시작하기
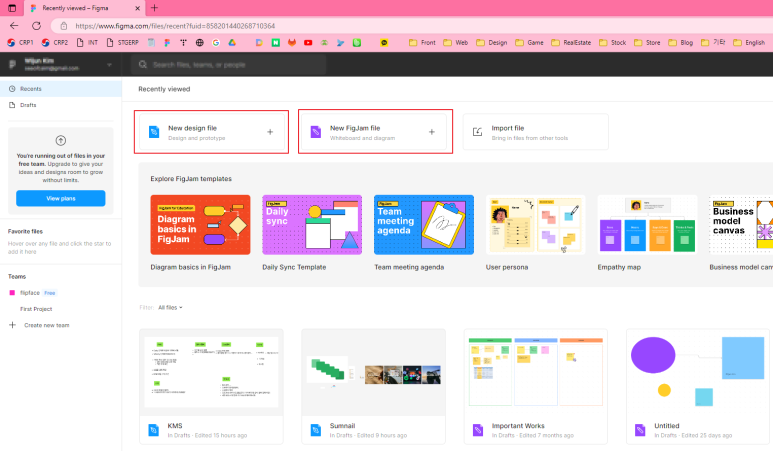
Figma.com에 접속하여 등록을 하면 곧바로 사용할 수 있습니다. 정상적으로 로그인이 되었으면 아래 그림과 같이 초기 화면이 나타납니다. 상단에 새 디자인파일 또는 Figjam파일을 시작할 수 있는 메뉴가 있고, 아래쪽으로는 각종 템플릿이나 작업하던 결과물들을 볼 수 있습니다.

우선 "New design file"을 클릭해서 새 작업화면을 만들어보겠습니다.

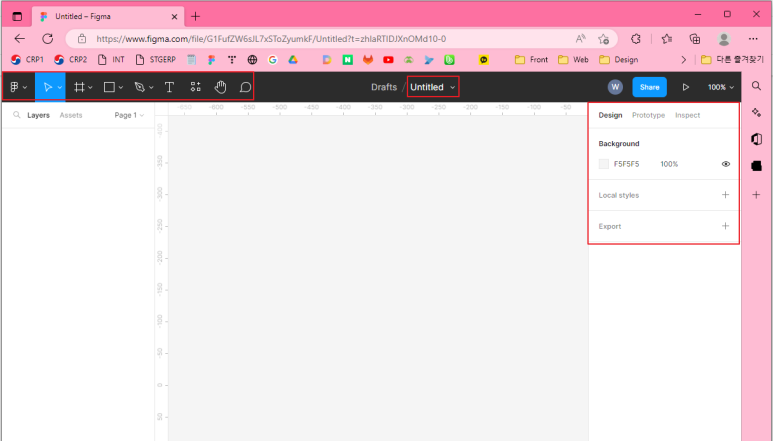
새 작업파일이 생성되었습니다. 왼쪽 상단에 여러가지 툴들이 보이고, 중앙에는 제목을 지정할 수 있으며, 오른쪽 사이드로는 요소별 디자인 속성탭이 있습니다.
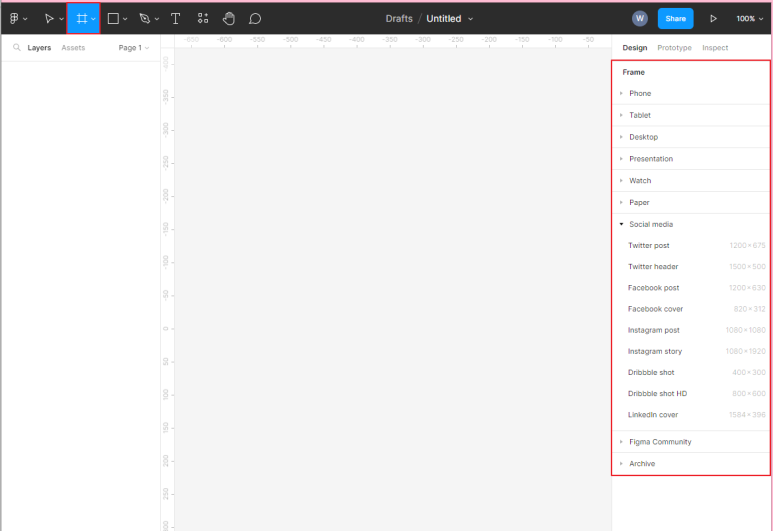
가장 먼저 좌상단의 샵(우물정) 아이콘을 클릭하여 흰색 도화지(프레임)를 만들어줍니다. 오른쪽 사이드바에 여러가지 사이즈의 프레임들이 존재하는데, 용도에 맞게 적당한 것을 고릅니다. 블로그 썸네일로 사용할거면 Instagram post(1080 X 1080)이 적당할 것 같네요.

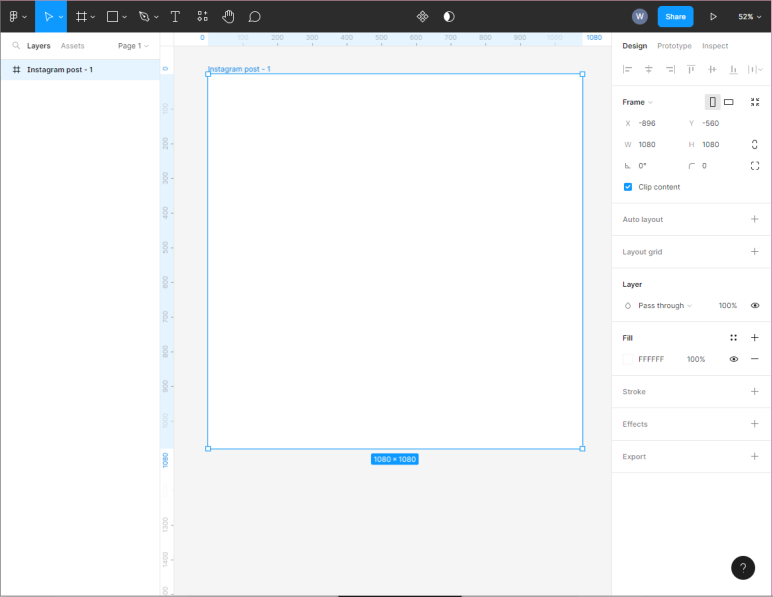
흰색 도화지가 나타났습니다. 여기에다가 여러가지 툴들을 이용해서 디자인을 시작하면 됩니다. 각종 툴이나 속성 사용법은 다음 포스트에서 다루도록 하겠습니다.

시작하면서 이것만은 꼭 추가해야하는 것이 있습니다. 바로 Unsplash의 무료 이미지를 바로 불러오는 Unsplash 플러그인 추가인데요. 추가해보겠습니다.
Unsplash 플러그인 추가
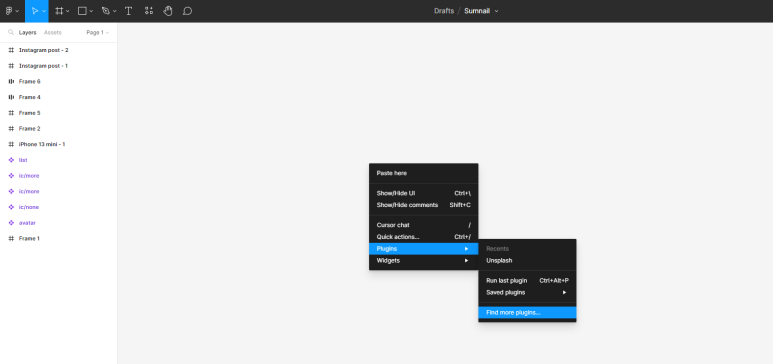
작업화면 내 적당히 우클릭을 하고 Plugins > Find more plugins... 메뉴를 클릭한 후,

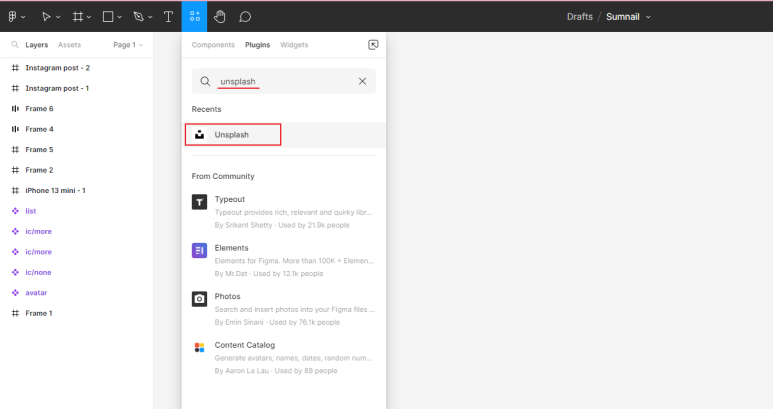
Unsplash를 검색해 설치를 진행합니다.

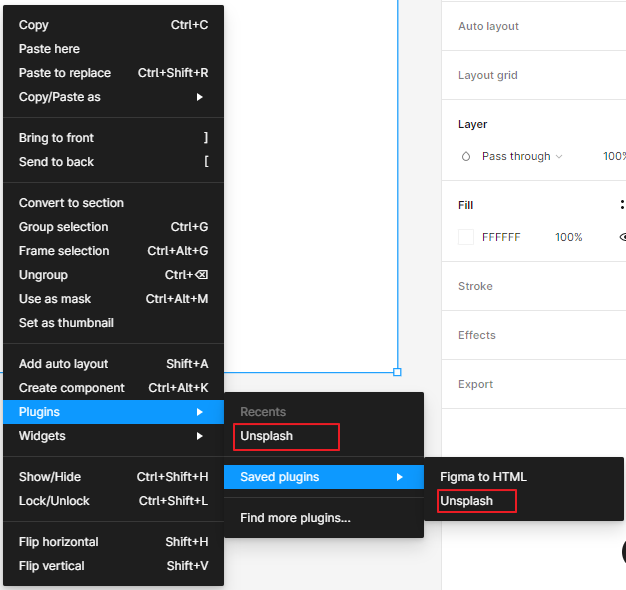
설치가 완료되면 마우스 우클릭해서 아래의 경로로 Unsplash를 실행할 수 있습니다.

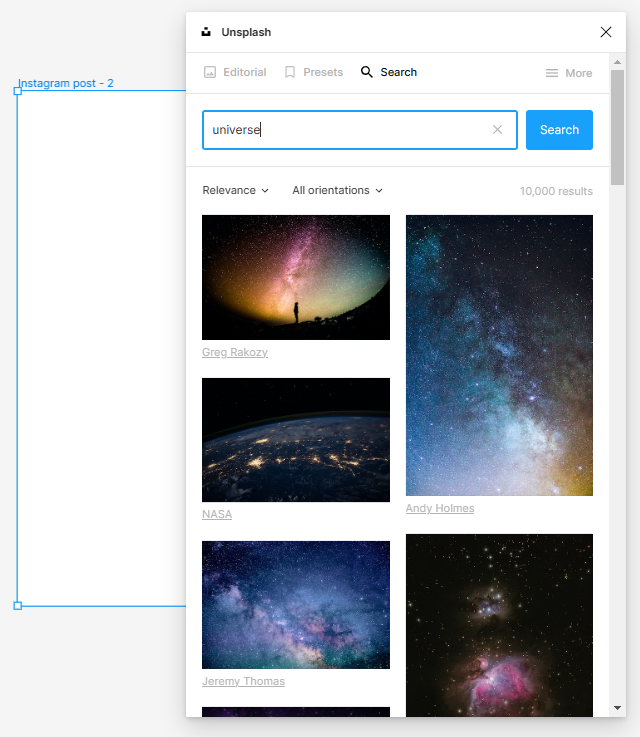
universe를 검색해보니 이미지 몇개가 나오네요.

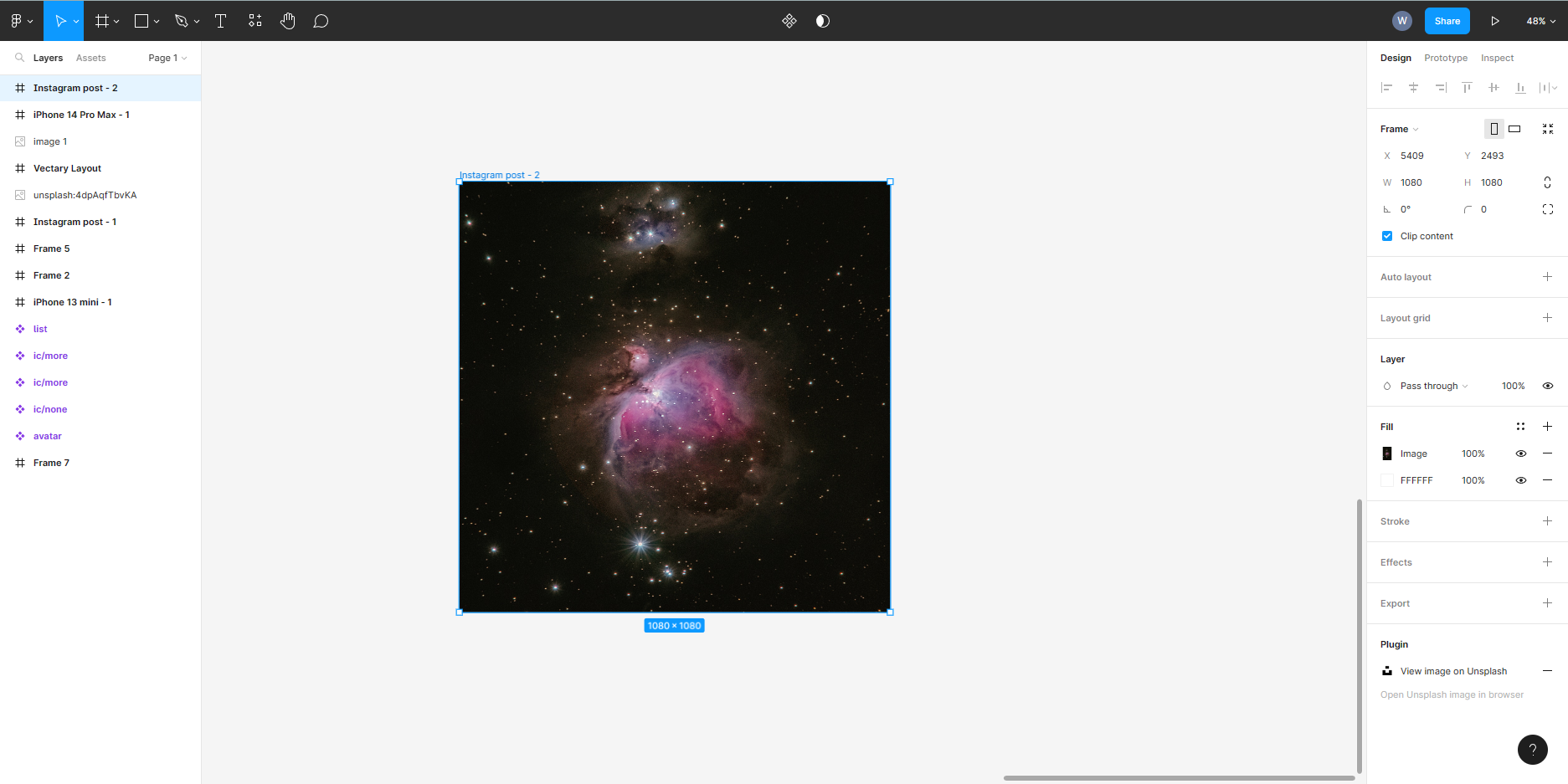
이 중 적당한 녀석을 골라보면...

프레임에 알아서 들어갑니다.(프레임이라기 보다는 현재 선택된 요소에 자동으로 들어갑니다.)
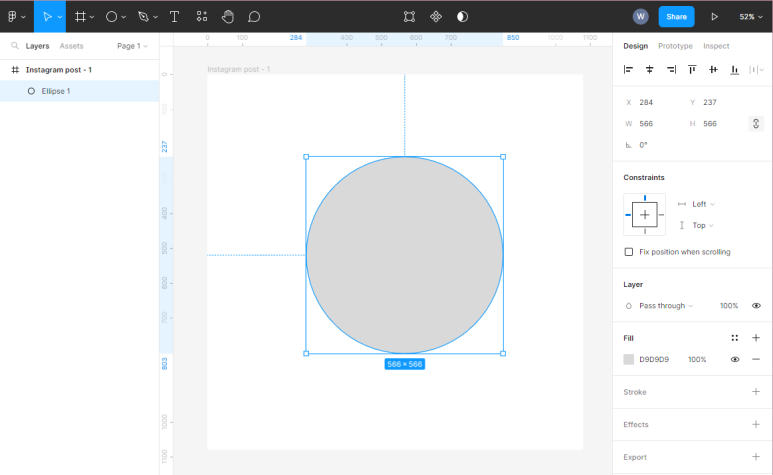
한번만 더 해보겠습니다. 프레임 위에 도형툴 중에 원을 골라서, Shift + 드래그 해줍니다. 그러면 타원 아닌 바른 원이 만들어집니다.

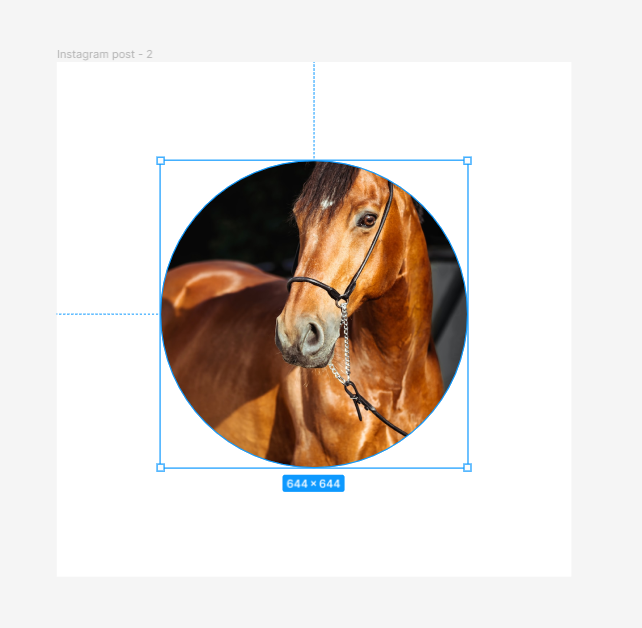
여기서 unsplash 를 실행하고, 말(horse)을 검색해서 적당한 이미지를 고르면~~
짠~~~

소개글은 여기까지만 하겠습니다.
감사합니다~~
'ETC' 카테고리의 다른 글
| 무료 백엔드 서버 Qoddi 시작하기 - Node(Express)서버 올리기 (1) | 2023.05.17 |
|---|---|
| 폴더 내 파일 리스트 추출 (0) | 2023.03.03 |
| 전세계 로켓 발사 사이트 (0) | 2022.11.08 |
| 2022년 브랜드파워 세계 100대 기업 - Visual Capitalist (0) | 2022.11.05 |
| 남성형 탈모 원인 DHT(남성 호르몬) 줄이는 방법 (0) | 2022.07.24 |



