반응형
1. Library 설치
yarn add react-query
2. 프로젝트 구조

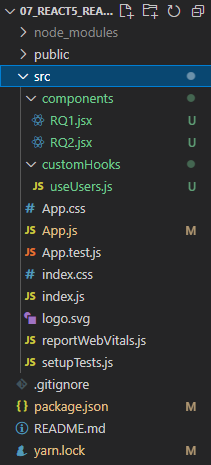
/src
ㄴcomponents
* RQ1 (테스트용)
* RQ2 (실 사용 컴포넌트)
ㄴcustomHooks
* useUsers.js
*App.js
*index.js
3. 코드
(1) App.js
import { QueryClient, QueryClientProvider } from "react-query";
import RQ2 from "./components/RQ2";
const queryClient = new QueryClient();
function App() {
return (
<div className="App">
<QueryClientProvider client={queryClient}>
<RQ2 />
</QueryClientProvider>
</div>
);
}
export default App;
(2) src/customHooks/useUsers.js
import { useQuery } from "react-query";
import axios from "axios";
const fetchUsers = async () => {
const { data } = await axios.get(
`https://jsonplaceholder.typicode.com/users`
);
return data;
};
export default () => {
const { status, data, error } = useQuery("users", fetchUsers);
return { status, data, error };
};(3) src/components/RQ2.jsx
import React from "react";
import useUsers from "../customHooks/useUsers";
const RQ1 = () => {
const { data } = useUsers();
return (
<section>
<h1>사용자 목록</h1>
{data && (
<ul>
{data.map((user) => {
return (
<li key={user.id}>
{user.username} ({user.email})
</li>
);
})}
</ul>
)}
</section>
);
};
export default RQ1;
반응형
'Programming > React' 카테고리의 다른 글
| Recoil을 활용한 비동기 요청 예제 (0) | 2021.06.30 |
|---|---|
| SWR을 활용한 비동기 요청 예제 (0) | 2021.06.29 |
| Redux-Saga 를 활용한 비동기 요청 예제 (0) | 2021.06.29 |
| SWR로 로컬 상태 컨트롤 - Counter (0) | 2021.06.26 |
| Next.js 시작하기4 - 설정파일 (0) | 2021.06.20 |


