반응형
1. 설치
npm install --save express
2. main.js
var express = require('express');
var app = express();
var user = require('./routes/user');
app.get('/', function (req, res) { // 기본 root('/') 는 main.js에서 routing
res.send('Hello World');
});
app.use('/user', user); // 나머지 접근은 router(/routes/user)에서 routing
app.listen(3000, function () { // 3000 포트로 서버 실행
console.log('Example App is listening on port 3000');
});3./routes/user.js
var express = require('express');
var router = express.Router();
router.get('/:id', function (req, res) {
res.send('Received a GET request, param:' + req.params.id);
});
router.post('/', function (req, res) {
res.json({ success: true })
});
router.put('/', function (req, res) {
res.status(400).json({ message: 'Hey, you. Bad Requst!' });
});
router.delete('/', function (req, res) {
res.send('Received a DELETE request');
});
module.exports = router;
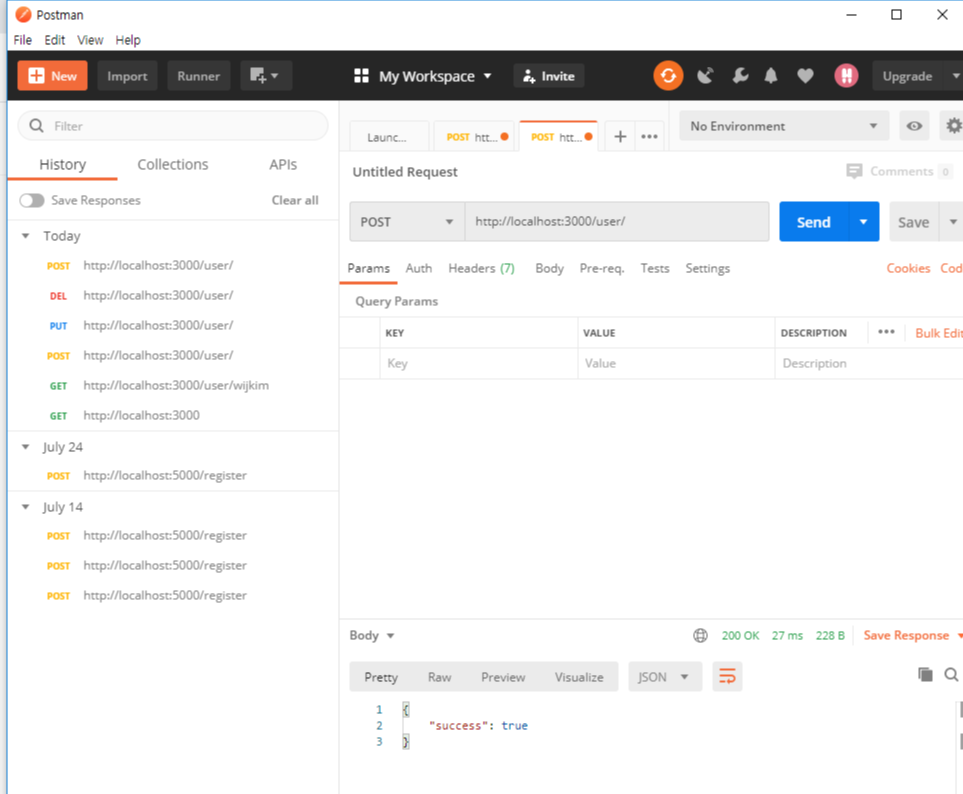
4. postman 으로 확인
get은 브라우저에서 직접 확인 가능하지만 post/put/delete가 정상 작동하는지는 확인 불가능합니다. 이에 대한 테스트를 위한 툴인 postman 을 사용합니다. 설치는 구글에서 postman이라고 치면 나오는 링크를 따라 설치하면 별 어려움 없으므로 다루지는 않겠습니다.

반응형
'Programming > ExpressJS' 카테고리의 다른 글
| Oracle Free tier와 Netlify를 이용한 웹프로그램 구성 (0) | 2024.10.15 |
|---|---|
| Node강좌 - 미들웨어 (0) | 2020.08.09 |

