반응형
이번엔 인터넷에서 go-sciter를 이용한 간단한 계산기 프로그램을 우연히 발견하여 이를 투명하게 개조해보았습니다.
참고로 이번 프로그램에는 컬러값을 설정할 때 "github.com/fatih/color" 라는 패키지가 필요합니다.
go get "github.com/fatih/color"를 수행해서 추가로 필요한 패키지를 설치해 줍니다.
그리고 아래 코드를 작성해줍시다.
1. main.go
package main
import (
"fmt"
"github.com/fatih/color"
sciter "github.com/sciter-sdk/go-sciter"
"github.com/sciter-sdk/go-sciter/window"
)
// Specifying havily used
// Singltons to make them
// package wide available
var root *sciter.Element
var rootSelectorErr error
var w *window.Window
var windowErr error
// Preapare Scitre For Execution ///
func init() {
// initlzigin window for downloaer
// app with appropriate properties
rect := sciter.NewRect(0, 100, 200, 350)
w, windowErr = window.New(sciter.SW_TITLEBAR|
sciter.SW_CONTROLS|
sciter.SW_MAIN|
sciter.SW_GLASSY,
rect)
if windowErr != nil {
fmt.Println("Can not create new window")
return
}
// Loading main html file for app
htloadErr := w.LoadFile("./main.html")
if htloadErr != nil {
fmt.Println("Can not load html in the screen", htloadErr.Error())
return
}
// Initializng Selector at global level as we are going to need
// it mostly and as it is
root, rootSelectorErr = w.GetRootElement()
if rootSelectorErr != nil {
fmt.Println("Can not select root element")
return
}
// Set title of the appliaction window
w.SetTitle("Simple Calc")
}
// Preaprare Program for execution ///
func main() {
addbutton, _ := root.SelectById("add")
out1, errout1 := root.SelectById("output1")
if errout1 != nil {
color.Red("failed to bound output 1 ", errout1.Error())
}
addbutton.OnClick(func() {
output := add()
out1.SetText(fmt.Sprint(output))
})
w.Show()
w.Run()
}
//////////////////////////////////////////////////
/// Function of calc ///
//////////////////////////////////////////////////
func add() int {
// Refreshing and fetching inputs()
in1, errin1 := root.SelectById("input1")
if errin1 != nil {
color.Red("failed to bound input 1 ", errin1.Error())
}
in2, errin2 := root.SelectById("input2")
if errin2 != nil {
color.Red("failed to bound input 2 ", errin2.Error())
}
in1val, errv1 := in1.GetValue()
color.Green(in1val.String())
if errv1 != nil {
color.Red(errv1.Error())
}
in2val, errv2 := in2.GetValue()
if errv2 != nil {
color.Red(errv2.Error())
}
color.Green(in2val.String())
return in1val.Int() + in2val.Int()
}
2.main.html
<html window-frame="transparent" window-blurbehind>
<head>
<head>
<title>Simple Calc</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
html{
background: transparent;
}
div{
color: white;
text-align: right;
}
</style>
</head>
</head>
<body>
<div>
<label for="">No1</label>
<input type="number" style="width: 100px; margin: 0 auto;" id="input1" >
<br>
<label for="">No2</label>
<input type="number" style="width: 100px; margin: 0 auto;" id="input2" >
<br>
<input type="button" style="width: 50px; margin: 0 auto;" value="Add ( + )" id="add">
<hr>
<input type="number" style="width: 100px; margin: 0 auto;" id="output1" disabled>
</div>
</body>
</html>
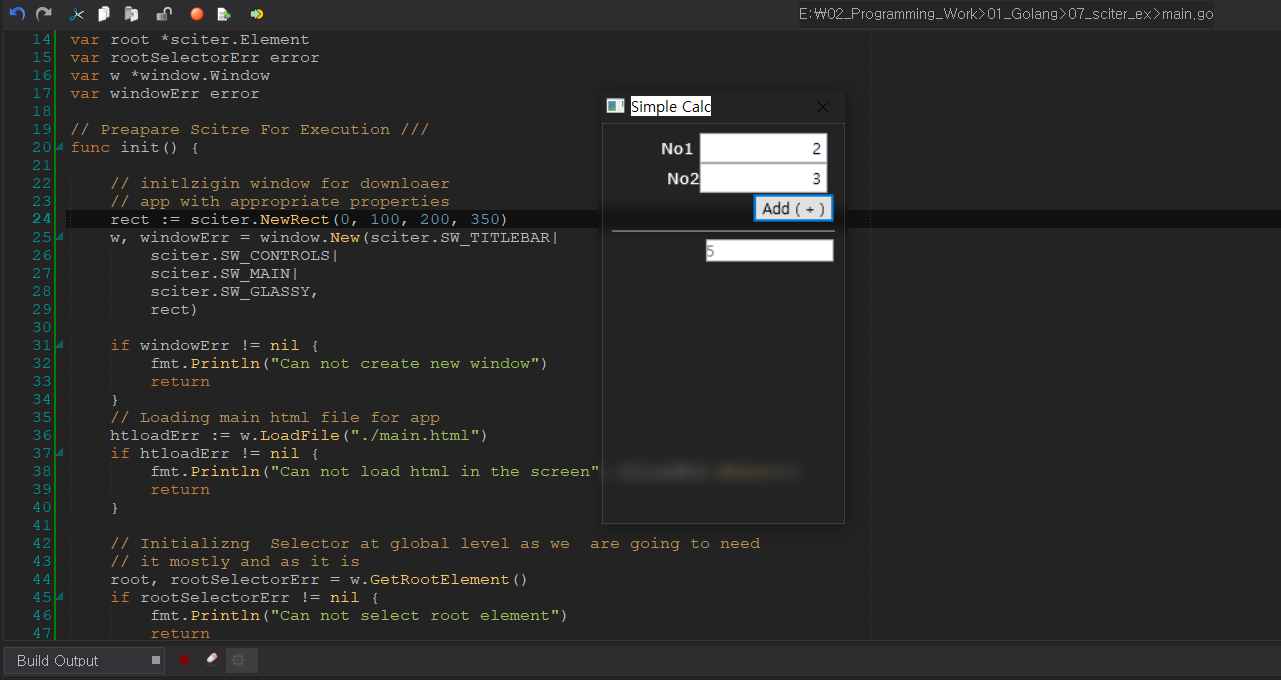
실행결과는 ..

투명하게 나오니까 역시 이쁘네요.
오늘은 여기까지~~
반응형
'Programming > Golang' 카테고리의 다른 글
| Go언어 GUI 아날로그 시계 만들기 with go-sciter (0) | 2020.09.24 |
|---|---|
| Go언어 GUI 투명한 날짜 표시 프로그램 with go-sciter (0) | 2020.09.23 |
| Go언어 GUI 투명한 앱 만들기 with go-sciter (0) | 2020.09.23 |
| go웹앱을 NginX와 연동하기(windows) (1) | 2020.04.29 |
| golang gin 웹앱 heroku에 배포하기 (0) | 2020.04.17 |



