
이번 포스팅에서는 지난 포스팅에 이어 11ty를 좀더 활용해서 layout을 구성하고, CSS를 적용하는 방법을 알아보도록 하겠습니다.
1. .eleventy.js파일 생성
프로젝트 루트에 .eleventy.js 파일을 생성합니다. 여기서 Input / Output 폴더와 CSS 파일의 경로를 지정해줍니다.
module.exports = function(eleventyConfig) {
eleventyConfig.addPassthroughCopy("./src/style.css");
return {
dir: {
input: "src",
includes: "_includes",
data: "_data",
output: "_site"
}
};
};
2. 폴더 구성
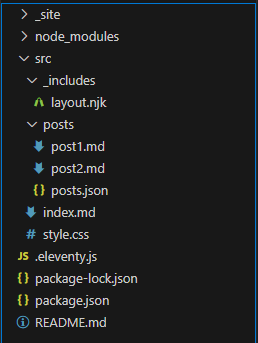
폴더구성은 아래와 같이 /src/폴더 하위에 작업중인 파일들을 넣습니다. 주의할 것은 /_includes/ 폴더도 /src/ 하위에 위치해야합니다. 이제 아래의 구성에 따라 layout.njk, index.md, style.css 및 포스트 파일들을 작성하도록 하겠습니다.

3. /src/_includes/layout.njk
여러 포맷을 지원하지만 예제에서는 nunjucks(njk)파일을 사용합니다. 아래와 같이 프로젝트 전체에서 활용할 layout을 만들어줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/style.css">
</head>
<body>
<header>
<h1>{{ title }}</h1>
</header>
<main>
{{ content | safe }}
</main>
</body>
</html>
4. src/index.md
메인 페이지에서 사용하는 레이아웃도 위에서 만든 layout.njk입니다. 그러나 내부에 보여줄 컨텐츠가 각 포스트들의 타이틀과 컨텐츠의 목록입니다.
---
layout: "layout.njk"
title: The Best Eleventy Demo
---
{% for post in collections.post %}
<h2><a href="{{ post.url }}">{{ post.data.title}}</a></h2>
<p>{{ post.content }}</p>
{% endfor %}5. src/style.css
CSS파일도 적당히 구성하여 /src폴더에 넣어줍니다.
*{
font-family:Georgia, 'Times New Roman', Times, serif;
}
header {
position: relative;
text-align: center;
font-size: x-large;
}
main {
position: relative;
margin-top: 50px;
font-size:15px;
text-align: center;
}
a {
text-decoration: none;
}
6. src/posts/
# post1.md (아래의 형식으로 몇개 더 만들어놓습니다.)
---
title: Post Title
---
asdfxvzxcv# posts.json
posts폴더 내부의 파일들이 사용할 레이아웃과, 각 파일들의 태그 정보를 설정해줍니다. 여기서는 "tags"값으로 "post"를 지정하였습니다. 이 값은 collections라는 변수로 사용할 수 있습니다. 위의 index.md에서 보시듯이 {{ collections.post }}와 같이 값을 불러와 사용합니다.
{
"layout": "layout.njk",
"tags": "post"
}
<결과>

아직 여러가지 plugin (검색창, 댓글 등)을 확인해보지는 않았지만, 비교적 단순하게 구축이 가능한 정적사이트 생성기로 보입니다.
'Programming > Javascript' 카테고리의 다른 글
| Fetch 함수로 파일 다운로드 받기 (4) | 2024.11.12 |
|---|---|
| 자바스크립트 정적사이트 생성기 11ty (eleventy 일레븐티) 시작하기 (2) | 2023.07.23 |
| 정적 사이트 생성기 (SSG, Static Site Generator) 로 나만의 블로그를 만들어보자 (0) | 2023.07.20 |
| 자바스크립트 slice, splice ,split의 활용과 차이점 (0) | 2023.06.29 |
| Nuxt 프로젝트 Netlify에 배포하기 / 외부 도메인 적용하기 (0) | 2023.06.23 |

