GUI에서 레이아웃을 구성할 때 앵커를 이용해서 다양한 종횡비를 처리할 수도 있습니다만, 좀더 효과적으로 내부 요소들을 배치하기 위해서는 컨테이너가 필요합니다.
컨테이너 노드를 사용하면 모든 자식 노드는 자신의 지정된 위치가 무시됩니다. 즉, 컨테이너가 위치를 제어하게 되고, 컨테이너의 크기가 조정되면 모든 자식 노드가 그에 따라 재배치되며 사용된 컨테이너 유형에 따라 동작합니다.
HBoxContainer 가 자식 버튼 의 크기를 조정 하는 예입니다.
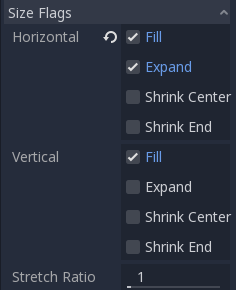
Size Flag
컨테이너에 노드를 추가할 때 컨테이너가 각 자식을 처리하는 방식은 주로 Size Flag에 따라 다릅니다 . Size Flag는 컨테이너의 자식노드(컨트롤 노드)의 inspector에서 찾을 수 있습니다.

크기 플래그는 수직 및 수평 크기 조정에 대해 독립적입니다.
- Fill: 컨트롤 노드가 컨테이너 내의 지정된 영역을 채우도록 합니다. 컨트롤이 확장 되는지 여부에 관계없이 (아래 참조) 이 기능이 켜져 있을 때만 지정된 영역을 채웁니다 (기본값).
- Expand : 부모 컨테이너에서 x축 또는 y축 전체를 사용하도록 확장합니다. 확장되지 않는 컨트롤은 확장하는 컨트롤에 의해 밀려납니다. 확장 컨트롤 사이에서 컨트롤이 서로 차지하는 공간의 양은 비율 에 따라 결정됩니다 (아래 참조).
- Shirink Center : 확장할 때(Fill 옵션이 아닐 경우) 확장된 영역의 중앙에 유지하려고 합니다(기본값(Off)일 경우 왼쪽 또는 위쪽에 유지됨).
- Ratio : 확장된 컨트롤이 서로에 대해 사용 가능한 공간을 차지하는 공간의 비율입니다. "2"가 있는 컨트롤은 "1"이 있는 컨트롤보다 두 배의 사용 가능한 공간을 차지합니다.
컨테이너 유형
Godot는 다양한 용도로 사용되는 몇 가지 컨테이너 유형을 기본적으로 제공합니다:

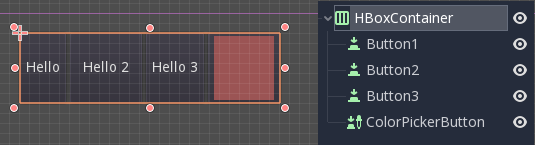
(1) Box Container
HBoxContainer 및 VBoxContainer 를 통해 자식 컨트롤을 수직 또는 수평으로 정렬합니다 . 지정된 방향의 반대(가로 컨테이너의 경우 수직)에서는 자식을 확장하여 꽉 채웁니다.

이 컨테이너는 Expand 플래그가 설정된 자식 컨트롤노드에 대해 Ratio 속성을 사용하여 사이즈를 조절합니다.
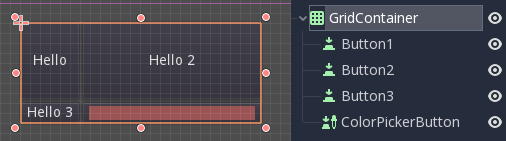
(2) Grid Container
그리드 형식으로 자식 컨트롤을 배치합니다(열 수를 지정해야 함). 수직 및 수평 확장 플래그를 모두 사용합니다.

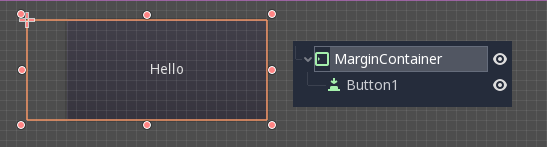
(3) Margin Container
자식 컨트롤은 Container의 경계까지만 확장 됩니다. 테마 구성에 따라 여백에 패딩이 추가됩니다.

이 컨테이너에서의 여백은 테마 값이므로 각 컨트롤의 Margin이 아닌, 컨테이너의 Theme Overrides > Constants 섹션에서 편집해야 합니다.
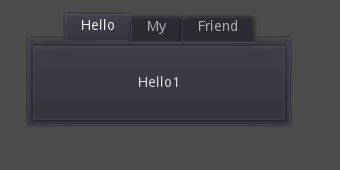
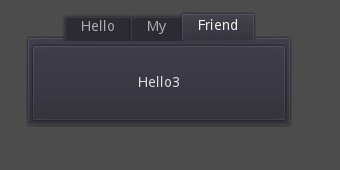
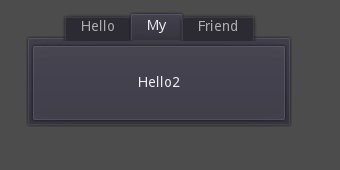
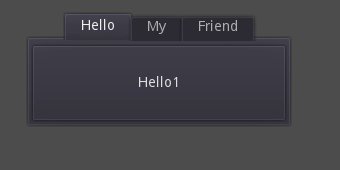
(4) Tab Container
TabContainer 를 통해 현재 하나만 표시 되는 여러 자식 컨트롤을 중첩해서 만들 수 있습니다..
"현재탭"의 변경은 컨테이너 상단에 있는 탭 클릭을 통해 수행됩니다.

타이틀은 TabContainer API 를 통해 재정의할 수 있지만, 기본적으로 노드 이름에서 생성됩니다.
탭 배치 및 StyleBox 와 같은 설정은 TabContainer 테마 재정의(Theme overrides)에서 수정할 수 있습니다.
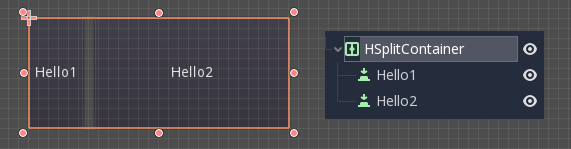
(5) Split Container
하나 또는 두 개의 자식 컨트롤만 허용하며, 분리선( HSplitContainer 및 VSplitContainer)을 기준으로 각각 배치합니다. 수평 및 수직 플래그 및 Ratio 모두 지정 가능합니다.

분리선을 끌어 두 자식 간의 크기를 변경할 수 있습니다.
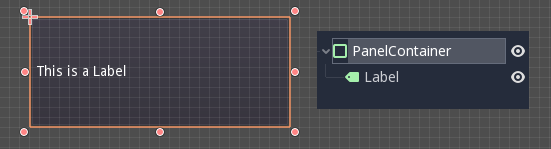
(6) PanelContainer
StyleBox를 그릴 수 있는 간단한 컨테이너입니다. 내부 컨트롤은 전체영역으로 확장됩니다. (수평 및 수직 Size Flag 사용 가능).

이 컨테이너는 최상위 컨테이너로 사용, 또는 특정 부분에만 배경을 추가하는 등의 용도로 사용할 수 있습니다.
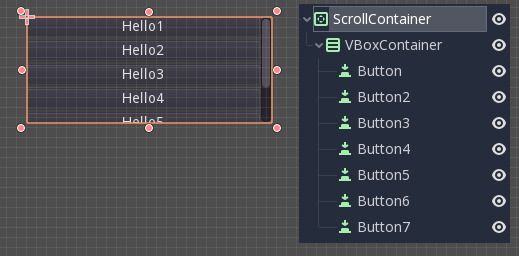
(7) ScrollContainer
단일 자식 노드만을 허용합니다. 이 노드가 컨테이너보다 크면 스크롤 막대가 추가됩니다. (수평 및 수직 Size Flag 사용 가능).

마우스 휠과 터치 드래그(터치가 가능한 경우)도 사용 가능합니다.

위의 예에서와 같이 ScrollContainer의 일반적인 사용 방법이 바로 VBoxContainer를 자식으로 함께 사용하는 것입니다.
'Programming > Godot' 카테고리의 다른 글
| Godot사용팁-AnimationTree노드의 Blendmode2D로 애니메이션 컨트롤 (0) | 2022.03.12 |
|---|---|
| Godot GUI프로그래밍 예제 - 시계만들기 (4) | 2022.02.24 |
| Godot 엔진 시작하기 - Signal (0) | 2022.01.12 |
| Godot 엔진 시작하기 - 스크립팅 2 (0) | 2022.01.12 |
| Godot 엔진 시작하기 - 스크립팅 (0) | 2022.01.12 |
