반응형
1. next.config.mjs 수정

- 위와 같은 package.json 이 있다고 할 때, "npm run build" 를 하면 .next 폴더가 만들어지는데, next.config.mjs파일을 아래와 같이 수정해서 out파일을 배포하도록 설정을 바꿔줘야함.
- 이미지 등의 경로를 제대로 인식할 수 있도록 basePath를 설정합니다. [Next.js 의 모든 URL 앞에 추가되는 기본 경로를 설정]
/** @type {import('next').NextConfig} */
const nextConfig = {
output: 'export',
basePath: '',
images: {
unoptimized: true,
},
};
export default nextConfig;
예전에는 next build 후 out폴더에 static 파일들을 생성하도록 next export 명령어도 했어야 했던 것 같은데, 이번 14버전에서는 next export 대신 config파일에서 output: 'export' 를 설정해주는 것만으로도 작동합니다.
.next폴더와 out폴더 두개가 모두 생성되는데, netlify에 배포하는 폴더는 out 폴더입니다.

2. Nelify플러그인 설치
무슨 역할을 하는지는 모르겠지만, 이것도 설치해야한다고 합니다.
npm install @netlify/plugin-nextjs
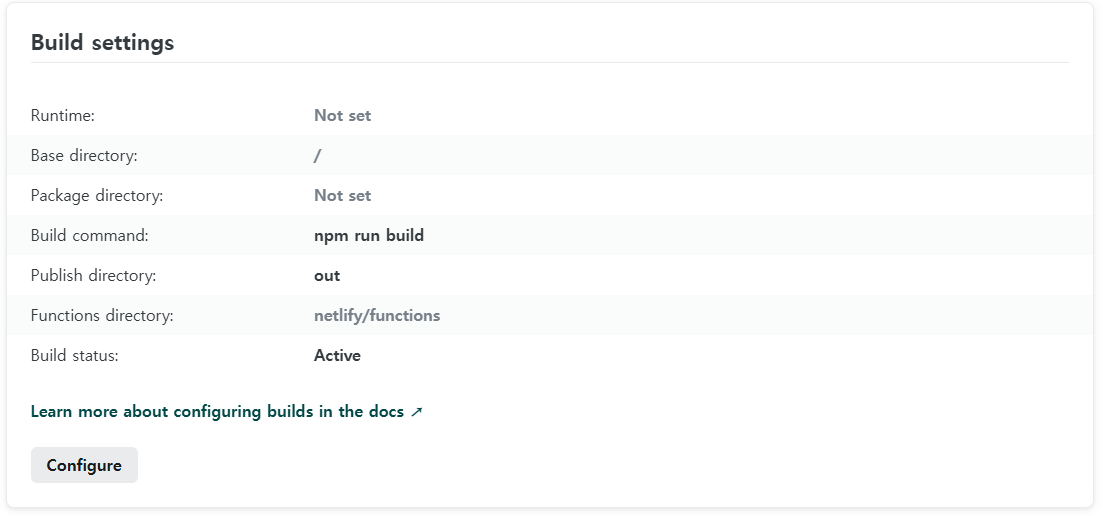
3. netlify.toml 생성
[build]
command = "npm run build"
publish = "out"
[[plugins]]
package = "@netlify/plugin-nextjs"
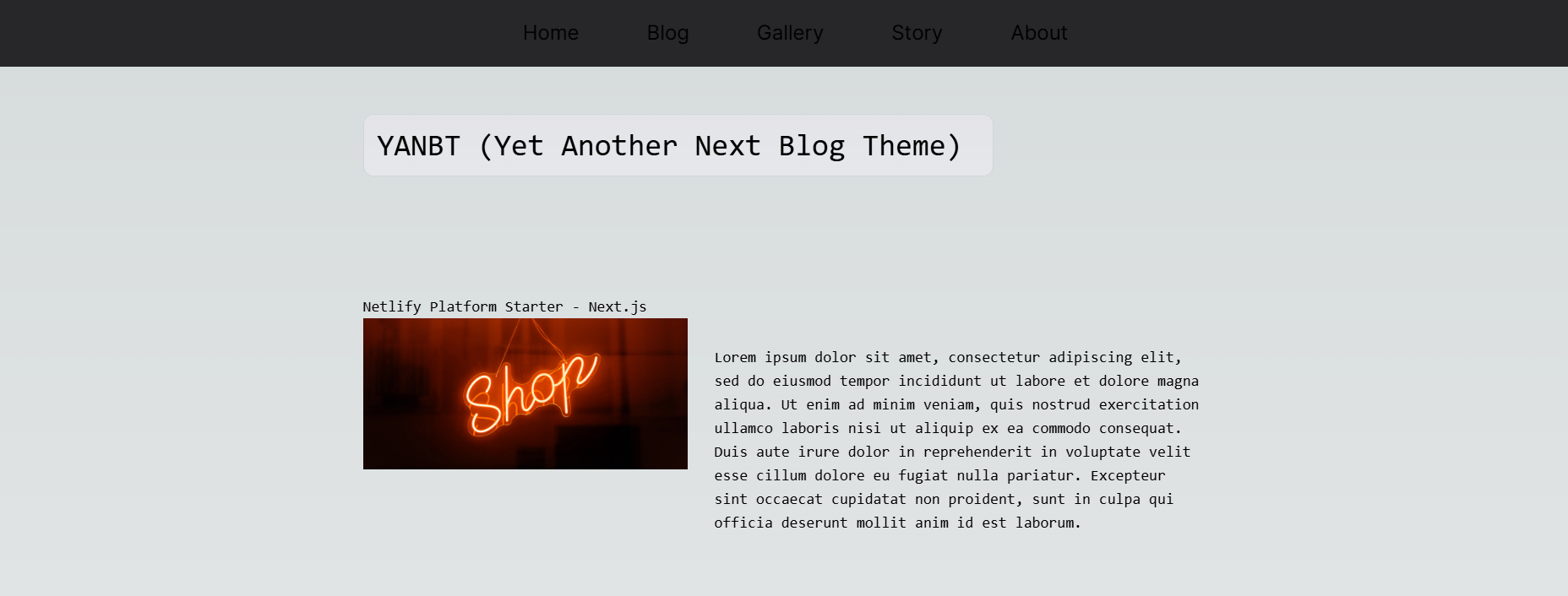
이미지는 나왔는데, CSS가 아직 제대로 적용이 안되었네요. 조금 더 검토해봐야겠습니다.

오늘은 여기까지!
반응형
'Programming > React' 카테고리의 다른 글
| Gatsby Tailwind CSS 적용하기 (0) | 2024.07.30 |
|---|---|
| 개츠비(Gatsby) Disqus 댓글기능 달기 (0) | 2023.08.04 |
| 개츠비(Gatsby) 구글 서치콘솔 등록 (Google Search Console) (0) | 2023.08.04 |
| 개츠비(Gatsby) 마크다운 파일과 이미지 처리하기 (0) | 2023.07.30 |
| 개츠비(Gatsby) 마크다운 블로그 만들기 시작하기 (0) | 2023.07.26 |


