반응형

이번엔 개츠비(Gatsby) 블로그에 Disqus 댓글 기능을 추가해보도록 하겠습니다.
[ 목차 ]
1. Disqus.com에 댓글 추가할 사이트정보 입력
Disqus.com에 로그인 후 Site Admin 으로 이동하여 기본 정보들을 입력하여 내 사이트를 추가해줍니다. 그리고 설치방법을 찾아보면 Gatsby에 반영하는 방법이 나옵니다. [ Site Admin > 내 사이트 선택 > Installation > Gatsby 선택 ]
Disqus에서는 아래와 같은 형식으로 안내를 합니다. 단 config에서 괄호가 두개 들어가야합니다. 안내와 조금 차이가 있습니다.
import { Disqus } from 'gatsby-plugin-disqus';
const Template = () => (
/* Page contents */
<Disqus
config={{
/* Replace PAGE_URL with your post's canonical URL variable */
url: 'PAGE_URL',
/* Replace PAGE_IDENTIFIER with your page's unique identifier variable */
identifier: 'PAGE_IDENTIFIER',
/* Replace PAGE_TITLE with the title of the page */
title: 'PAGE_TITLE',
}}
/>
);
2. 플러그인 설치
이제 내 프로젝트로 와서 아래와 같이 기본적인 플러그인 설치를 진행해줍니다.
npm install --save gatsby-plugin-disqus
설치된 플러그인은 option과 함께 gatsby-config.js에 추가해줍니다.
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-disqus`,
options: {
shortname: `seaofcalm-gatsby`
}
},
]
}
이제 위에서 안내받은 코드를 내 소스에 반영하면 됩니다. 자동으로 md파일들을 HTML로 변환하도록 만든 md-files.js의 소스코드를 아래와 같이 수정했습니다. GraphQL에서 필요한 데이터도 잊지않고 가져와줘야 합니다.
import React from "react"
import { graphql } from "gatsby"
import { GatsbyImage, getImage } from "gatsby-plugin-image"
import Layout from "../components/layout"
import { Disqus } from "gatsby-plugin-disqus"
export default function Template({ data }) {
const { markdownRemark } = data
const { frontmatter, html } = markdownRemark
const thumbnailImg = getImage(frontmatter.thumbnail?.childImageSharp?.gatsbyImageData)
return (
<Layout>
<div className="blog-post-container">
<div className="blog-post">
{/* <GatsbyImage
image={thumbnailImg}
alt="Thumbnail"
imgStyle={{ objectFit: "cover", objectPosition: "50% 50%" }}
style={{ width: "100%`" }}
/> */}
<h1>{frontmatter.title}</h1>
<h2>{frontmatter.date}</h2>
<div dangerouslySetInnerHTML={{ __html: html }} />
</div>
</div>
<Disqus
config={{
/* Replace PAGE_URL with your post's canonical URL variable */
url: `${data.site.siteMetadata.siteUrl + frontmatter.slug}`,
/* Replace PAGE_IDENTIFIER with your page's unique identifier variable */
identifier: `${markdownRemark.id}`,
/* Replace PAGE_TITLE with the title of the page */
title: `${frontmatter.title}`,
}}
/>
</Layout>
)
}
export const query = graphql`
query($slug: String!) {
markdownRemark(fields: { slug: { eq: $slug } }) {
html
id
frontmatter {
date(formatString: "MMMM DD, YYYY")
title
slug
thumbnail {
childImageSharp {
gatsbyImageData
}
}
}
}
site {
siteMetadata {
siteUrl
}
}
}
`
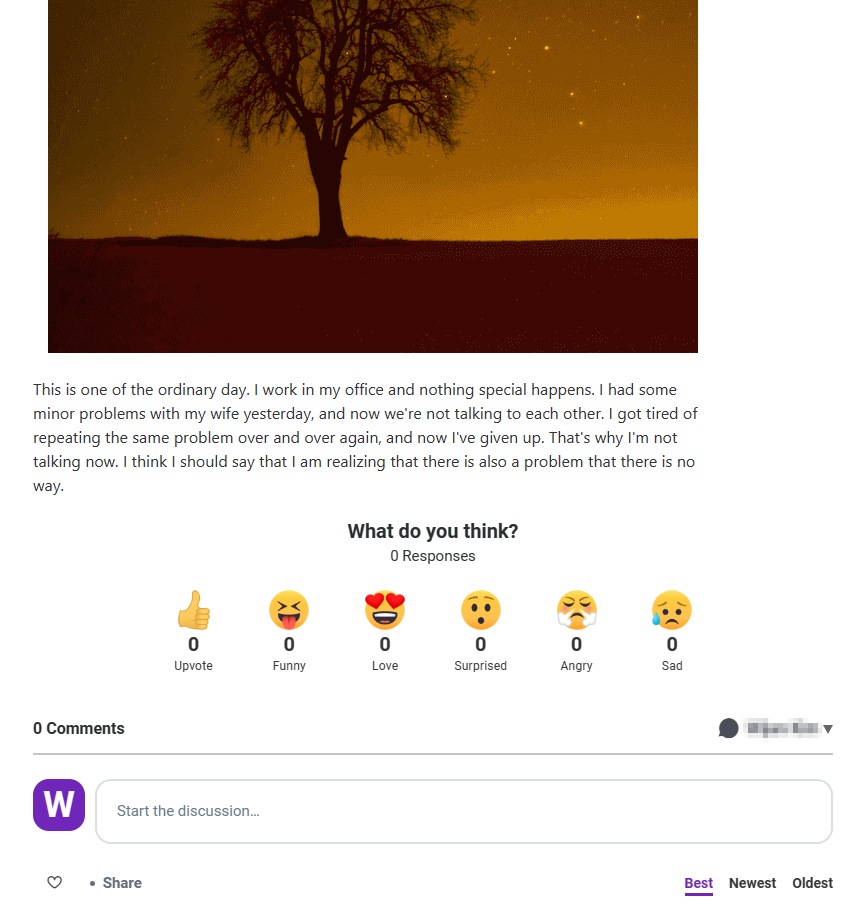
<결과>
localhost:8000에서도 잘 확인이 됩니다.

반응형
'Programming > React' 카테고리의 다른 글
| Gatsby Tailwind CSS 적용하기 (0) | 2024.07.30 |
|---|---|
| Next.js 14 버전 Netlify에 배포하기 (0) | 2024.07.27 |
| 개츠비(Gatsby) 구글 서치콘솔 등록 (Google Search Console) (0) | 2023.08.04 |
| 개츠비(Gatsby) 마크다운 파일과 이미지 처리하기 (0) | 2023.07.30 |
| 개츠비(Gatsby) 마크다운 블로그 만들기 시작하기 (0) | 2023.07.26 |


