반응형
1. vue/cli 설치
npm i -g @vue/cli
2. 프로젝트 생성
vue create . //해당 폴더에 생성
3. 라이브러리 설치
npm i -g reset-css
npm i vuex@next4. App.js
<template>
<div id="app">
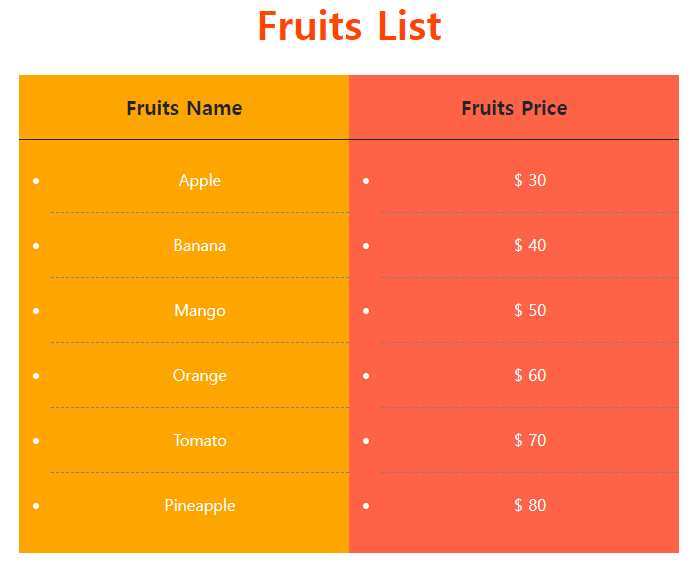
<h1 id="app-title">Fruits List</h1>
<div id="fruits-table">
<FruitsList></FruitsList>
<FruitsPrice></FruitsPrice>
</div>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
// import Mycom from './components/Mycom.vue';
import FruitsList from './components/FruitList.vue'
import FruitsPrice from './components/FruitPrice.vue'
export default {
name: 'App',
components: {
FruitsList,
FruitsPrice,
}
}
</script>
<style>
@import url("css/app.css");
</style>
5. /components/FruitList.vue
<!--FruitsList.vue-->
<template>
<div id="fruits-list">
<h1>Fruits Name</h1>
<ul>
<li v-for="fruit in fruits" :key=fruit>
{{ fruit.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
// Removed Props
computed: {
fruits() {
return this.$store.state.fruits
}
}
}
</script>
<style></style>
6. /components/FruitPrice.vue
<!--FruitsPrice.vue-->
<template>
<div id="fruits-price">
<h1>Fruits Price</h1>
<ul>
<li v-for="fruit in fruits" :key="fruit">
$ {{ fruit.price }}
</li>
</ul>
</div>
</template>
<script>
export default {
// Removed props
computed: {
fruits() {
return this.$store.state.fruits
}
}
}
</script>
<style></style>
7. store/store.js
// store.js
import {createStore} from 'vuex';
//export const store = createStore({
export default createStore({
// 상태
state: {
fruits: [
{ name: 'Apple', price: 30 },
{ name: 'Banana', price: 40 },
{ name: 'Mango', price: 50 },
{ name: 'Orange', price: 60 },
{ name: 'Tomato', price: 70 },
{ name: 'Pineapple', price: 80 }
]
}
});8. main.js
import { createApp } from 'vue'
import App from './App.vue'
import { store } from './store/store.js'
createApp(App)
.use(store)
.mount('#app')9. App.css
reset.css가 잘 안불러와질 때가 있네요. 설정 고치는 일이 어려워 일단 생략하고 진행합니다.
/*app.css*/
/* @import url("~reset-css/reset.css"); */
#app-title {
color: orangered;
font-size: 40px;
font-weight: bold;
text-align: center;
padding: 40px 0 20px 0;
}
.fruits-table {
max-width: 700px;
margin: 0 auto;
display: flex;
text-align: center;
padding: 0 20px;
}
.fruits-table li {
padding: 20px;
border-bottom: 1px dashed grey;
color: white;
list-style: none;
}
.fruits-table li:last-child { border-bottom: none; }
.fruits-table li:hover { background: rgba(255,255,255,.2); }
#fruits-list {
background: orange;
flex: 1;
}
#fruits-price {
background: tomato;
flex: 1;
}
#fruits-list h1,
#fruits-price h1 {
font-weight: bold;
font-size: 20px;
padding: 20px;
border-bottom: 1px solid;
}
반응형
'Programming > Vue' 카테고리의 다른 글
| Vue 프로젝트 - Movie페이지 단일영화 상세정보 및 skeleton UI작성 (0) | 2022.05.22 |
|---|---|
| Vue 영화검색사이트 기본 설치 파일 (0) | 2022.05.14 |
| Vue Tailwind CSS 적용하기 (0) | 2022.05.13 |
| Vue apache 배포 오류 (0) | 2022.05.12 |
| Vue 프로젝트 만들기 - with Webpack Template (0) | 2021.05.21 |

