반응형
윈도우에서 위젯같은 프로그램을 만들려고 프레임/배경/타이틀바 등을 투명하게 할 수 있는 라이브러리를 찾다가 go-sciter라는 것을 찾았습니다. (다른 라이브러리로 투명 구현하려고 한참동안 헤메었네요.ㅜㅜ)
sciter는..
화면 구성은HTML, CSS를 쓰고 tiscript라는 스크립트로 뷰를 제어하고, 실행 부분에서는 golang, python, rust, c# 등 다양한 언어로 구축할 수 있습니다. 물론 무료이구요. (실행 파일 내부에 sciter.dll을 포함시키기 위해서는 돈을 내야 한다고 합니다. 배포시 sciter.dll을 한 폴더에 같이 배포하면 문제는 없겠네요.)
설치는..
1.SDK 설치: sciter.com/download/ 에서 SDK를 다운받아 압축을 해제하고, \sciter\bin.win\ 디렉토리의 본인 os에 맞는 sciter.dll 파일을 C:\windows\system32 폴더로 복사해 넣어줍니다.

2. Go-binding 라이브러리 설치
go get -x github.com/sciter-sdk/go-sciter
설치가 완료되었으니, 간단히 투명 화면 구성하는 방법에 대해 알아보겠습니다.
main.go
package main
import (
"fmt"
"github.com/sciter-sdk/go-sciter"
"github.com/sciter-sdk/go-sciter/window"
)
func main() {
rect := sciter.NewRect(100, 100, 600, 400)
window, windowCreationErr := window.New(sciter.SW_MAIN|sciter.SW_TITLEBAR|sciter.SW_ENABLE_DEBUG, rect)
if windowCreationErr != nil {
fmt.Errorf("Could not create sciter window : %s",
windowCreationErr.Error())
return
}
uiFileLoadErr := window.LoadFile("./main.html")
if uiFileLoadErr != nil {
fmt.Errorf("Could not load ui file : %s",
uiFileLoadErr.Error())
}
window.SetTitle("Hello")
window.Show()
window.Run()
}
main.html
<html window-frame="transparent" window-blurbehind>
<head>
<!--<title>Would be set from goLang code</title>-->
<style>
html{
background: transparent;
}
h1{
text-align: center
}
</style>
</head>
<body>
<h1>Hello Sciter</h1>
</body>
</html>

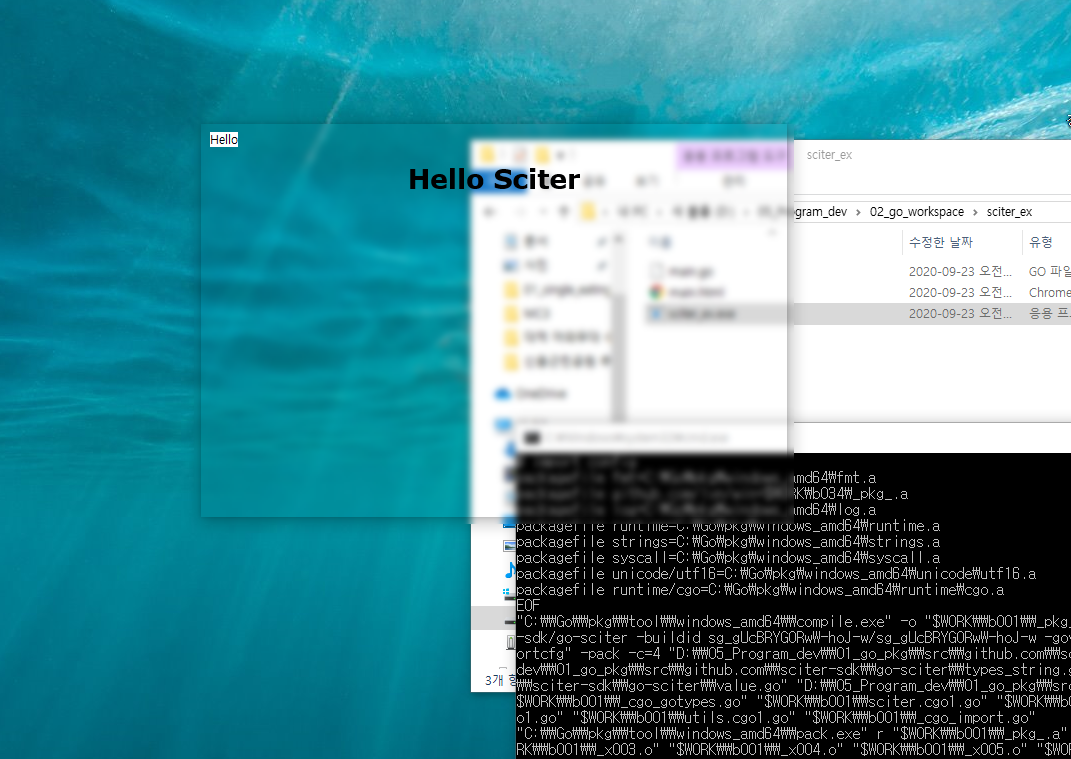
정말 간단하게 투명 UI가 생성되었네요. 이제 이걸 활용해서 뭔가 좀 더 만들어봐야겠습니다.
- 끝 -
반응형
'Programming > Golang' 카테고리의 다른 글
| Go언어 GUI 투명한 날짜 표시 프로그램 with go-sciter (0) | 2020.09.23 |
|---|---|
| Go언어 GUI 투명한 계산기 만들기 with go-sciter (0) | 2020.09.23 |
| go웹앱을 NginX와 연동하기(windows) (1) | 2020.04.29 |
| golang gin 웹앱 heroku에 배포하기 (0) | 2020.04.17 |
| Go언어-Fyne Text Editor 만들기 (0) | 2020.04.15 |



