"리액트를 다루는 기술" 의 22장...mongodb 연동하기 과정에서 Koa 백엔드에 ESM을 적용하는 부분이 있는데, 현재 Node 14 버전에서 주의해야할 점과 함께 몇가지 정리해보고하 합니다.
1. 라이브러리 설치
해당 과정에서는 ESM이 외에도 몇가지 라이브러리가 필요합니다. koa, koa-bodyparser, koa-router, mongoose, dotenv 등 말이죠. ESLint옵션 설정하는 부분은 제외하도록 하겠습니다. (VSCode에 설치한 ESLint 기능에, 추가 설정했을 경우 달라지는 부분을 잘 몰라서 이부분은 제외하고 사용했습니다.) 아래의 package.json을 보면 필요한 라이브러리들을 확인할 수 있을 것입니다.
{
"name": "05_react_backend",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"dotenv": "^8.2.0",
"esm": "^3.2.25",
"koa": "^2.13.1",
"koa-bodyparser": "^4.3.0",
"koa-router": "^10.0.0",
"mongoose": "^5.12.3"
},
"devDependencies": {
"nodemon": "^2.0.7"
},
"scripts": {
"start": "node src",
"start:dev": "nodemon --watch src/ src/index.js"
},
"type": "module"
}
2. 수정사항
ESM 문법은 2019년10월 Node V12부터 정식 지원되어, 간단한 설정으로 적용이 가능하다고 합니다. 바로, package.json파일에 "type": "module" 부분을 추가하는 것이죠. 교재와 달라진 부분이 index.js에서 ESM관련 설정을 해주고, main.js에 주요 구현을 만들어서 index.js에서 불러오게끔 했는데, 이젠 그럴필요 없이 package.js에서 저부분만 추가해주면 됩니다.
3. 오류
이것만 하면 금방 적용될 줄 알았는데, 오류가 납니다. 무슨...ESM 오류라고하는데... 알고보니 start할때 책에 써있는
"-r esm" 부분이 필요가 없습니다. 지워줍니다. (위 package.json 참조)
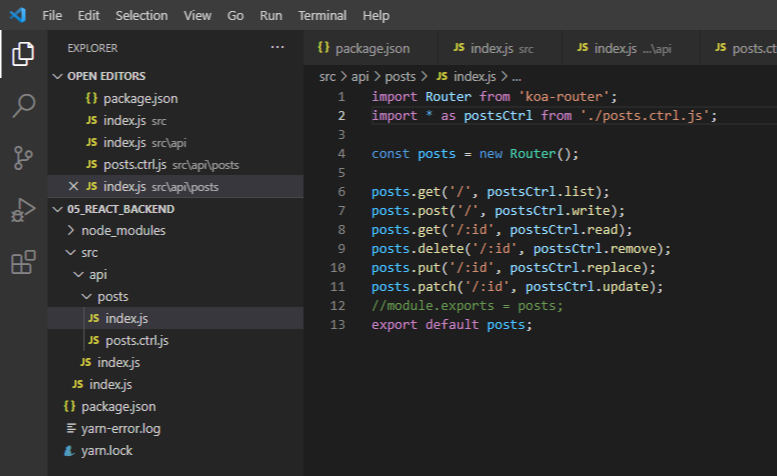
그런데 또 오류가 납니다. 여전히 ES Module에서 지원하지 않는 구문이라고 합니다. 알아보니, Node V14부터는 ESM을 적용할 때 파일 확장자까지 정확하게 써줘야 한다고 합니다. 하위 파일들도 마찬가지로요.


마지막으로 .env 파일과 관련되어 수정할 부분이 있습니다. 책에서는
require('dotenv').config();
와 같이 사용하는데 이걸
import dotenv from 'dotenv';
dotenv.config();와 같이 수정해줘야 합니다.
그럼 모두 건승하세요~~
~~끝~~
'Programming > React' 카테고리의 다른 글
| Next.js 시작하기 (Sanity Blog 작성 완료된 경우) (0) | 2021.06.20 |
|---|---|
| Recoil 따라하기 - TodoList (0) | 2021.05.28 |
| Newsapi api 키 발급받기 (0) | 2021.03.23 |
| Storybook 사용하기 (0) | 2021.03.18 |
| MongoDB 다운로드 설치 및 Compass 연결 (0) | 2021.03.07 |



