createServer((request, response) => {
const path = url.parse(request.url, true).pathname; // url에서 path 추출
if (request.method === 'GET') { // GET 요청이면
if (path === '/') { // 주소가 /이면
response.writeHead(200,{'Content-Type':'text/html'});
fs.readFile(__dirname + '/index.html', (err, data) => {
if (err) {
return console.error(err);
}
response.end(data, 'utf-8');
});
} else { // 매칭되는 주소가 없으면
response.statusCode = 404; // 404 상태 코드
response.end('주소가 없습니다');
}
}
}).listen(3000);
console.log('Server running on 3000 ...');
<index.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello
</body>
</html>
<package.json>
{
"name": "1_Node",
"version": "1.0.0",
"description": "",
"main": "http_server.js",
"dependencies": {
"node-windows": "^1.0.0-beta.5"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
6. 결과

※ 참고로 nssm으로 등록된 서비스를 전체 리스팅 할 경우에는 nssm.exe list 명령으로 확인 가능합니다.

반응형
'ETC' 카테고리의 다른 글
| 무료 페인팅 프로그램 크리타(Krita) 소개 (0) | 2022.03.13 |
|---|---|
| 프로그래밍 언어 랭킹 사이트 - 2022년 2월 (4) | 2022.02.24 |
| Firebase 이미지 저장하기(storage) (1) | 2021.07.30 |
| Firebase 데이터 저장하기 (0) | 2021.07.30 |
| Firebase 구글 인증하기 (0) | 2021.07.29 |

