반응형
1. 미들웨어
미들웨어는 http요청과 routing 사이에 들어가는 작업입니다.
예)
var express = require('express');
var app = express();
var user = require('./routes/user');
// 미들웨어 작성
var myLogger = function (req, res, next) {
console.log(req.url);
next();
};
// 미들웨어 사용
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World');
});
app.use('/user', user);
app.listen(3000, function () {
console.log('Example App is listening on port 3000');
});
2. 주요 미들웨어 설치
(1) morgan: 로깅미들웨어
(2) body-parser: json 형태의 데이터를 request해서 파싱해주는 미들웨어
main.js
var express = require('express');
var app = express();
var user = require('./routes/user');
var morgan = require('morgan'); // morgan 불러오기
var bodyParser = require('body-parser'); // body-parser 불러오기
app.use(morgan('dev')); // morgan 사용
app.use(bodyParser.json()); // body-parser 사용
app.get('/', function (req, res) {
res.send('Hello World');
});
app.use('/user', user);
app.listen(3000, function () {
console.log('Example App is listening on port 3000');
});
user.js
var express = require('express');
var router = express.Router();
router.get('/:id', function (req, res) {
res.send('Received a GET request, param:' + req.params.id);
});
router.post('/', function (req, res) {
console.log(JSON.stringify(req.body, null, 2)); //JSON형태의 데이터('req.body') 를 출력. 'null, 2': 잘 출력하기 위한 옵션
res.json({
success: true,
user: req.body.username
});
});
router.put('/', function (req, res) {
res.status(400).json({ message: 'Hey, you. Bad Requst!' });
});
router.delete('/', function (req, res) {
res.send('Received a DELETE request');
});
module.exports = router;
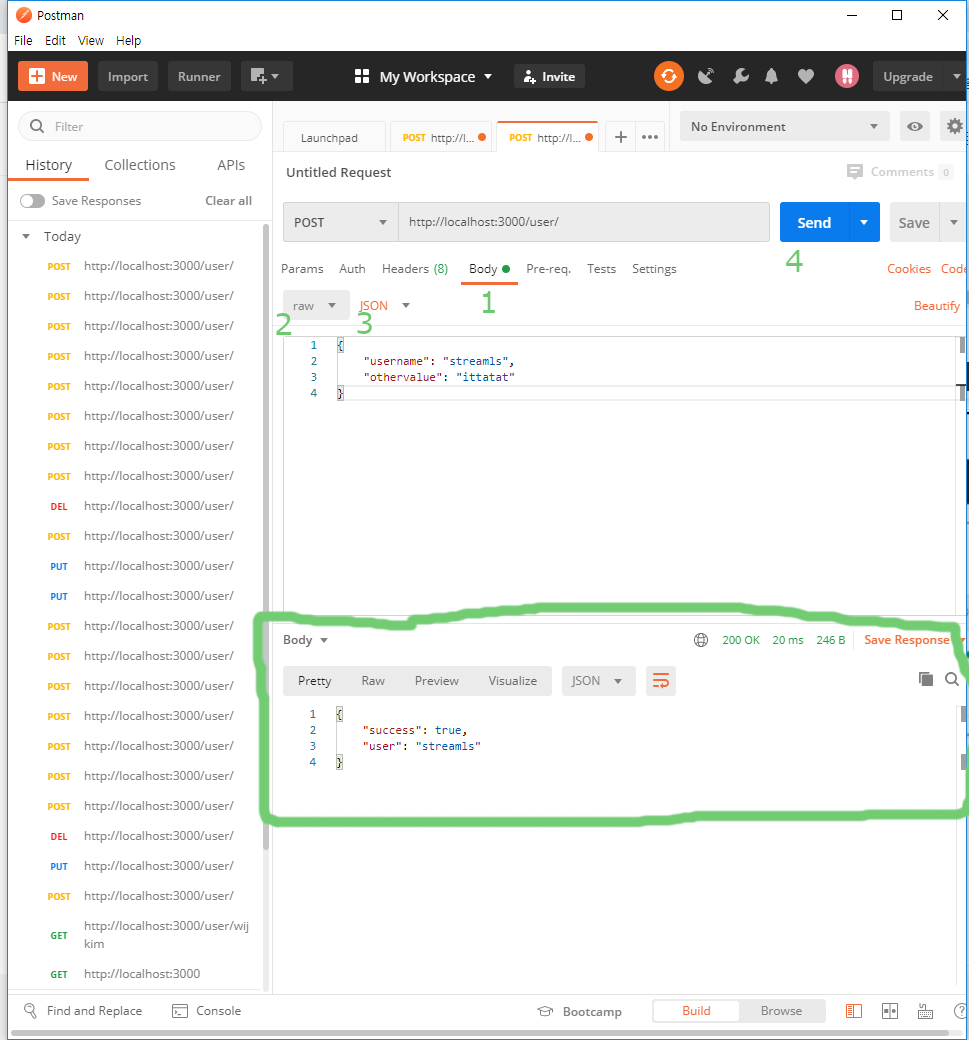
확인은 postman에서 아래와 같이 입력합니다.
1. Body, 2. raw, 3. JSON을 선택하고 입력창에 값을 입력합니다.
4. Send 버튼을 클릭하면 아래쪽 출력 화면에서 success와 user가 출력되는 것을 볼 수 있습니다.

3. static 파일관리 미들웨어
express에서 기본으로 제공하는 함수를 사용하여 접근 가능합니다. 별다른 임포트가 필요 없이 아래와 같이 입력하면 됩니다.
var express = require('express');
var app = express();
var user = require('./routes/user');
var morgan = require('morgan');
var bodyParser = require('body-parser');
app.use(morgan('dev'));
app.use(bodyParser.json());
app.use('/', express.static('public')); // public 폴더에 접근
app.use('/user', user);
app.listen(3000, function () {
console.log('Example App is listening on port 3000');
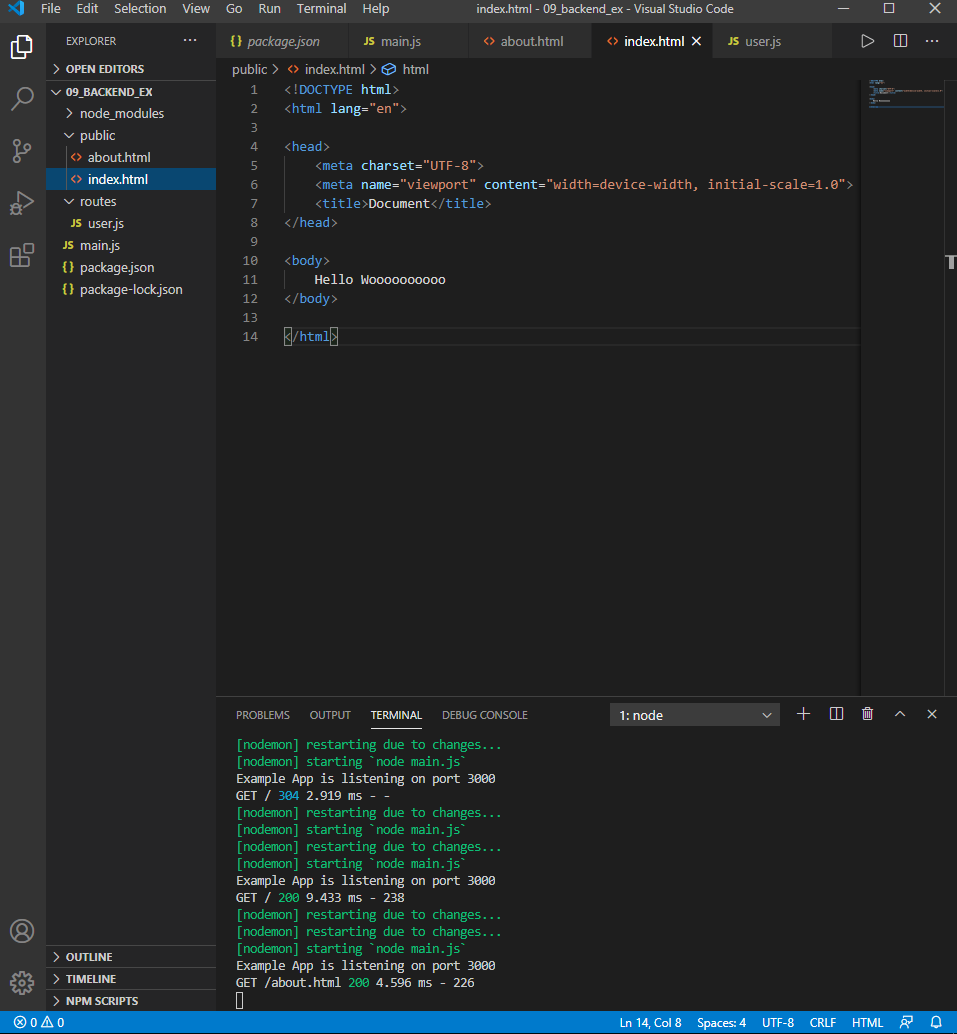
});그리고 public 폴더에 index.html 파일, about.html파일을 예시로 만들어줍니다. 이때
app.get('/', ...) 부분과 app.use('/', express.static('public')); 이 어느 항목이 먼저오느냐에 따라 보이는 페이지가 달라질 수 있습니다. 여기서는 app.get('/', ...) 부분을 삭제하고 진행하겠습니다.

(ps) nodemon을 설치하면 편리하게 테스트작업을 수행할 수 있습니다.
npm install -g nodemon // 설치 nodemon main.js // 실행
- 끝 -
반응형
'Programming > ExpressJS' 카테고리의 다른 글
| Oracle Free tier와 Netlify를 이용한 웹프로그램 구성 (0) | 2024.10.15 |
|---|---|
| Node강좌 - express 설치 / router설정 (0) | 2020.08.09 |

