반응형
VSCode에서 WPF 프로젝트를 하며 Material Design을 적용하는 방법을 알아보겠습니다.
1. Nuget Package Manager GUI 설치
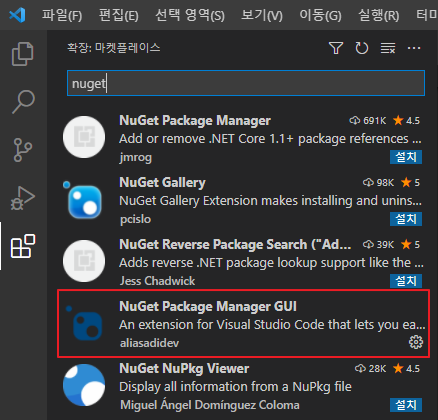
우선 Nuget GUI Manager 를 설치해줍니다. 확작프로그램에서 nuget을 검색하여 설치합니다.

2. Material Design Theme설치
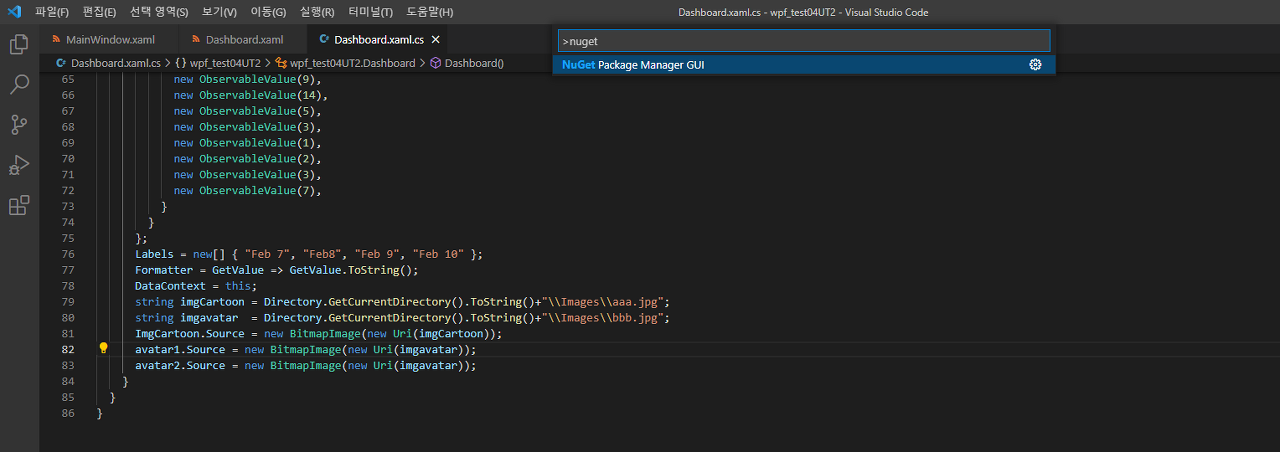
설치가 완료되면 Shift + Ctrl + P 로 명령창에서 Nuget 입력 시 나타나는 명령을 수행합니다. (한번만 수행하면 다음부터는 Shift +Ctrl + P만 눌러도 나타납니다.)

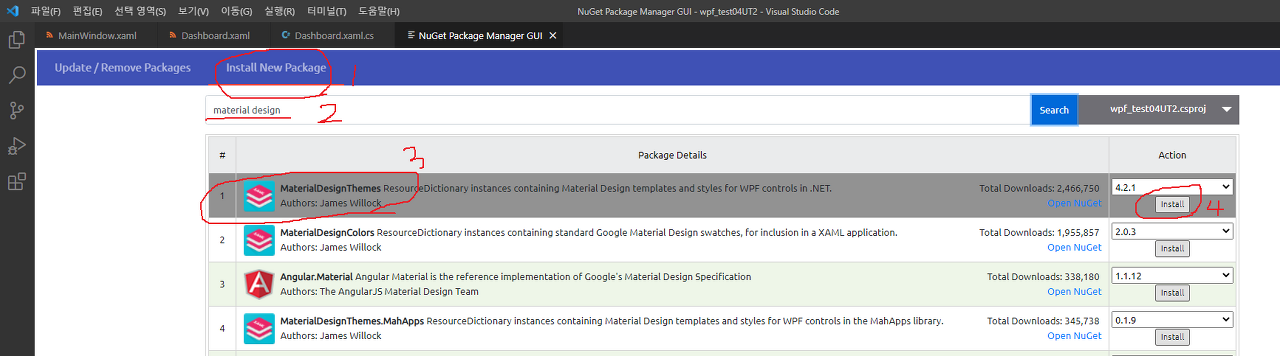
그러면 실행되는 Nuget Package Manager GUI에서 material design을 검색해서 설치해줍니다.
1) Install New Package 탭
2) material design 검색
3) 패키지 선택
4) Install

참고) 다른 패키지들을 설치할 때, Dotnet Core와 호환되는 라이브러리인지 확인하려면 Open NuGet클릭하여 NuGet Gallary로 이동하여 확인하고 설치하시기 바랍니다.
3. Material Design Theme 적용
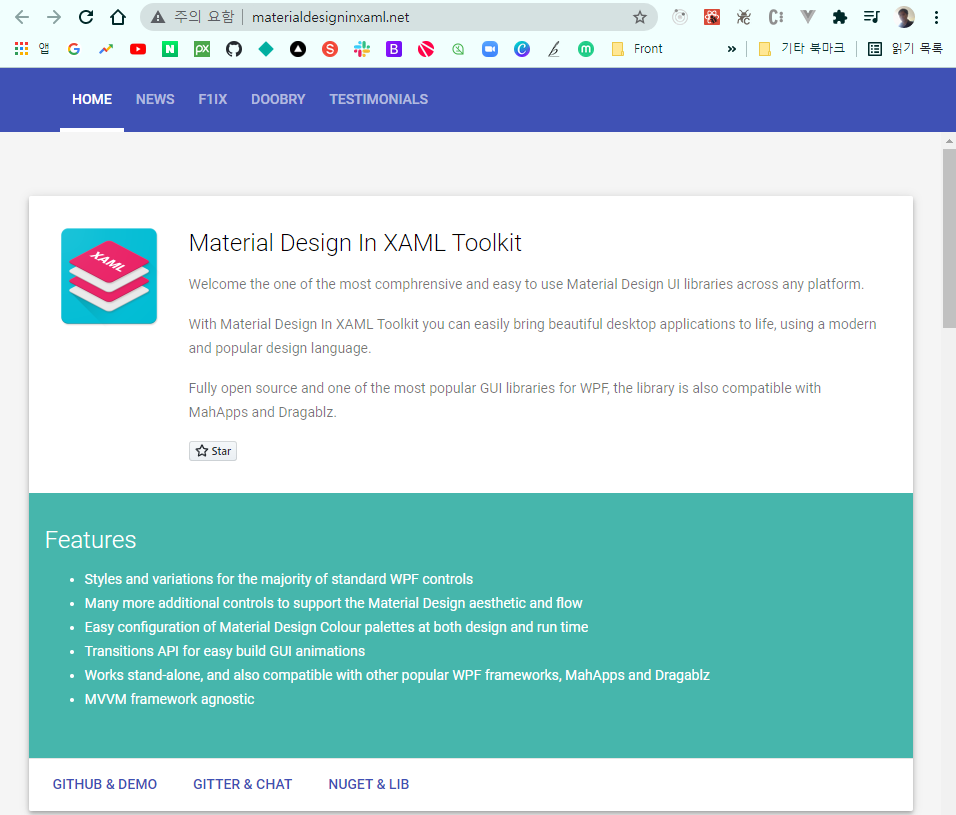
구글에서 "material design in xaml" 검색하여 해당 사이트로 이동한 후 적용방법을 확인/복사하여 적용해줍니다.
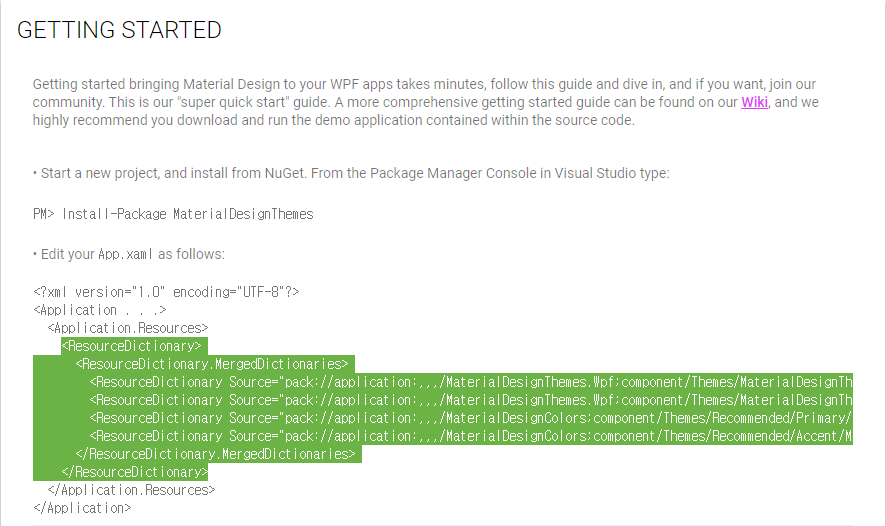
<화면 하단의 코드 복사>

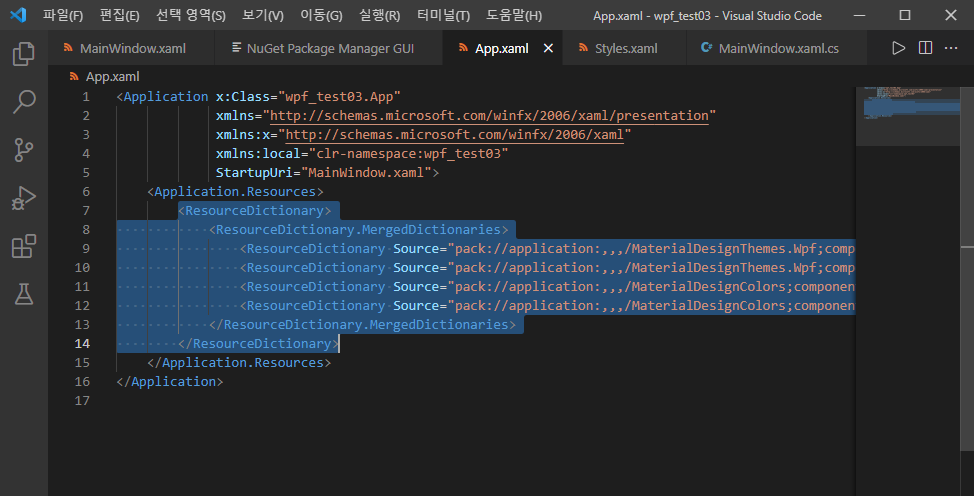
<App.xaml에 붙여넣기>

<소스코드>
<?xml version="1.0" encoding="UTF-8"?>
<Application . . .>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
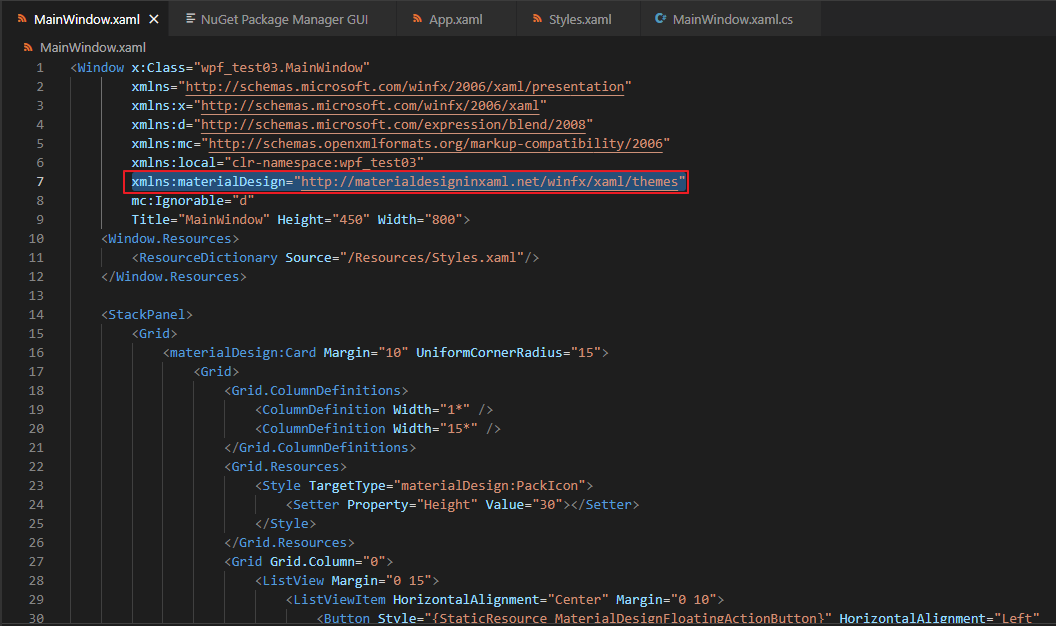
마지막으로 MainWindow.xaml파일에 Material Design 과 연결되는 부분을 한줄 붙여넣습니다. 이제 준비 끝.

4. Icon 적용 샘플 코드
<Window x:Class="wpf_test03.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_test03"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ResourceDictionary Source="/Resources/Styles.xaml"/>
</Window.Resources>
<StackPanel>
<Grid>
<materialDesign:Card Margin="10" UniformCornerRadius="15">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="15*" />
</Grid.ColumnDefinitions>
<Grid.Resources>
<Style TargetType="materialDesign:PackIcon">
<Setter Property="Height" Value="30"></Setter>
</Style>
</Grid.Resources>
<Grid Grid.Column="0">
<ListView Margin="0 15">
<ListViewItem HorizontalAlignment="Center" Margin="0 10">
<Button Style="{StaticResource MaterialDesignFloatingActionButton}" HorizontalAlignment="Left"
BorderBrush="{x:Null}" Background="{x:Null}" Foreground="Black">
<StackPanel Margin="-5">
<materialDesign:PackIcon Kind="Resistor"/>
</StackPanel>
</Button>
</ListViewItem>
</ListView>
</Grid>
</Grid>
</materialDesign:Card>
</Grid>
</StackPanel>
</Window>
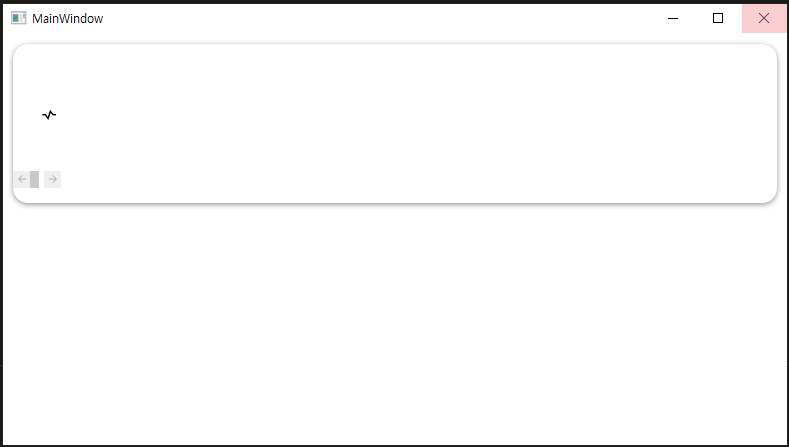
5. 결과
뭔가..트랜지스터...같은게 나오네요. 건승하시길 바랍니다.

~~~끝~~~
반응형
'Programming > C#' 카테고리의 다른 글
| C#(WPF) 프린트 - 단순 출력부터 다이얼로그 없이 출력하기까지 (0) | 2022.01.14 |
|---|---|
| C#(WPF) - VSCode에서 Resource Directory 추가하기 (0) | 2021.11.02 |
| C#(WPF) - GUI 연습하기 2 (0) | 2021.10.30 |
| C#(WPF) - GUI 연습하기(with Material Design) (0) | 2021.10.29 |
| C#(WPF) - VSCode에서 GUI 시작하기 (0) | 2021.10.22 |