반응형
마지막으로 Delete 기능을 알아보겠습니다.
Delete 기능은 App.js 내부에서만 다루며, 그 중에서도 Control 컴포넌트 안에서만 구현하는 것으로 충분합니다.
App.js
import React, { Component } from 'react';
import Subject from './components/Subject';
import TOC from './components/TOC';
import ReadContent from './components/ReadContent';
import CreateContent from './components/CreateContent';
import UpdateContent from './components/UpdateContent';
import Control from './components/Control';
import './App.css';
class App extends Component {
constructor(props) {
super(props);
this.max_content_id = 3;
this.state = {
mode: 'welcome',
selected_content_id: 2,
welcome: { title: 'welcom', desc: 'Hello, React!!' },
subject: { title: 'WEB', sub: 'world wide web!' },
contents: [
{ id: 1, title: 'HTML', desc: 'HTML is HyperText ...' },
{ id: 2, title: 'CSS', desc: 'CSS is for design' },
{ id: 3, title: 'Javascript', desc: 'JavaScript is for interactive' }
]
}
}
getReadContent() {
var i = 0;
while (i < this.state.contents.length) {
var data = this.state.contents[i];
if (data.id === this.state.selected_content_id) {
return data;
break;
}
i = i + 1;
}
}
getContent() {
var _title, _desc, _article = null;
if (this.state.mode === 'welcome') {
_title = this.state.welcome.title;
_desc = this.state.welcome.desc;
_article = <ReadContent title={_title} desc={_desc}></ReadContent>
} else if (this.state.mode === 'read') {
var _content = this.getReadContent();
_article = <ReadContent title={_content.title} desc={_content.desc}></ReadContent>
} else if (this.state.mode === 'create') {
_article = <CreateContent onSubmit={function (_title, _desc) {
this.max_content_id = this.max_content_id + 1;
var _contents = Array.from(this.state.contents)
_contents.push({ id: this.max_content_id, title: _title, desc: _desc })
this.setState({
contents: _contents,
mode: 'read',
selected_content_id: this.max_content_id
})
}.bind(this)}></CreateContent>
} else if (this.state.mode === 'update') {
_content = this.getReadContent();
_article = <UpdateContent data={_content} onSubmit={function (_id, _title, _desc) {
var _contents = Array.from(this.state.contents)
var i = 0;
while (i < _contents.length) {
if (_contents[i].id === _id) {
_contents[i] = { id: _id, title: _title, desc: _desc }
break;
}
i = i + 1;
}
this.setState({
contents: _contents,
mode: 'read'
})
}.bind(this)}></UpdateContent>
}
return _article;
}
render() {
return (
<div className="App">
<Subject
title={this.state.subject.title}
sub={this.state.subject.sub}
onChangePage={function () {
this.setState({ mode: 'welcome' });
}.bind(this)}
/>
<TOC
onChangePage={function (id) {
this.setState({
mode: 'read',
selected_content_id: Number(id)
});
}.bind(this)}
data={this.state.contents} />
<Control
onChangeMode={function (_mode) {
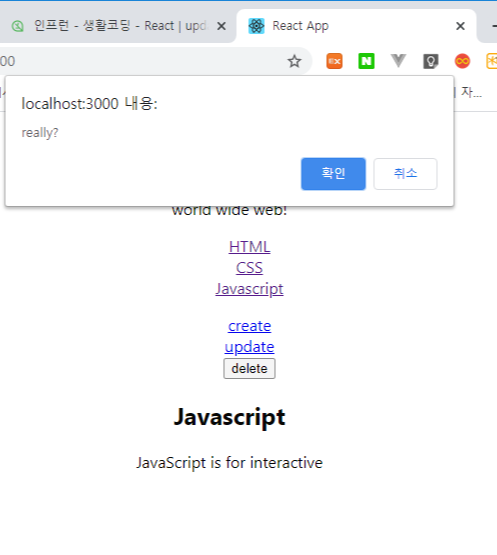
if (_mode === 'delete') { //delete 모드로 진입
if (window.confirm('really?')) { // 경고창에서 확인한 경우에만 실행
var _contents = Array.from(this.state.contents); // 배열 복제
var i = 0;
while (i < this.state.contents.length) {
if (_contents[i].id === this.state.selected_content_id) { // i번째 요소가 selected_content_id와 같을 경우
_contents.splice(i, 1); // i번째 요소로부터 1개 삭제(본인)
break;
}
i = i + 1;
}
this.setState({
mode: 'welcome', //삭제한 후에는 welcome화면으로
contents: _contents // 새로운 배열을 기존 배열로 덮어쓰기
})
}
} else {
this.setState({
mode: _mode
});
}
}.bind(this)} />
{this.getContent()}
</div>
);
}
}
export default App;


반응형
'Programming > React' 카테고리의 다른 글
| React강좌2, 전화번호부 - 2.Detail 보기 기능 (0) | 2020.08.01 |
|---|---|
| React강좌2, 전화번호부 - 1.Search기능 (0) | 2020.08.01 |
| React기초- 8.Update (0) | 2020.07.29 |
| React기초- 7.Create (0) | 2020.07.29 |
| React기초- 6.이벤트 (0) | 2020.07.28 |
