오늘은 Nuxt 프로젝트를 Netlify에 배포해보도록 하겠습니다. 동시에, 도메인 하나를 구매해서 적용해보겠습니다.
[ 목차 ]
1. 도메인 구매 (hosting.kr)
저는 Hosting.KR이란 곳에서 도메인을 구매했습니다. 아래와 같이 이벤트중인 도메인 종류들도 있는데, 중간 즈음에 "도메인 가격안내"를 클릭하면 이벤트중인 싸고 좋은 것들도 찾으실 수 있습니다.

저는 likeapianist.blog라는 이름으로 블로그를 하나 만들어보겠습니다.

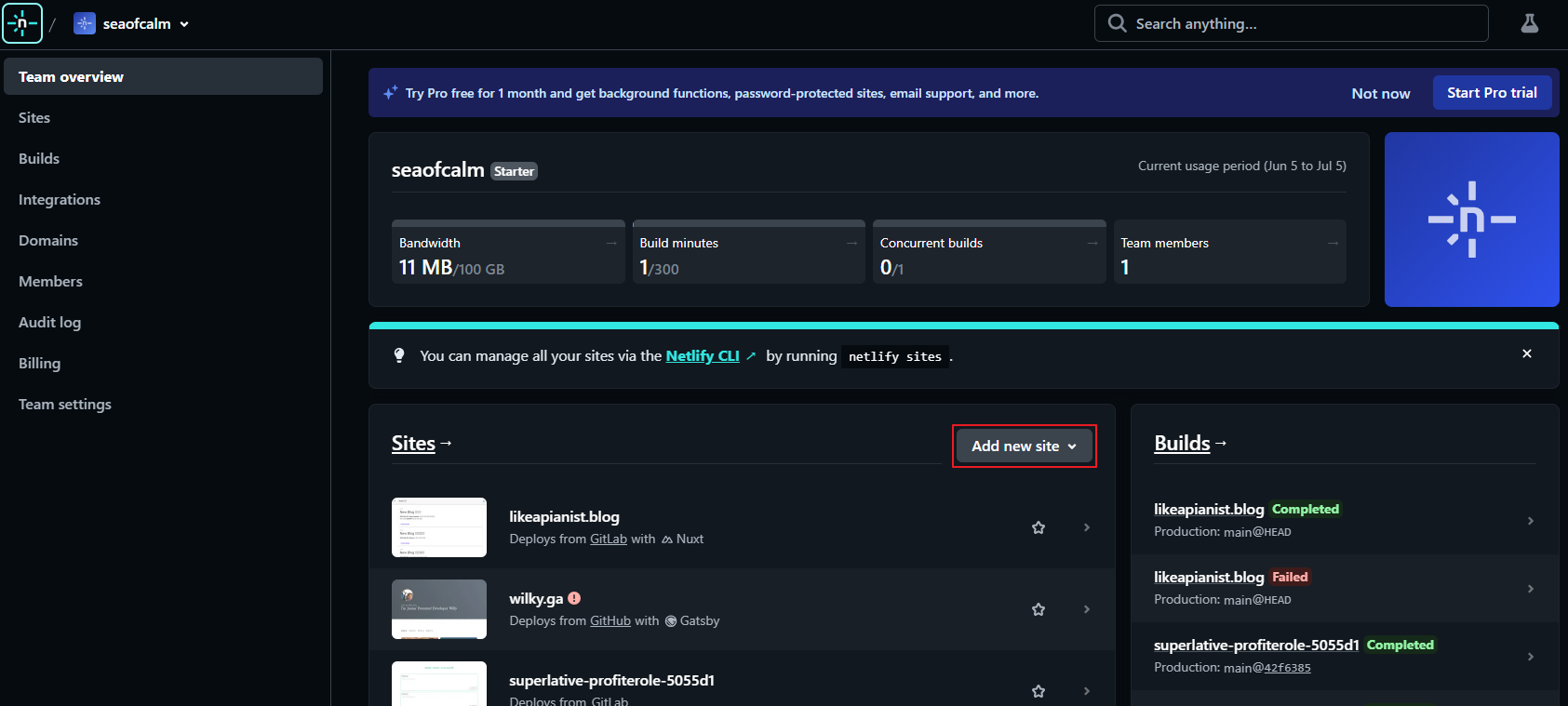
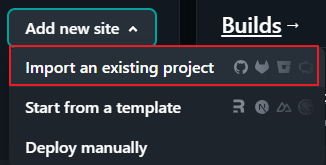
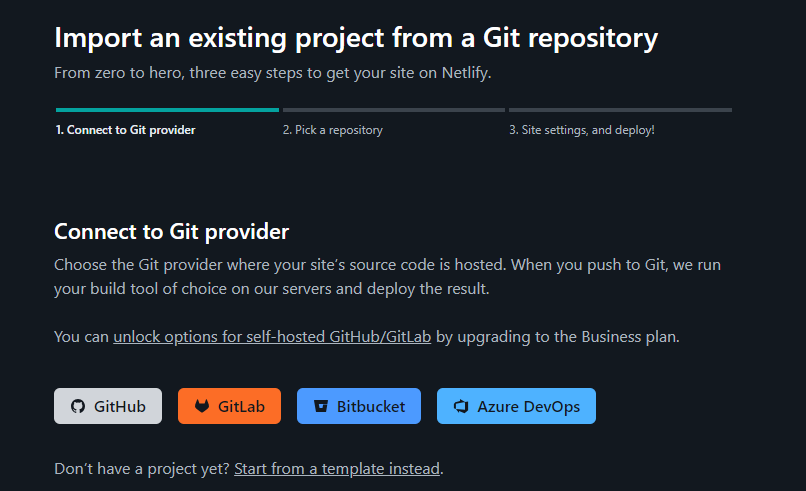
2. Netlify-Gitlap 연동 배포
사전에 Nuxt 프로젝트를 gitlap(또는 github)에 배포를 해 놓습니다. 어느정도 배포가 가능한 모양새는 갖추고 있어야겠죠?


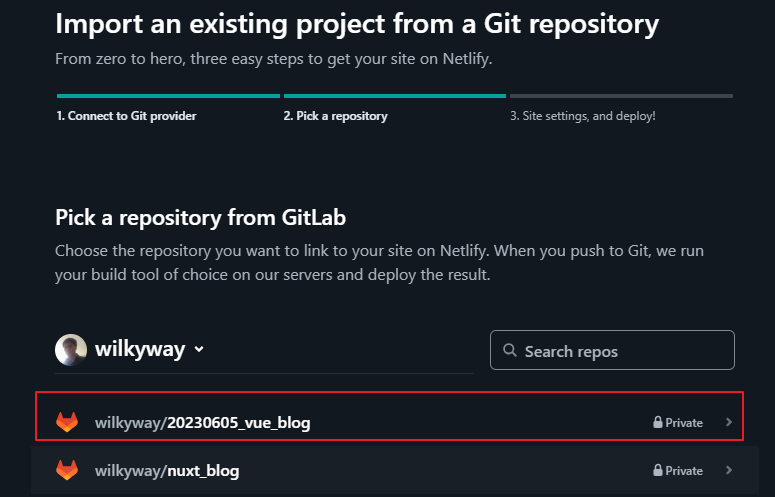
본인의 깃 저장소를 고르고...



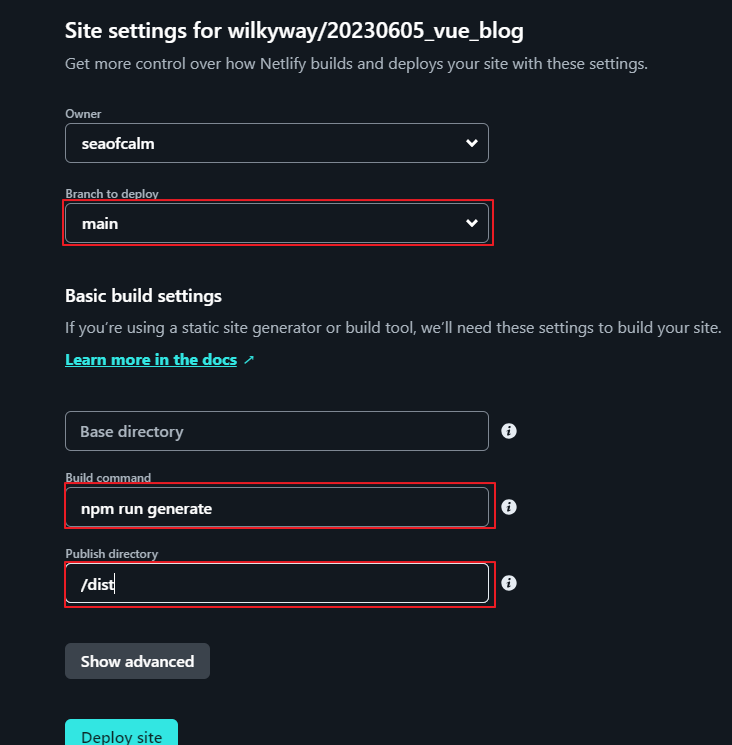
Vue 프로젝트의 빌드는 "npm run build"이지만, nuxt 프로젝트 배포시의 빌드 명령어 "npm run generate"입니다.
npm run generate
잠시 기다리면 배포가 완성됩니다.

3. 도메인 설정 (Hosting.kr)
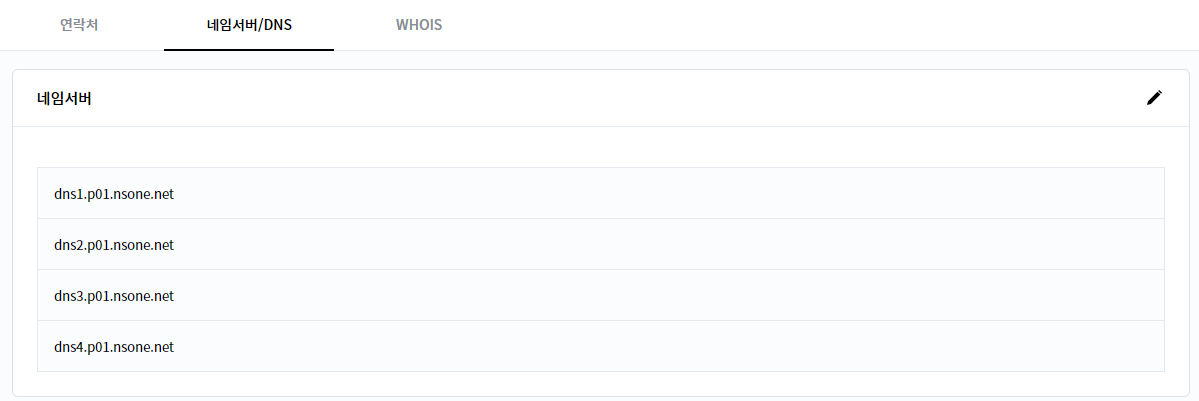
Netlify에서 도메인 설정을 하기에 앞서 우선 Hosting.kr에서 Netlify의 네임서버를 등록합니다.

dns1.p01.nsone.net
dns2.p01.nsone.net
dns3.p01.nsone.net
dns4.p01.nsone.net
그러면 Netlify에서 인식할 준비가 되었습니다.
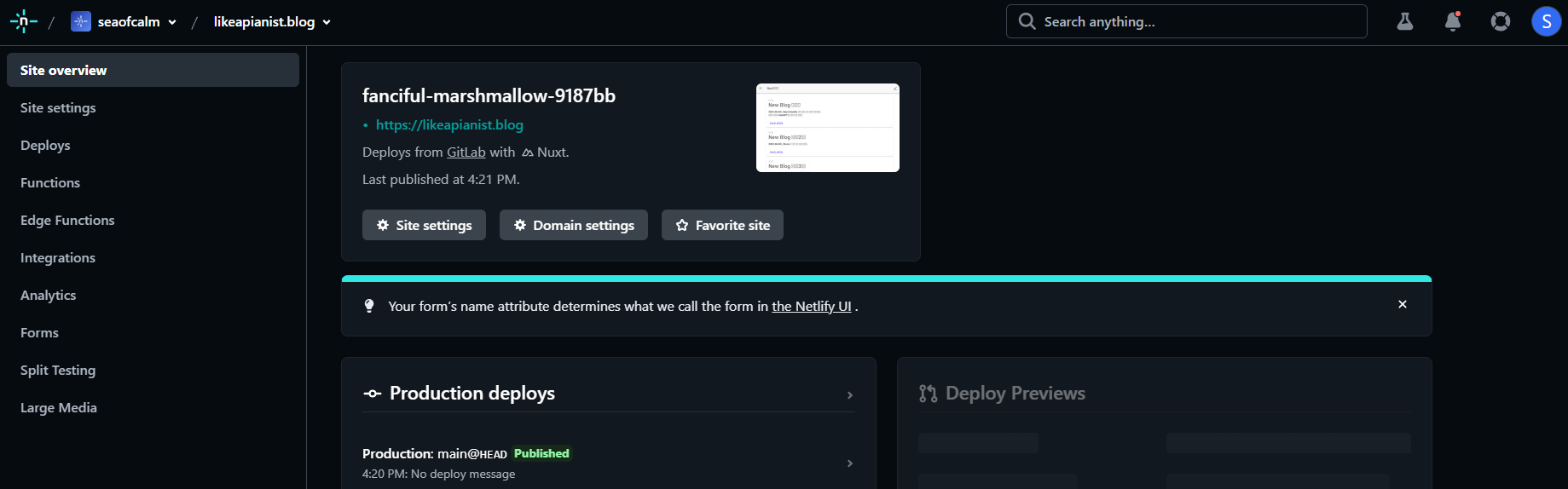
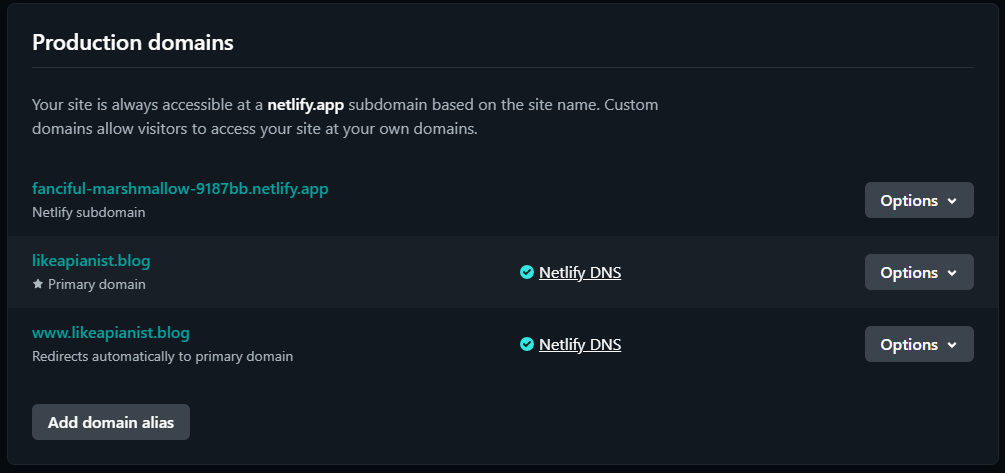
다음으로 Netlify로 넘어와서 해당 사이트를 클릭하고,
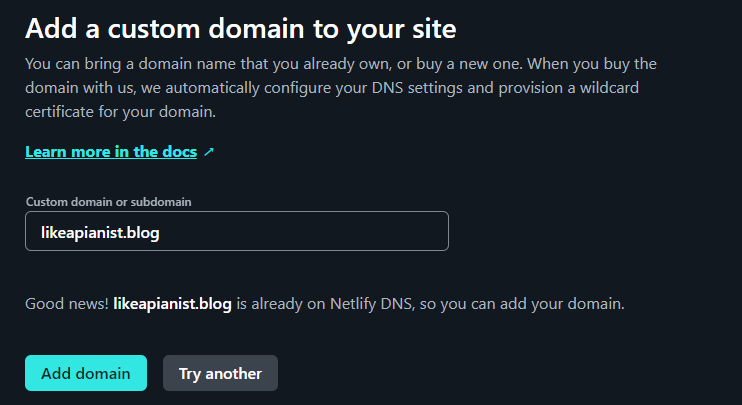
Domain management > Domains > Add a domain을 클릭합니다.

구매한 도메인을 넣고 Verify버튼을 눌러주고, Add domain을 눌러주면 됩니다. (처음 시도시에는 등록되지 않았다는 메시지가 나오지만 무시하고 Add domain을 누릅니다.)

다음으로 Check DNS configuration을 클릭하면 정상적으로 등록이 됩니다.

4. 접속확인
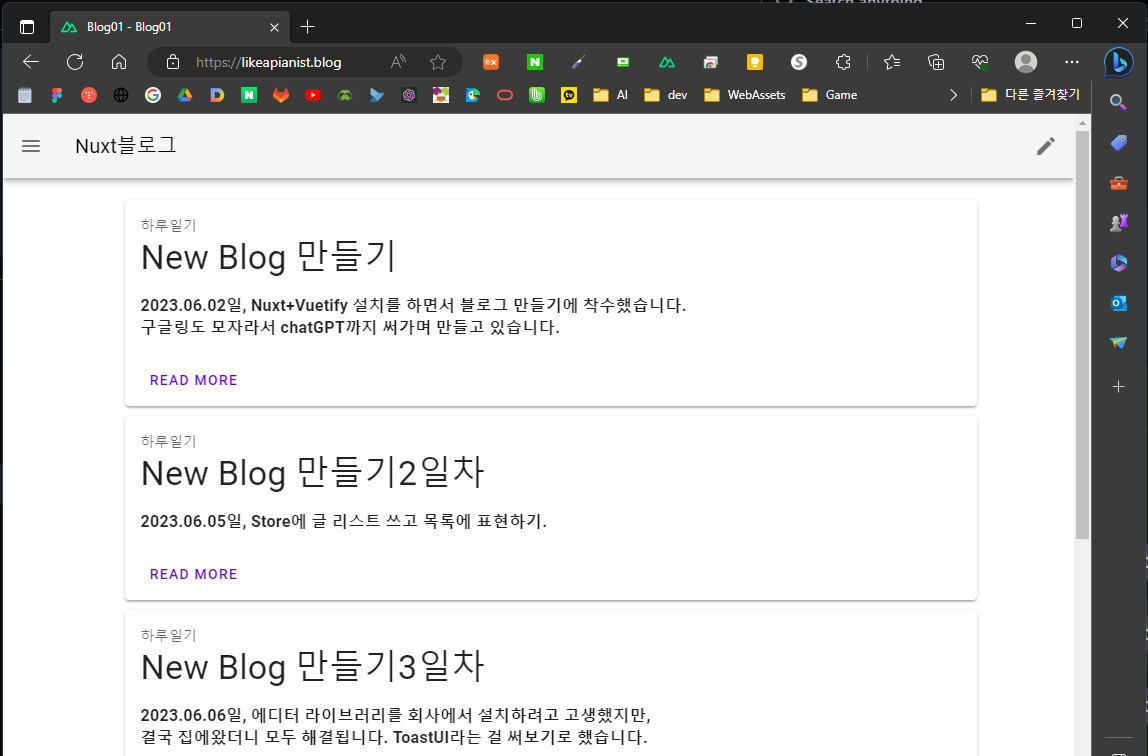
다음으로 해당 주소로 접속하면....

옴마야 세상에~~~ 내가 산 주소로 블로그가 보입니다~~~~~

'Programming > Javascript' 카테고리의 다른 글
| 정적 사이트 생성기 (SSG, Static Site Generator) 로 나만의 블로그를 만들어보자 (0) | 2023.07.20 |
|---|---|
| 자바스크립트 slice, splice ,split의 활용과 차이점 (0) | 2023.06.29 |
| 자바스크립트 전개 연산자 (...) (0) | 2023.06.22 |
| 자바스크립트 화살표 함수 (=>) (0) | 2023.06.22 |
| 자바스크립트 filter 사용법 (0) | 2023.06.20 |
