오늘은 Flask와 MySQL의 연동에 대해 알아보겠습니다. 진행할 과제는
1. DB 생성
2. Flask APP 구성
3. DB 모듈 생성 (mod_dbconn.py)
4. DB 연결 (__init__.py)
5. DB data 출력 (db.html)
의 순으로 진행하겠습니다.
1. DB 생성
이전 포스팅에서 설치한 XAMPP를 이용하여 MySQL을 실행하고 진행하겠습니다. XAMPP에서 Apache와 MySQL을 Start 해 줍니다. (Apache를 실행해야 MySQL 서버가 실행됩니다.)

다음으로 커맨드 창을 열고 비밀번호를 설정해 줍니다.

그리고서 XAMPP 컨트롤 창의 MySQL의 Admin 버튼을 누르거나 직접 URL을 입력하여 phpmyadmin사이트로 이동합니다. (로그인이 안될 수 있습니다. 이때는 설정파일(config.inc.php)을 열어 password 부분을 1234로 바꿔줍니다. 아래 수정할 파일 경로와 수정 부분 참조하세요)

이제 DB를 생성하겠습니다. '새로운'을 클릭하여 DB를 생성창을 열고, testDB라고 DB 이름을 부여한 후, 인코딩 방식을 아래와 같이 설정해주고(default), 만들기를 클릭해줍니다.


삽입 창에서 적당히 데이터를 입력해 줍니다.

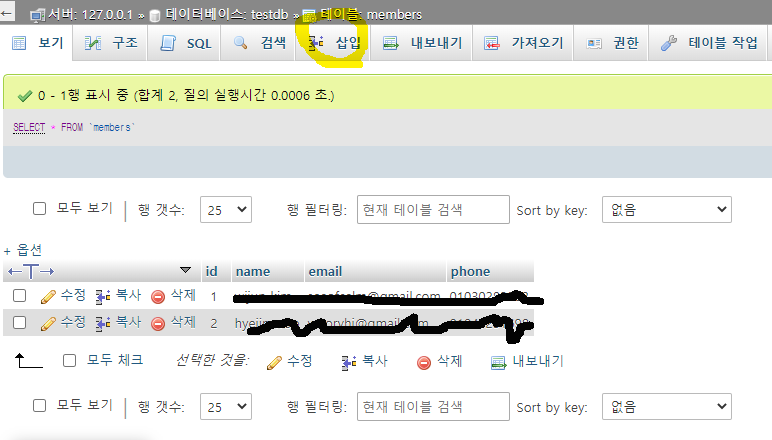
이렇게 기본적인 테스트 테이블 및 데이터를 생성하였습니다.
2. Flask APP 구성
Flask App의 구성은 이렇게 생겼습니다. 아래의 구성에 따라 파일들을 생성해 줍니다. 폴더구조 내부의 파일들은 차근차근 생성해 갈 예정이므로 폴더 트리를 먼저 구성해 줍시다.


다음으로는 Flask 와 MySQL DB연동을 위한 pymysql 모듈을 설치합니다.
pip install Flask
pip install pymysql그리고 이제부터 내부 파일들을 구성하도록 하겠습니다.
(1) start_app.py:
프로그램 시작점입니다. 내부에서 app을 import 하는 것만으로도 __init__.py를 자동으로 구동하게 됩니다.
from app import app
app.run(host='0.0.0.0') # 127.0.0.1
(2) __init__.py :
본격적인 Flask 앱입니다. 주로 라우팅 관련 설정을 다루고 있습니다. 아직은 '/' 루트로 연결 요청에 대해 'home.html'로 연결하는 1개의 라우팅밖에 없습니다.
from flask import Flask, render_template
from app import mod_dbconn
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
if __name__=='__main__':
app.run(debug=True)
from app import app
(3) layout.html:
다른 html파일과 공유되는 base부분을 선언해줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask App</title>
<link rel="stylesheet" href="{{ url_for('static', filename='css/main.css') }}">
</head>
<body>
<header>
<div class="container">
<h1 class="logo">Flask App</h1>
<strong>
<nav>
<ul class="menu">
<li><a href="{{ url_for('home') }}">Home</a></li>
</ul>
</nav>
</strong>
</div>
</header>
<div class="container">
{% block content %}
{% endblock %}
</div>
</body>
</html>(4) home.html:
layout.html을 불러와 {% block content %} 부분이 끼워넣습니다.
{% extends "layout.html" %}
{% block content %}
<div class="jumbo">
<h2>Hello Flask App</h2>
<h4>'/' 요청 처리에 대한 페이지입니다.</h4>
</div>
{% endblock %}
(5) main.css
다른 분 소스를 참조했습니다.^^;;;;;
body {
margin: 0;
padding: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #444;
}
header {
background-color: #2B2B2B;
height: 35px;
width: 100%;
opacity: .9;
margin-bottom: 10px;
}
header h1.logo {
margin: 0;
font-size: 1.7em;
color: #fff;
text-transform: uppercase;
float: left;
}
header h1.logo:hover {
color: #fff;
text-decoration: none;
}
.container {
width: 940px;
margin: 0 auto;
}
div.jumbo {
padding: 10px 0 30px 0;
background-color: #eeeeee;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
h2 {
font-size: 3em;
margin-top: 40px;
text-align: center;
letter-spacing: -2px;
}
h3 {
font-size: 1.7em;
font-weight: 100;
margin-top: 30px;
text-align: center;
letter-spacing: -1px;
color: #999;
}
.menu {
float: right;
margin-top: 8px;
}
.menu li {
display: inline;
}
.menu li + li {
margin-left: 35px;
}
.menu li a {
color: #999;
text-decoration: none;
}이렇게 구성한 후 접속을 서버를 구동해 보겠습니다.
python start_app.py
이쁘게 잘 나오네요. 다음, 진짜 DB 연결부분으로 넘어가겠습니다.
3. DB 모듈 생성 (mod_dbconn.py)
DB 접속 및 실행 부분을 재사용을 위해 클래스로 구성해 둡니다.
import pymysql
class Database():
def __init__(self):
self.db = pymysql.connect(host='localhost',
user='root',
password='1234',
db='testDB',
charset='utf8')
self.cursor = self.db.cursor(pymysql.cursors.DictCursor)
def execute(self, query, args={}):
self.cursor.execute(query, args)
def executeOne(self, query, args={}):
self.cursor.execute(query, args)
row = self.cursor.fetchone()
return row
def executeAll(self, query, args={}):
self.cursor.execute(query, args)
row = self.cursor.fetchall()
return row
def commit(self):
self.db.commit()
4. DB 연결 (__init__.py):
기능은 만들어 두었으니까(mod_dbconn.py) 실제 연결 요청부분을 만들겠습니다.
from flask import Flask, render_template
from app import mod_dbconn
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
# 여기부터 추가
@app.route('/db')
def select():
db_class = mod_dbconn.Database()
sql = "SELECT id, name \
FROM testDB.members"
row = db_class.executeAll(sql)
print(row)
return render_template('db.html', resultData=row[0])
# 여기까지 추가
if __name__=='__main__':
app.run(debug=True)
from app import app
데이터 흐름으로 보자면...이렇게 되겠네요^^. 즉 '/db' 접속 요청이 들어오면 해당 라우터를 찾아 select()함수를 실행시키는데, 우선 Database로부터 sql에 해당하는 data를 받아서 row에 저장시키고, 이를 resultData라는 변수에 할당하여 db.html로 함께 넘겨줍니다.

5. DB data 출력 (db.html)
마지막으로 전달받은 데이터를 출력하는 페이지를 작성합니다.
{% extends "layout.html" %}
{% block content %}
<div class="jumbo">
<h2>Hello Flask App</h2>
<h4>id : {{resultData.id}}</h4>
<h4>name : {{resultData.name}}</h4>
</div>
{% endblock %}이렇게 수정하고 다시 실행해봅시다.
python start_app.py그리고 localhost:5000/db로 url을 입력해 봅시다.

부디 이렇게 같이 잘 나오셨길 빕니다.
- 끝 -
'Programming > Python_Web' 카테고리의 다른 글
| Flask강좌1 - hello flask! (0) | 2020.12.01 |
|---|---|
| Flask - IIS연동 (2) | 2020.10.23 |
| Flask - apache 연동(mod_wsgi) (0) | 2020.08.21 |
| Django - Database 입력/조회 폼 (폼 클래스 아님) (0) | 2020.06.14 |
| Django - Oracle연동 (11g), inspectdb 사용법 (3) | 2020.05.21 |



