반응형
Start Bootstrap에서 템플릿을 받아와서 메인 페이지를 구성하겠습니다.
1. Start Bootstrap 템플릿 다운로드
우선 Google에서 start bootstrap으로 검색하여 해당 사이트로 이동합니다.
다음으로 Themes 메뉴를 클릭한 다음, Free 옵션을 선택(Pro 해제) 하여 무료 옵션 중에서 적당한 테마를 고릅니다. 클릭하여 나타나는 상세 페이지에서 Download를 해 줍니다. 그리고 Template에서도 블로그용 template를 받아줍니다.

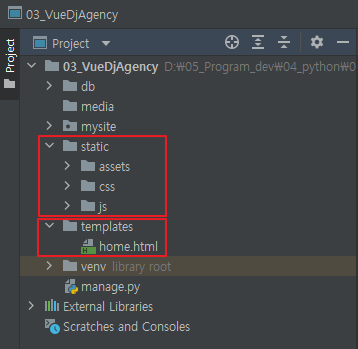
다운로드 받은 Theme 파일은 아래와 같이 static폴더와 templates폴더에 나누어 넣어줍니다. index.html 파일은 home.html로 이름을 바꾸어줍니다.

2. home.html 파일 수정
파일 링크를 참조하는 "src=" 부분과 "href=" 부분을 "src={% static ..... %}", "href={% static ..... %}"와 같이 변경해 줍니다. visual studio code의 바꾸기 기능 중 정규식을 이용하여
from: src="(.*?)"
to: src="{% static '$1' %}"
와 같이 하여 하나씩 확인해가면서 바꾸어줍니다. 그리고 만들려고 하는 목적에 맞게 컨텐츠를 수정해줍니다.
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Home.html</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="{% static 'assets/favicon.ico' %}" />
<!-- Font Awesome icons (free version)-->
<script src="https://use.fontawesome.com/releases/v5.15.4/js/all.js" crossorigin="anonymous"></script>
<!-- Google fonts-->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,100,300,700" rel="stylesheet" type="text/css" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="{% static 'css/styles.css' %}" rel="stylesheet" />
</head>
<body id="page-top">
<!-- Navigation-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top" id="mainNav">
<div class="container">
<div class="navbar-brand">Vue - Django Web Programming</div>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
Menu
<i class="fas fa-bars ms-1"></i>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav text-uppercase ms-auto py-4 py-lg-0">
<li class="nav-item"><a class="nav-link" href="#page-top">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#portfolio">Blog</a></li>
<li class="nav-item"><a class="nav-link" href="#team">Iam</a></li>
<li class="nav-item"><a class="nav-link" href="{% url 'admin:index' %}">Admin</a></li>
</ul>
</div>
</div>
</nav>
<!-- Masthead-->
<header class="masthead">
<div class="container">
<div class="masthead-subheading">Welcome To My Blog !</div>
<div style="margin-bottom: 230px;">일상 생활과 관련사항을 기록하고 있습니다.</div>
</div>
</header>
<!-- Blog Grid-->
<section class="page-section bg-light" id="portfolio">
<div class="container">
<div class="text-center">
<h2 class="section-heading text-uppercase">Blot List</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
<div class="row">
<div class="col-lg-4 col-sm-6 mb-4">
<!-- Portfolio item 1-->
<div class="portfolio-item">
<a class="portfolio-link" data-bs-toggle="modal" href="#portfolioModal1">
<div class="portfolio-hover">
<div class="portfolio-hover-content"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/1.jpg' %}" alt="..." />
</a>
<div class="portfolio-caption">
<div class="portfolio-caption-heading">Threads</div>
<div class="portfolio-caption-subheading text-muted">Illustration</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-4">
<!-- Portfolio item 2-->
<div class="portfolio-item">
<a class="portfolio-link" data-bs-toggle="modal" href="#portfolioModal2">
<div class="portfolio-hover">
<div class="portfolio-hover-content"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/2.jpg' %}" alt="..." />
</a>
<div class="portfolio-caption">
<div class="portfolio-caption-heading">Explore</div>
<div class="portfolio-caption-subheading text-muted">Graphic Design</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 mb-4">
<!-- Portfolio item 3-->
<div class="portfolio-item">
<a class="portfolio-link" data-bs-toggle="modal" href="#portfolioModal3">
<div class="portfolio-hover">
<div class="portfolio-hover-content"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/3.jpg' %}" alt="..." />
</a>
<div class="portfolio-caption">
<div class="portfolio-caption-heading">Finish</div>
<div class="portfolio-caption-subheading text-muted">Identity</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Iam-->
<section class="page-section bg-light" id="team">
<div class="container">
<div class="text-center">
<h2 class="section-heading text-uppercase">홍 길 동</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
<div class="row">
<div class="col-lg-4">
<div class="team-member">
<img class="mx-auto rounded-circle" src="{% static 'assets/img/team/1.jpg' %}" alt="..." />
<h4>Creative Company</h4>
<p class="text-muted">Python Web Programmer</p>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-twitter"></i></a>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-linkedin-in"></i></a>
</div>
</div>
<div class="col-lg-8">
내 소개 내용...
</div>
</div>
</div>
</section>
<!-- Footer-->
<footer class="footer py-4">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-4 text-lg-start">Copyright © Your Website 2021</div>
<div class="col-lg-4 my-3 my-lg-0">
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-twitter"></i></a>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-linkedin-in"></i></a>
</div>
<div class="col-lg-4 text-lg-end">
<a class="link-dark text-decoration-none me-3" href="#!">Privacy Policy</a>
<a class="link-dark text-decoration-none" href="#!">Terms of Use</a>
</div>
</div>
</div>
</footer>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="{% static 'js/scripts.js' %}"></script>
<!-- * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *-->
<!-- * * SB Forms JS * *-->
<!-- * * Activate your form at https://startbootstrap.com/solution/contact-forms * *-->
<!-- * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *-->
<script src="https://cdn.startbootstrap.com/sb-forms-latest.js"></script>
</body>
</html>

반응형
'Programming > Python_Web' 카테고리의 다른 글
| Python Open API(XML) 활용하기 - 부동산 매매가격 (0) | 2021.11.08 |
|---|---|
| Python - Django 시작하기 3 - blog app 추가하기 (0) | 2021.10.13 |
| Python - Django 시작하기1 - 설치 (0) | 2021.10.13 |
| FastAPI - Jinja2, Form, Redirect 적용 (0) | 2021.09.11 |
| FastAPI - MySQL CRUD (0) | 2021.09.10 |