
Tistory에서 목차를 자동을 생성하는 방법을 알아보겠습니다. 목차를 HTML모드로 작동시키는 방법도 어렵진 않지만, 뭐든 자동화하면 편한 것 같아서 기록으로 남겨놓습니다.
[ 목차 ]
1. jquery.toc파일 다운로드
아래의 파일을 다운받습니다. jquery.toc.js파일과 jquery.toc.min.js파일이 필요합니다.
2. Tistory 스킨에 업로드
다운받으면 images/jquery.toc.js, images/jquery.toc.min.js의 두개의 파일을 업로드해줍니다.



3. HTML 소스코드 편집
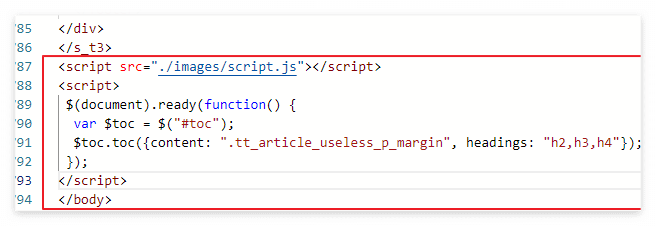
아래의 소스코드를 HTML 편집화면에서 js파일을 로딩하는 부분은 </head>바로 윗부분에 넣어주고, 실제 실행하는 코드는 </body>태그 바로 앞에 넣어줍니다.
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
</head>
...
<script>
$(document).ready(function() {
var $toc = $("#toc");
$toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
});
</script>
</body>


4. CSS 편집
적절한 곳에 아래의 CSS 코드를 넣어줍니다. 그냥 스크롤 맨 아래로 내려서 붙여 넣어주면 됩니다.
.index_toc a:link{color:000;border:none;}
.index_toc {
border: 1px solid #cccccc;
background-color: #F2F4F7;
font-weight: bold;
padding: 5px;
}
#toc {padding-left:25px;}
#toc li > ul > li {list-style-type: none;}
#toc li > ul {padding: 5px 0 20px 0;}
이제 준비가 되었습니다.
5. 서식으로 만들어 적용
아래와 같은 코드를 목차가 들어갈 원하는 위치에 붙여넣으면 목차가 생성됩니다.
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"><ul>하지만 매번 이렇게 코드를 넣어주게되면 번거로우므로 서식으로 만들어서 재사용할 수 있습니다.
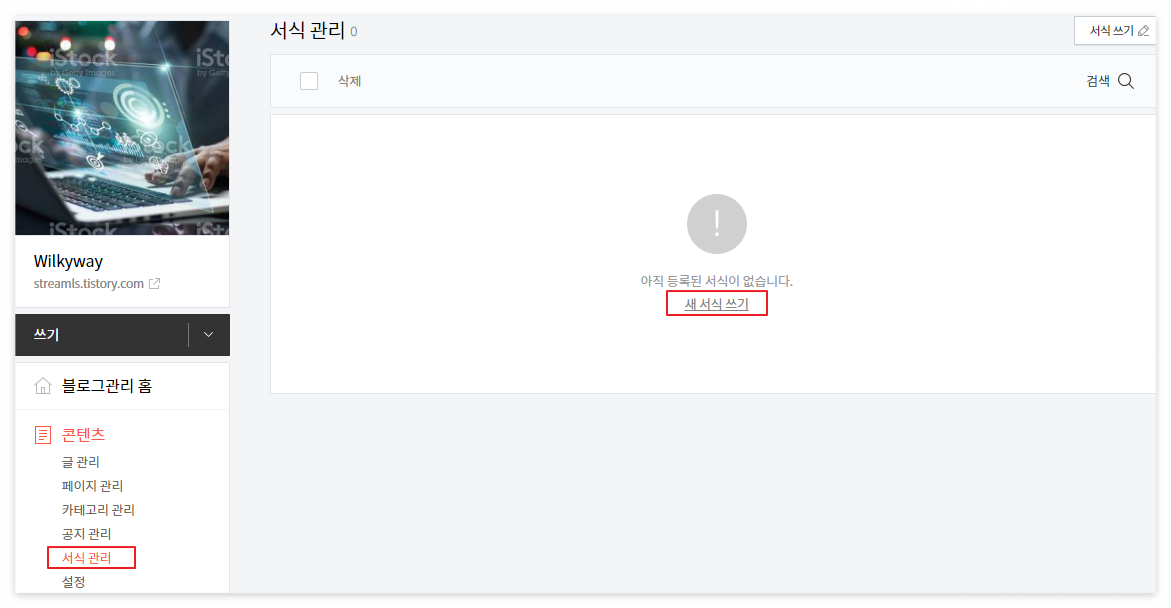
관리화면에서 "서식관리 > 새 서식 쓰기"를 클릭합니다.

서식 글쓰기 메뉴가 나타나는데, HTML모드를 선택해주고, 아래의 코드를 작성해줍니다. HTML모드에서 바로 완료를 클릭합니다. 기본보기를 하면 가끔 오류가 생길 수 있습니다.
<div class="index_toc">
<p data-ke-size="size16">[ 목차 ]</p>
<ul id="toc" style="list-style-type: none;" data-ke-list-type="none"></ul>
</div>
이제 새 글을 만들 때 목차를 넣을 부분에 서식을 클릭하고, 방금 만든 목차서식을 선택해주면

서식이 입력됩니다. 이제부터 [목차] 아래부분에 제목이 자동으로 올라오게 됩니다.

미리보기를 클릭해보면 잘 적용이 된 것을 확인할 수 있습니다.

'티스토리' 카테고리의 다른 글
| 네이버 웹마스터 도구 Robots.txt 설정방법 (0) | 2023.05.24 |
|---|---|
| 초보 블로그 구글애드센스 첫월급 (계좌등록하기) (2) | 2023.05.22 |
| Tistory 블로그에 프로그램 소스코드 넣기 (0) | 2020.01.31 |