반응형
1. MemberController 수정
@GetMapping을 통해 "/members/new" 를 처리하는 코드를 작성합니다.
package hello.hellospring.controler;
import hello.hellospring.domain.Member;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService){
this.memberService = memberService;
}
@GetMapping("/members/new")
public String createForm(){
return "members/createMemberForm";
}
}2. members/createMemberForm.html 파일 생성
회원이름을 입력받는 폼을 아래와 같은 경로에 생성합니다.

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div>
</body>
</html>위 폼에 따르면 추가로 해야할 부분이 2가지가 있습니다. name을 입력받는 MemberForm 클래스를 작성해주는 부분과 post방식의 "/member/new"를 처리하는 memberController 수정 부분입니다. 우선 MemberForm을 추가합니다.
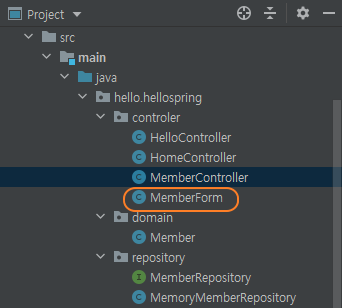
3. MemberForm 추가
아래와 같이 Controler 패키지에 MemberForm을 추가하고 코드를 입력합니디ㅏ.

package hello.hellospring.controler;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
4. MemberController 추가 수정
@PostMapping을 통해 "/members/new" 를 처리하는 코드를 작성합니다.
package hello.hellospring.controler;
import hello.hellospring.domain.Member;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService){
this.memberService = memberService;
}
@GetMapping("/members/new")
public String createForm(){
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(MemberForm form){
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
}
회원가입이 끝나면 홈("/")화면으로 리다이렉트 하도록 했습니다.
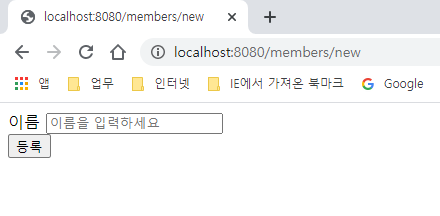
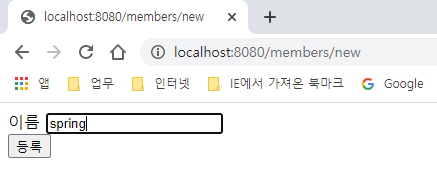
<결과>




~~끝~~
반응형
'Programming > Spring' 카테고리의 다른 글
| Spring boot 시작하기 - 10강(H2 Database생성) (0) | 2020.11.29 |
|---|---|
| Spring boot 시작하기 - 9강(조회) (0) | 2020.11.27 |
| Spring boot 시작하기 - 7강(홈화면) (0) | 2020.11.26 |
| Spring boot 시작하기 - 6강(컴포넌트 스캔과 자동의존관계 설정) (0) | 2020.11.26 |
| Spring boot 시작하기 - 5강(테스트) (0) | 2020.11.26 |



