반응형
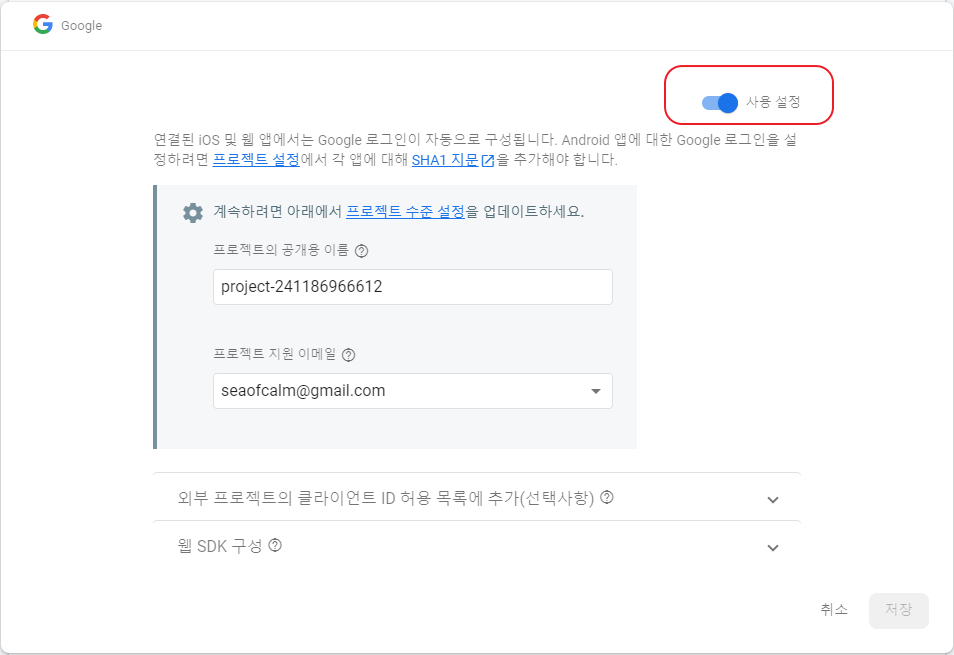
1. 인증방식 추가


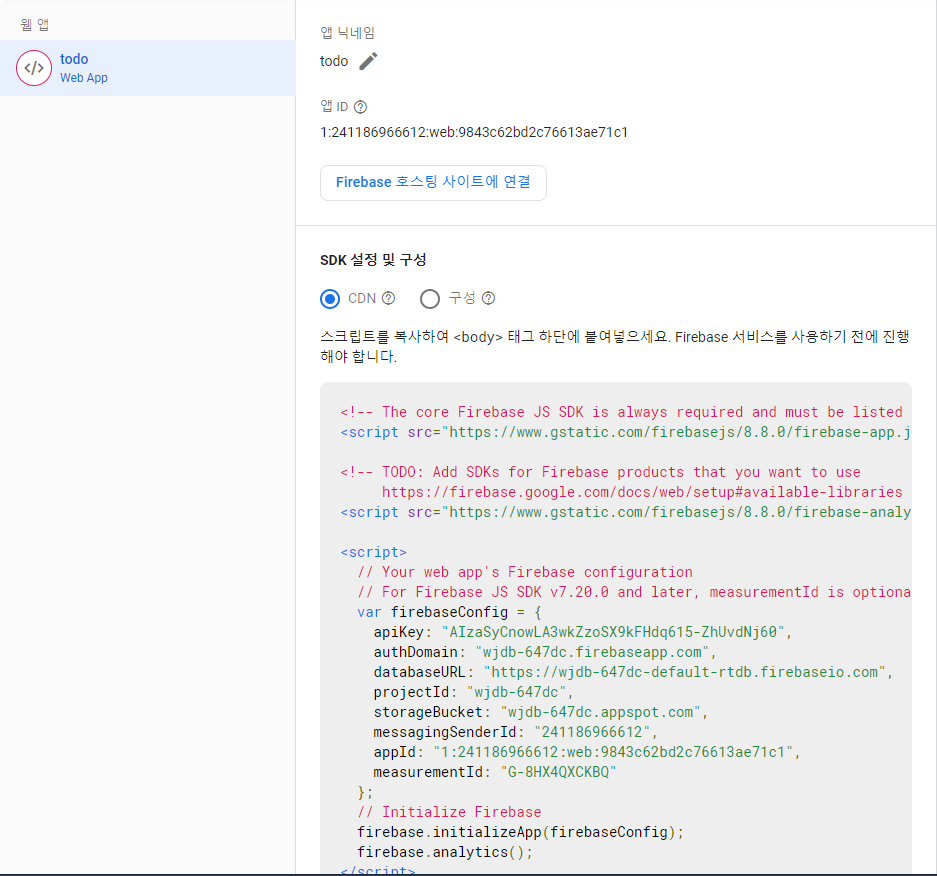
2. 앱 추가
프로젝트 개요에서 앱 추가를 진행합니다. 또는 생성된 앱을 클릭하여 SDK 소스추가 부분으로 진행합니다.

3. 소스코드 복사
아래의 스크립트 부분을 복사하여 public/index.html 파일에 붙여넣습니다.

<index.html>
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
파이어베이스 웹서버 입니다.
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/8.8.0/firebase-app.js"></script>
<!-- 인증 에러시 아래 주석 해제 -->
<!-- <script src="https://www.gstatic.com/firebasejs/8.8.0/firebase-auth.js"></script> -->
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/8.8.0/firebase-analytics.js"></script>
<script>
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
var firebaseConfig = {
apiKey: "AIzaSyCnowLA3wkZzoSX9kFHdq615-ZhUvdNj60",
authDomain: "wjdb-647dc.firebaseapp.com",
databaseURL: "https://wjdb-647dc-default-rtdb.firebaseio.com",
projectId: "wjdb-647dc",
storageBucket: "wjdb-647dc.appspot.com",
messagingSenderId: "241186966612",
appId: "1:241186966612:web:9843c62bd2c76613ae71c1",
measurementId: "G-8HX4QXCKBQ"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
firebase.analytics();
</script>
<script src="app.js"></script>
</body>
</html><app.js>
// 구글 인증 기능 추가
var provider = new firebase.auth.GoogleAuthProvider();
// 인증하기
firebase.auth().signInWithPopup(provider).then(function(result) {
// This gives you a Google Access Token. You can use it to access the Google API.
var token = result.credential.accessToken;
// The signed-in user info.
var user = result.user;
console.log(user) // 인증 후 어떤 데이터를 받아오는지 확인해보기 위함.
// ...
}).catch(function(error) {
// Handle Errors here.
var errorCode = error.code;
var errorMessage = error.message;
// The email of the user's account used.
var email = error.email;
// The firebase.auth.AuthCredential type that was used.
var credential = error.credential;
// ...
console.log(errorCode, errorMessage, email);
});
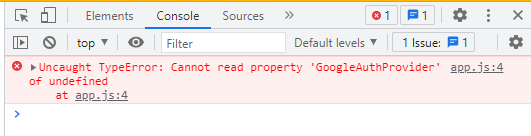
저는 이대로만 진행할 경우 에러가 발생했습니다.

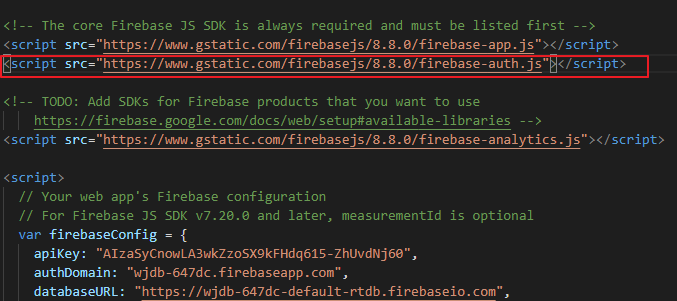
검색하던 중 stackoverflow에 누군가가 firebase-auth.js 파일이 필요하다고 쓴 글이 보여서..

이런 식으로 추가해주었습니다. 그랬더니 정상 작동했습니다.
- 끝 -
반응형
'ETC' 카테고리의 다른 글
| Firebase 이미지 저장하기(storage) (1) | 2021.07.30 |
|---|---|
| Firebase 데이터 저장하기 (0) | 2021.07.30 |
| Firebase API 만들기 (0) | 2021.07.27 |
| Vivaldi Browser 사용기 (0) | 2021.07.02 |
| Heroku 기본 사용법 (0) | 2021.06.14 |

