반응형
1. Library 설치
yarn add swr
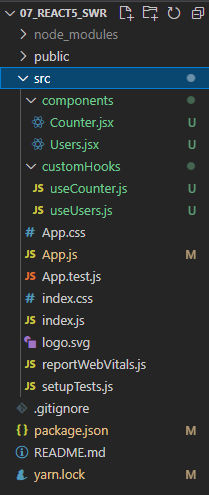
2. 폴더 구성

Counter는 참고로 작성했는데, 본 포스트에서 구성하지는 않겠습니다. 비동기로 서버에서 User목록만 불러와서 보여주는 부분만 코드로 남김니다.
/src
ㄴcomponents
*Users.jsx
ㄴcustomHooks
*useUsers.js
*App.js
*index.js
3. 코드
(1) App.js
import Users from "./components/Users";
import Counter from "./components/Counter";
function App() {
return (
<>
<Counter />
<Users />
</>
);
}
export default App;
(2) src/customHooks/useUsers.js
import useSWR from "swr";
export default () => {
const { data, error } = useSWR(
"https://jsonplaceholder.typicode.com/users",
(url) => {
return fetch(url).then((res) => res.json());
}
);
return { data, error };
};
(3) src/components/Users.jsx
import useSWR from "swr";
import useUsers from "../customHooks/useUsers";
export default function Users() {
const { data, error } = useUsers();
return (
<section>
<h1>사용자 목록</h1>
{data && (
<ul>
{data.map((user) => {
return (
<li key={user.id}>
{user.username} ({user.email})
</li>
);
})}
</ul>
)}
</section>
);
}
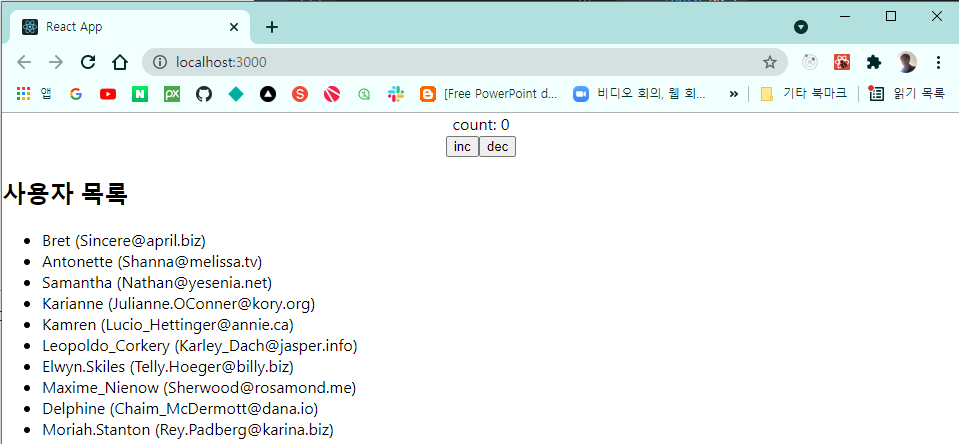
<결과>

반응형
'Programming > React' 카테고리의 다른 글
| Gatsby 시작하기 (with Typescript) (0) | 2021.07.04 |
|---|---|
| Recoil을 활용한 비동기 요청 예제 (0) | 2021.06.30 |
| React-query 를 활용한 비동기 요청 예제 (0) | 2021.06.29 |
| Redux-Saga 를 활용한 비동기 요청 예제 (0) | 2021.06.29 |
| SWR로 로컬 상태 컨트롤 - Counter (0) | 2021.06.26 |



