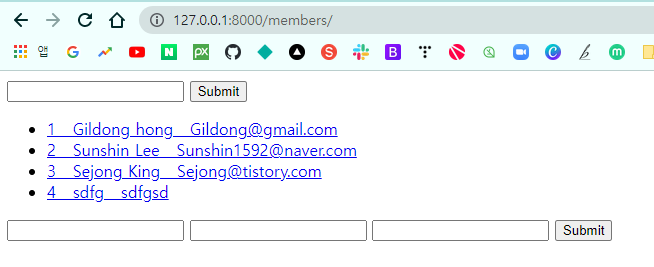
간단히 Database를 조회/입력할 수 있도록 Form 을 구성하겠습니다. 작동방식은, 최초 접근 시 아래와 같이 DB의 데이터를 보여줍니다.

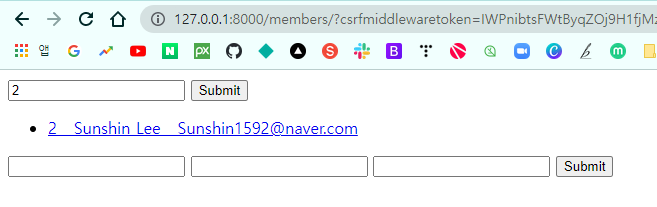
텍스트 필드에 ID(1, 2, 3..)을 입력하면 해당하는 결과만 나타나게 합니다.

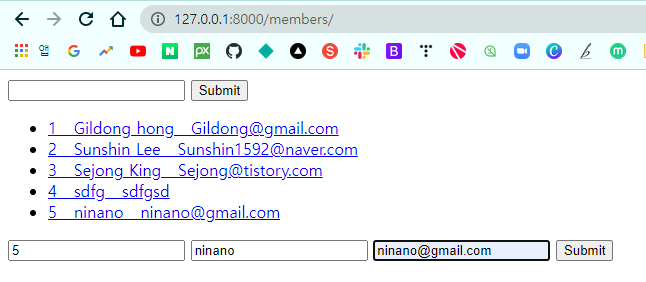
마지막으로, 아래의 데이터 입력폼에 데이터를 입력하면 데이터가 등록되면서, 다시 초기화면에서 전체 리스트를 출력합니다.

데이터베이스에는 Member 테이블이 있고, 인원을 몇명 넣어줄 예정입니다. 필드는 ID, Name, Email이 있습니다.


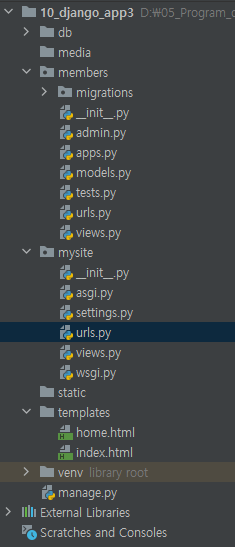
1. 프로젝트 구성
프로젝트 구성은 아래와 같습니다. Django 프로젝트 / 앱생성이나 기본 설정은 Django 시작하기 다른 포스트를 참조하시기 바랍니다.
pip install django // 장고 설치
django-admin startproject mysite . // mysite 프로젝트 시작
django-admin startapp members // members 앱 작성
<mysite/settings.py>
2. members/models.py
Members 모델클래스를 최대한 간단히 정의하겠습니다. Database는 sqlite를 사용하고, 제 프로젝트에서는 db폴더에 저장해놓았습니다. (하단 settings.py참조)
from django.db import models
# Create your models here.
from django.db import models
# Create your models here.
class Members(models.Model):
id = models.IntegerField('ID', primary_key=True, auto_created=True)
name = models.CharField('NAME', max_length=50)
email = models.CharField('EMAIL', max_length=100, blank=True)
def __str__(self):
return self.name
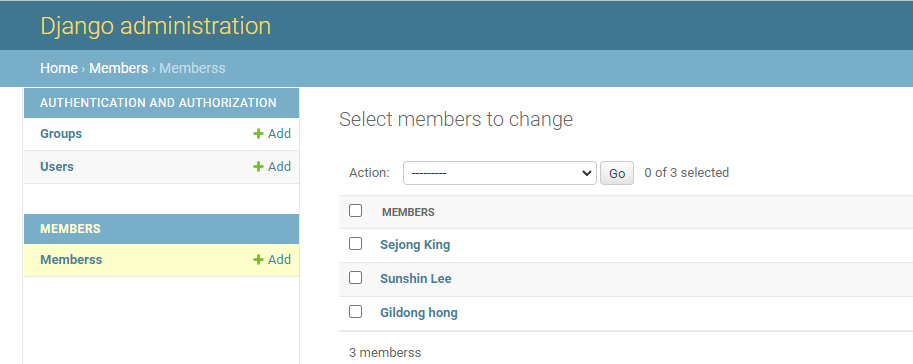
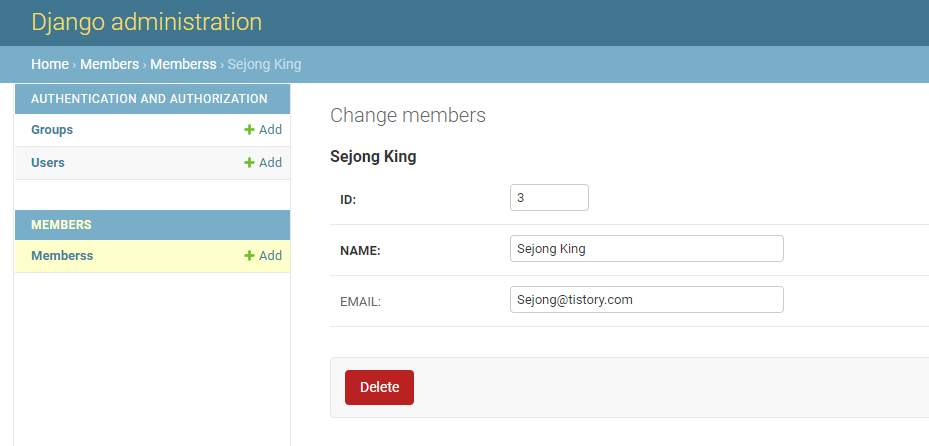
3. members/admin.py
Members 데이터를 admin 사이트에서 조작 가능하도록 등록해줍니다.
from django.contrib import admin
# Register your models here.
from members.models import Members
admin.site.register(Members);
4. 데이터 Migration
python manage.py makemigrations
python manage.py migrate
5. templates/home.html파일 작성
조회시, form의 action url에 "."만 작성하면 동일한 url에서 처리하게 되고, 현재의 페이지에서 이동없이 데이터만 새로고침 해 줍니다. 따라서 "/members/" url에서 데이터를 처리합니다.
데이터 입력시에는 "/members/add" url에서 데이터를 처리합니다.
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}" />
<!-- 조회폼 -->
<form action="." method="get">
{% csrf_token %}
<input type="text" name="q" value="{{ q }}">
<input type="submit" value="Submit">
</form>
{% if member_list %}
<ul>
{% for member in member_list %}
<li><a href="/members/{{ member.id }}">{{ member.id }}   {{ member.name }}   {{ member.email }}</a></li>
{% endfor %}
</ul>
{% else %}
<p><li>No members are available.</li></p>
{% endif %}
<!-- 입력폼 -->
<form action="{% url 'members:add' %}" method="post">
{% csrf_token %}
<input type="text" name="id" value="{{ id }}">
<input type="text" name="name" value="{{ name }}">
<input type="text" name="email" value="{{ email }}">
<input type="submit" value="Submit">
</form>
</body>
</html>6. members/urls.py
"/members/"를 처리하기위한 url을 작성합니다. 이 url로 요청이 들어오면 views.index 함수에서 처리합니다.
from django.contrib import admin
from django.urls import path
from . import views
app_name='members'
urlpatterns = [
path('', views.index, name='home'),
path('add/', views.add, name='add'),
]members 앱의 url은 mysite/urls.py의 서브 url로 정의되어있어야 합니다.
<mysite/urls.py>
from django.contrib import admin
from django.urls import path, include
from mysite.views import HomeView
urlpatterns = [
path('admin/', admin.site.urls),
path('', HomeView.as_view(), name='home'),
path('members/', include('members.urls')), // 잊지말고 추가!!
]
7. members/view.py
조회함수는 초기 화면구성 함수인 index에 함께 구성합니다. 기본은 모든 members리스트를 다 보여주고, 조회조건이 있을 시에는, 데이터를 GET방식으로 가져와 query하여 결과를 context에 실어서 보여줍니다.
입력함수는 별도로 add라는 함수를 구성하였습니다. index.html의 입력폼에서 id/name/email을 가져와 Member 클래스의 객체를 생성하고, 다시 home url로 보냅니다. 그러면 초기 화면에서는 전체 리스트를 보여줍니다.
from django.http import HttpResponseRedirect
from django.shortcuts import render
from django.urls import reverse
from members.models import Members
#### 초기화면 및 조회함수 ####
def index(request):
list = Members.objects.all()
# HTML에서 인자가 전달될 경우 처리
q = request.GET.get('q', '')
if q:
list = Members.objects.filter(id=q)
# 여기까지
context = {'member_list': list}
return render(request, 'index.html', context)
#### 입력함수 ####
def add(request):
id = request.POST.get('id','')
name = request.POST.get('name','')
email = request.POST.get('email', '')
member_add = Members(id=id, name=name, email=email)
member_add.save(force_insert=True)
# 데이터 입력 후에는 첫페이지 url로 다시 보냅니다.
return HttpResponseRedirect(reverse('members:home'))
참고로, 폴더 구성/인식을 위한 기본 세팅을 아래에 적어놓습니다.
<참고: mysite/settings.py>
"""
Django settings for mysite project.
Generated by 'django-admin startproject' using Django 3.2.9.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
"""
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-t)05#=7yvsemt_tyu9dksl7j$$br(7wfgyguds3@#-bj5t$m+7'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'members.apps.MembersConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'], # 수정
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'mysite.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db' / 'db.sqlite3', # 수정
}
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'Asia/Seoul' # 수정
USE_I18N = True
USE_L10N = True
USE_TZ = False # 수정
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
### 추가 ###
STATICFILES_DIR = (BASE_DIR/'static',)
# STATIC_ROOT = # 배포시 사용
MEDIA_URL = '/media/'
MEDIA_ROOT = BASE_DIR/'media'
# AUTH_USER_MODEL =
# LOGGING =~~~끝~~~
'Programming > Python_Web' 카테고리의 다른 글
| Flask - mysql 연동 (0) | 2020.08.21 |
|---|---|
| Flask - apache 연동(mod_wsgi) (0) | 2020.08.21 |
| Django - Oracle연동 (11g), inspectdb 사용법 (3) | 2020.05.21 |
| Django - IIS에서 static file 설정하기 (0) | 2020.05.14 |
| Django - CSS적용하기 (0) | 2020.05.13 |



