반응형
1. Controller작성
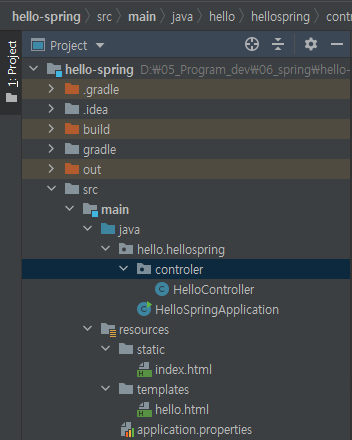
hello.hellospring 아래에 controler라는 패키지를 만든 후 HelloController라는 class를 만들어줍니다.

코드는 아래와 같습니다. localhost:8080/hello 로 접속 시 hello 함수를 실행하게 만들고, hello함수는 return "hello" 구문으로 hello를 리턴하는데, 이는 resources/templates에서 hello.html을 찾아서 반환해주는 역할을 합니다. 이때 속성으로 키가 "data"이고 값이 "hello!!"인 데이터를 함께 넘겨주게 됩니다.
package hello.hellospring.controler;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data","hello!!");
return "hello"; // 뷰 리졸버가 templates에서 hello로 시작하는 파일(hello.html)을 찾아서 리턴
}
}
2. hello.html
Controller에 의해 리턴되는 hello.html 페이지를 아래와 같이 작성합니다. 이때 th는 thymeleaf 템플릿 엔진의 약자인데, thymeleaf 문법을 쓸 수 있게 해 줍니다. p태그 내부에서 해당 문법을 쓰고 있습니다. ${data}라고 표현된 부분은 Controller가 넘겨준 {키: "data", 값: "hello!!"} 를 의미하므로 결국 "hello!!"로 치환되게 됩니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="'안녕하세요. '+ ${data}" >안녕하세요, 손님</p>
</body>
</html>3. 최종 결과물
아래에 결과와 같이 텍스트가 원하는 문장으로 치환되어 나타났습니다.

~~ 끝 ~~
반응형
'Programming > Spring' 카테고리의 다른 글
| Spring boot 시작하기 - 5강(Service) (0) | 2020.11.26 |
|---|---|
| Spring boot 시작하기 - 4강(테스트) (0) | 2020.11.25 |
| Spring boot 시작하기 - 4강(회원 도메인과 리포지토리) (0) | 2020.11.25 |
| Spring boot 시작하기 - 3강(파라미터 있는 MVC) (0) | 2020.11.23 |
| Spring boot 시작하기 - 1강 (0) | 2020.11.23 |



