비주얼 테스트 도구인 스토리북에 대해 알아보겠습니다.
1. 설치
npx -p @storybook/cli sb init
.storybook폴더가 자동 생성되고, 그 안에 story파일을 로딩해주는 main.js 와 preview.js 파일이 있습니다. main.js에는 ...story.js파일을 자동 추가/로딩해주는 부분과 addon 설정부분이 있습니다. (preview.js는 아직 잘 모르겠습니다.ㅠㅠ)
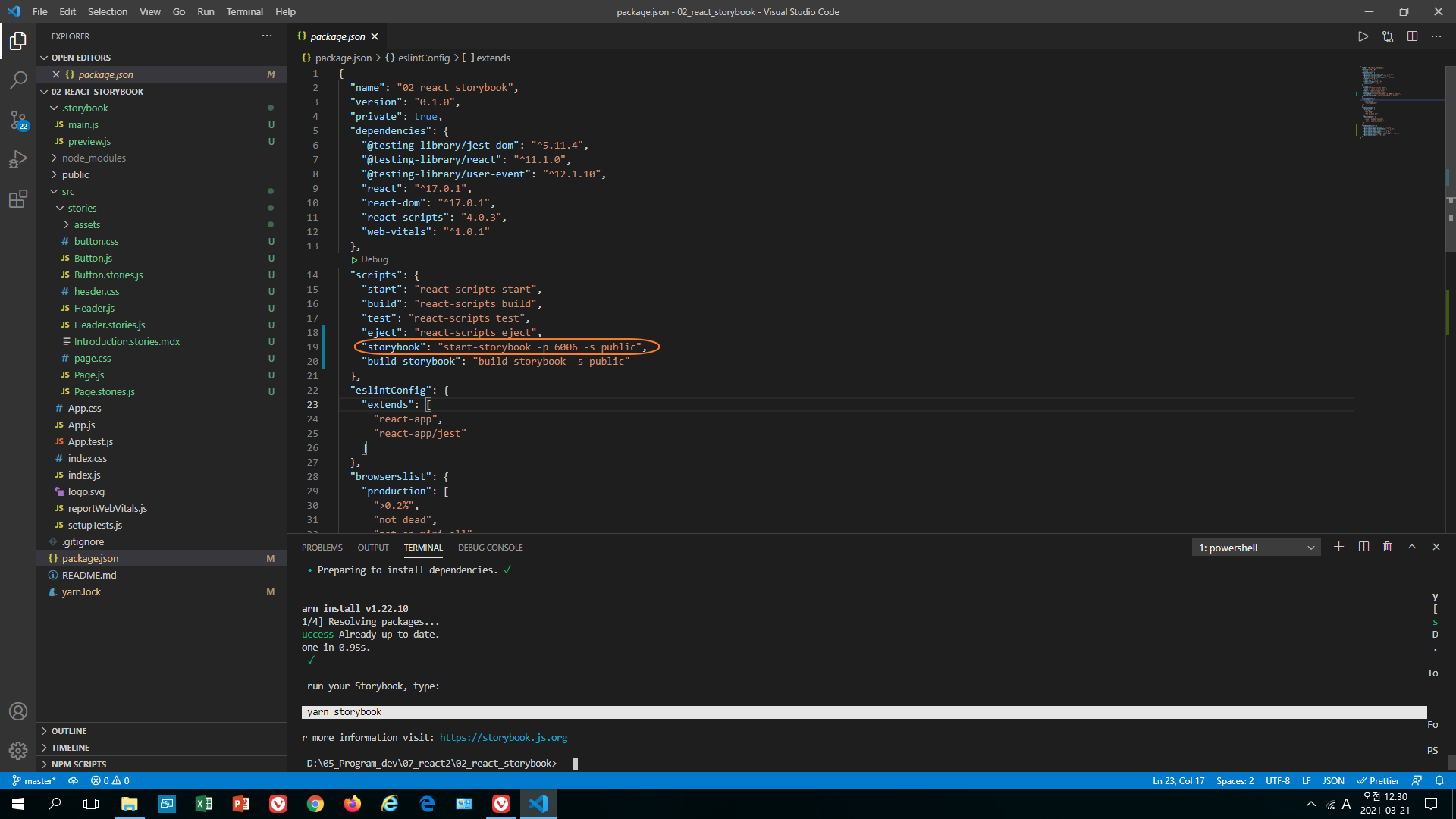
package.json에도 storybook 스크립트가 추가되었습니다. (모두 이전 버전에서 수동 생성해주던 부분임...)
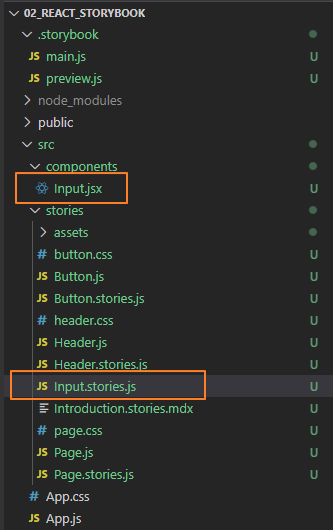
2. Sample 컴포넌트 작성 <./src/components/Input.jsx 파일 생성>
기존 컴포넌트들이 있으면 활용해도 되지만, 저는 새로 만든 프로젝트에서 테스트할 용도로 간단한? 컴포넌트 하나를 만들겠습니다.
import React, { PureComponent } from 'react';
import PropTypes from 'prop-types';
class Input extends PureComponent {
constructor(props) {
super(props);
this.setRef = this.setRef.bind(this);
this.handleChange = this.handleChange.bind(this);
}
handleChange(e) {
const { name, onChange } = this.props;
if(onChange) {
onChange(name, e.target.value);
}
}
componentDidMount(){
if(this.props.autoFocus){
this.ref.focus();
}
}
componentDidUpdate(){
if(this.props.autoFocus) {
this.ref.focus();
}
}
setRef(ref){
this.ref = ref;
}
render() {
const { errorMessage, label, name, value, type, onFocus } =this.props;
return (
<label>
{label}
<input
id={`input_${name}`}
ref={this.setRef}
onChange={this.handleChange}
onFocus={onFocus}
value={value}
type={type}
/>
{errorMessage && <span className="error">{errorMessage}</span>}
</label>
);
}
}
Input.propTypes = {
type: PropTypes.oneOf(['text','number','price']),
name: PropTypes.string.isRequired,
value: PropTypes.oneOfType([PropTypes.number, PropTypes.string]),
errorMessage: PropTypes.string,
label: PropTypes.string,
onChange: PropTypes.func,
onFocus: PropTypes.func,
autoFocus: PropTypes.bool,
};
Input.defaultProps={
onChange: () => {},
onFocus: () => {},
autoFocus: false,
type: 'text',
};
export default Input;
3. 스토리 파일 생성(./src/stories/Input.stories.js)
위에서 만든 컴포넌트를 스토리북으로 넘겨줄 story파일을 만들겠습니다.
import React from 'react';
import { storiesOf } from '@storybook/react';
import Input from '../components/Input';
storiesOf('Input', module).add('기본설정', () => <Input />);
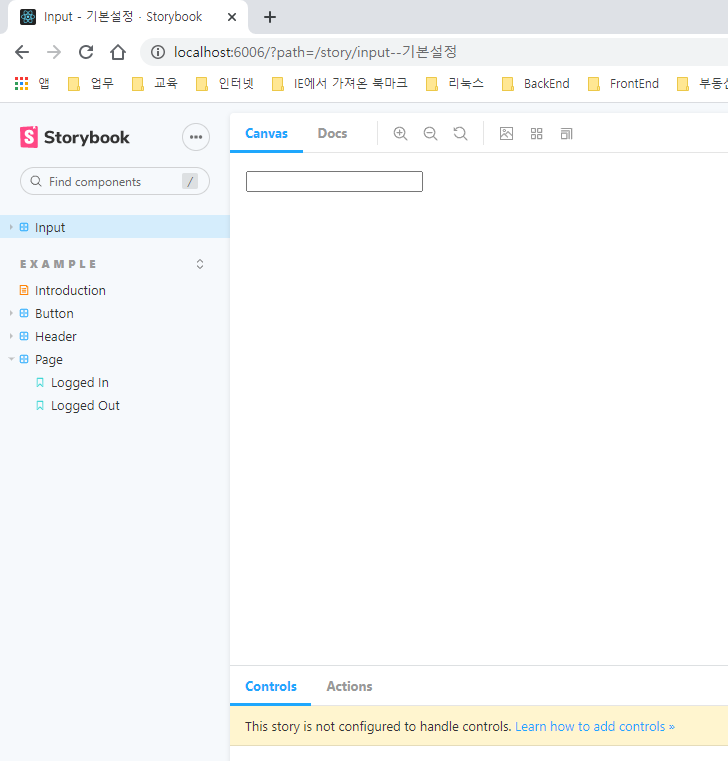
4. 실행 및 확인
yarn storybook

스토리북이 버전이 올라가면서 설정할 것도 별로 없어지고 편리해졌네요. story파일 자동으로 추가되도록 스크립트도 이미 생성이 되어있고, storybook 명령도 package.json파일에 자동 등록되고, 무엇보다도 개별 story를 등록해줄 필요도 없어진 것 같아 훨씬 편하게 사용할 수 있게 되었네요. 그냥 설치하고 xxx.stories.js 파일만 생성해주면 자동 등록되네요. 예전 책 "리액트 프로그래밍 정석" 으로 따라하다 잘 안되서 최신 사용법을 찾아본 소감이었습니다.
~끝~
'Programming > React' 카테고리의 다른 글
| Nodejs V14 ESM 문법 적용하기 - 리액트를 다루는 기술 backend 주의점 (0) | 2021.04.10 |
|---|---|
| Newsapi api 키 발급받기 (0) | 2021.03.23 |
| MongoDB 다운로드 설치 및 Compass 연결 (0) | 2021.03.07 |
| React - Apache에 배포하기 (0) | 2021.02.27 |
| React강좌3 - Redux0. redux 구조 (0) | 2020.08.09 |



