웹 프로그래밍을 공부하다보니 디자인 툴로 피그마를 알게 되었고, 동시에 협업툴로 피그잼을 알게 되었습니다. 그런데 이 피그잼이 다양한 방법으로 사용 가능한 것 같아서 정말 맘에 들더라구요. 예전부터 브레인 스토밍을 위한 큰 도화지 같은 툴이 있으면 좋겠다고 생각했었는데, 딱 그 생각에 맞는 멋진 툴입니다. 그래서 오늘은 Figjam에 대해 잠시 이야기해볼까 합니다.
피그마가 UI디자인, 프로토타이핑을 위한 디자인 툴이라면, 피그잼은 브레인스토밍, 협업을 위한 화이트보드입니다. 큰 도화지에 생각나는대로 이것저것 적고, 순서도를 그리고, 여러사람이 자신의 생각을 포스트잇으로 붙여서 생각을 공유합니다. 기능도 단순해서 보기만해도 사용방법을 알 수 있습니다.

1. 가입 및 로그인
피그잼은 Figma.com에서 제공하는 화이트보드 기능입니다. 우선 Figma.com에서 회원가입을 해야합니다. 구글계정으로 회원가입이 가능합니다.

2. 시작하기
피그마에 등록 및 로그인을 하면 아래와 같은 화면이 나타납니다. 화면 중간에 여러가지 템플릿들이 있는데, 템플릿에서부터 시작해도 되지만, 우선은 상단의 "New FigJam file"버튼을 눌러서 피그잼을 시작합니다. 옆의 "New design file"은 피그마 UI디자인 툴입니다.

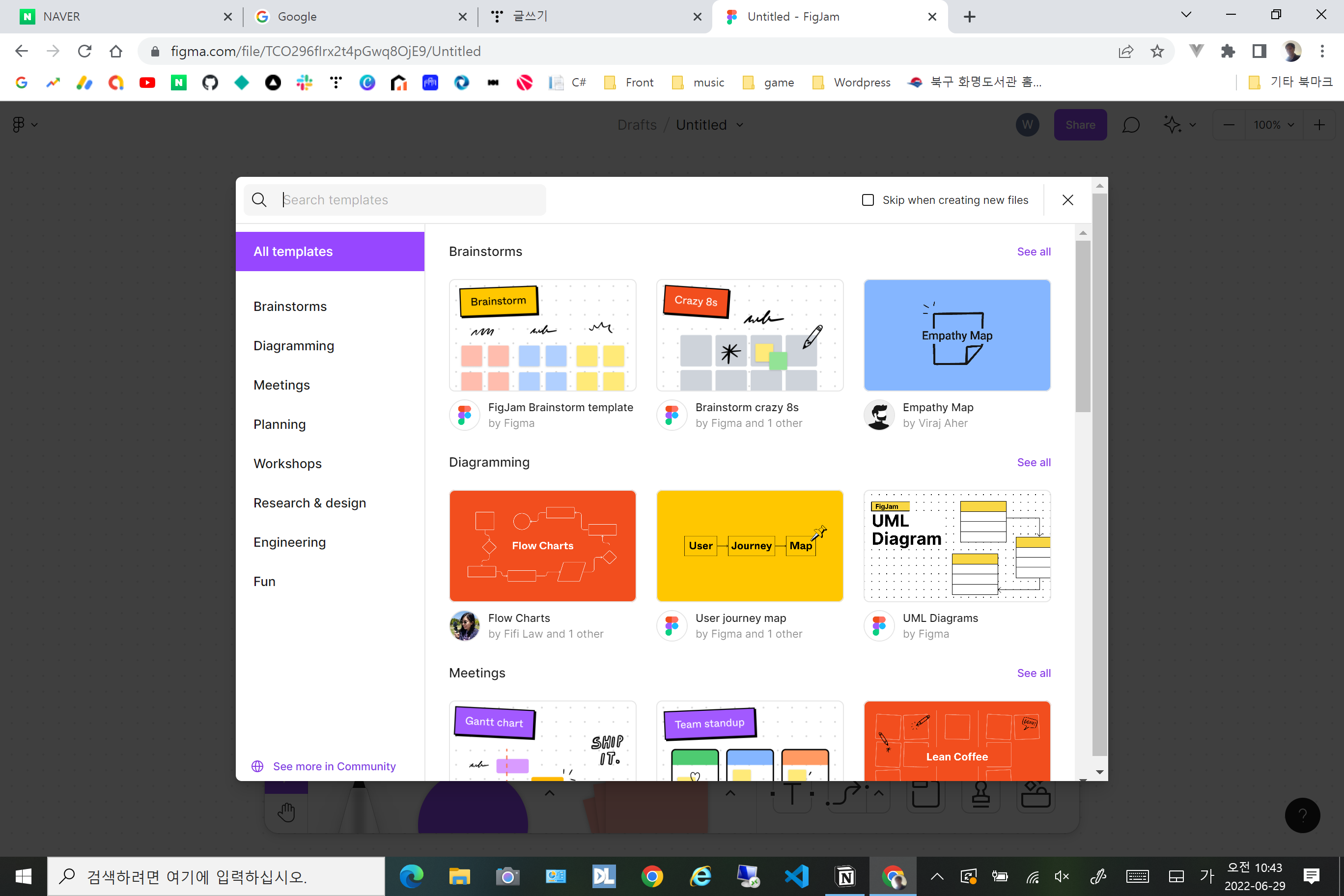
3. Template 고르기
새로운 피그잼을 시작하면 템플릿 선택창이 또 나타납니다. 템플릿들을 통해서 다양한 활용방법을 알 수 있습니다. 이중에서 Team Standup이라는 템플릿을 한번 선택해보겠습니다.

4. 화면 작성
적당한 template을 고르면 이제 본격적으로 그릴 수 있는 도화지가 나타납니다. 우선 상단에 제목을 지정합니다. 저는 Team Daily Todos라고 입력하겠습니다. 한번 사용을 해보겠습니다.
Ctrl + 마우스 휠을 이용하여 확대/축소가 가능하고,
Space Bar를 누르면 핸드툴(손바닥 기능)이 활성화되어 작업화면을 잡고 이동할 수 있습니다.

화면 아래쪽에는 심플한 메뉴가 나타납니다. 메뉴는 이게 다입니다. 왼쪽에서부터 선택툴/핸드툴 전환(SpaceBar), 연필툴(M), 도형툴(S:사각형, O:원형), 포스트잇(S), 그리고 텍스트입력툴(T), 연결선(X), 섹션툴(Shift+S), 도장툴(E), 기타 스티커툴이 있습니다.
며칠 사용해보니, 포스트잇을 이용한 오늘의 할일 관리, 플로우차트 템플릿을 이용한 데이터베이스 데이터 플로우 형상화하기, 갑자기 떠오른 생각 여기저기 써놓기 등등 여러가지로 사용 가능했습니다. 그리고 확대 축소 등 조작법이 너무 간편해서 다른 사람에게 보여줄 때에도(Presentation?) 너무 좋네요. 혼자 좋다고 호들갑떠는 것 같지만...^^;; 몰라서 못쓰고 계신 분들도 있을 거라고 생각하는걸로...ㅋㅋ
오늘은 조작법 간단하면서도 표현력 좋은, 그리고 공유/협업이 편리한 피그잼에대해 간단히 알아봤습니다.
그럼 이만~~~
참, 무료에요...
'ETC' 카테고리의 다른 글
| 새로 발행한 글 구글에 알리기 테스트용 (0) | 2022.07.23 |
|---|---|
| 7가지 유용한 JetBrains (Intellij, Pycharm, Android Studio 등) 플러그인 (0) | 2022.06.29 |
| VSCode Vue snippets설정 (0) | 2022.05.22 |
| 무료 페인팅 프로그램 크리타(Krita) 소개 (0) | 2022.03.13 |
| 프로그래밍 언어 랭킹 사이트 - 2022년 2월 (4) | 2022.02.24 |


