owl carousel 한 화면에 여러개의 이미지를 나타내며 돌아가는 기능을 합니다.
1. 다운로드
owlcarousel2.github.io/OwlCarousel2에서 압축 파일을 다운로드 합니다. 필요한 파일은 dist\assets폴더 내부의 css파일과 src\js폴더에 있는 js 파일입니다. 그리고 jquery파일도 필요하니 다운받아놓습니다.
Home | Owl Carousel | 2.3.4
Modules and Plugins Owl Carousel supports plugin modular structure. Therefore, you can detach plugins that you won't use on your project or create new ones that fit your needs
owlcarousel2.github.io
2. 샘플 예제
css, js를 폴더별로 정리하고, index.html을 아래와 같이 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Owl Carousel</title>
<link rel="stylesheet" href="css/owl.carousel.css" />
<link rel="stylesheet" href="css/owl.theme.default.css" />
</head>
<body>
<div id="wrapper">
<div class="owl-carousel owl-theme">
<div class="item">
<img src="images/puppy-1.jpg">
</div>
<div class="item">
<img src="images/puppy-2.jpg">
</div>
<div class="item">
<img src="images/puppy-3.jpg">
</div>
<div class="item">
<img src="images/kitten-1.jpg">
</div>
<div class="item">
<img src="images/kitten-2.jpg">
</div>
<div class="item">
<img src="images/kitten-3.jpg">
</div>
</div>
</div>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/owl.carousel.js"></script>
<script src="js/owl.autoplay.js"></script>
<script src="js/owl.navigation.js"></script>
<script>
$(function () {
$('.owl-carousel').owlCarousel({
items: 3,
margin: 10,
loop: true,
nav: true,
navText: ['이전', '다음'],
autoplay: true,
autoplayTimeout: 3000,
autoplayHoverPause: true
});
});
</script>
</body>
</html><script>설명
items: 3 -> 한 화면에 3개의 이미지씩 보여줌
margin: 10 ->항목 사이의 간격을 10
loop: true -> 무한 반복
nav: true ->내비게이션 버튼 추가
navText: ['이전', '다음'] ->내비게이션 위에 '이전/다음' 버튼 추가
autoplay: true -> 자동 스크롤 실행
autoplayTimeout: 3000 -> 자동 스크롤 시간 간격
autoplayHoverPause: true -> 마우스 포인터를 올리면 자동 스크롤 일시 정지
3. 그림 다운로드
unsplash 사이트에서 적당한 이미지 다운로드합니다. 사이즈 조절도 균일하게 조절할 겸 Figma에서 불러와 jpg로 export하여 이미지를 마련했습니다. 모은 이미지들을 /images 폴더에 저장합니다.

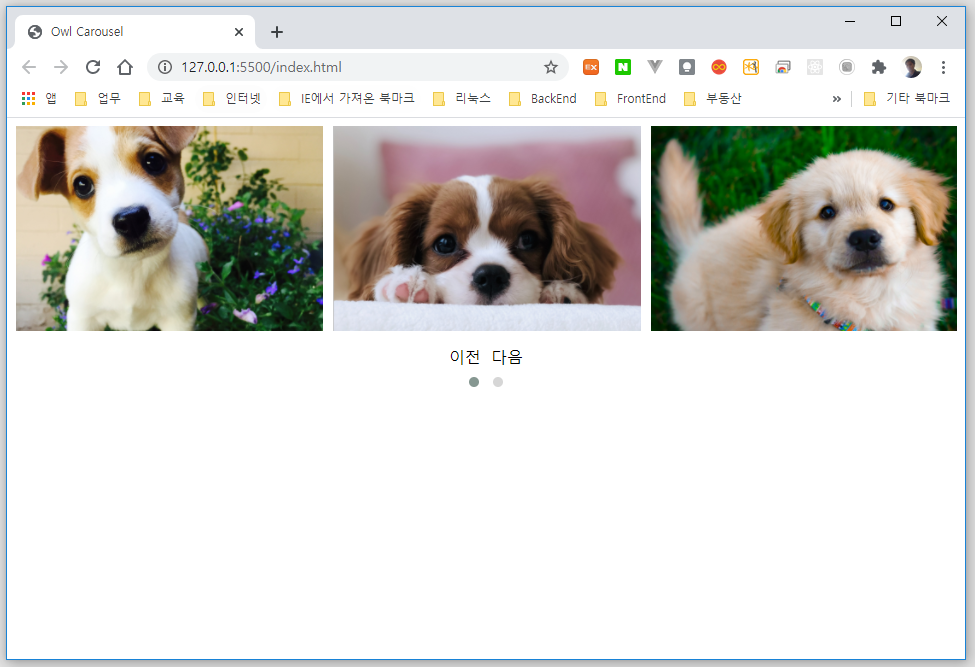
4. 결과

'Programming > Javascript' 카테고리의 다른 글
| Svelte / Snowpack template 프로젝트 만들기 (0) | 2021.05.20 |
|---|---|
| Webpack template 프로젝트 만들기 (0) | 2021.05.20 |
| 캐러셀 만들기 - with bxSlider (0) | 2021.02.24 |
| 무료 간트 차트 라이브러리 Gantt chart library (0) | 2020.12.02 |
| mongoDB Atlas Test DB 만들기(React 강좌 중에서..) (0) | 2020.07.12 |
