반응형
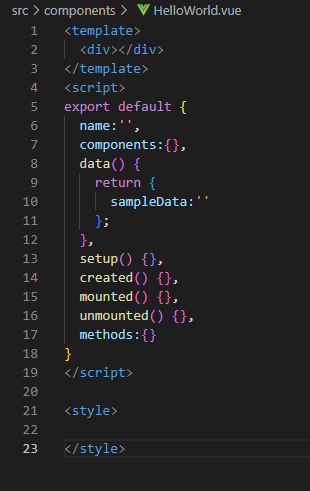
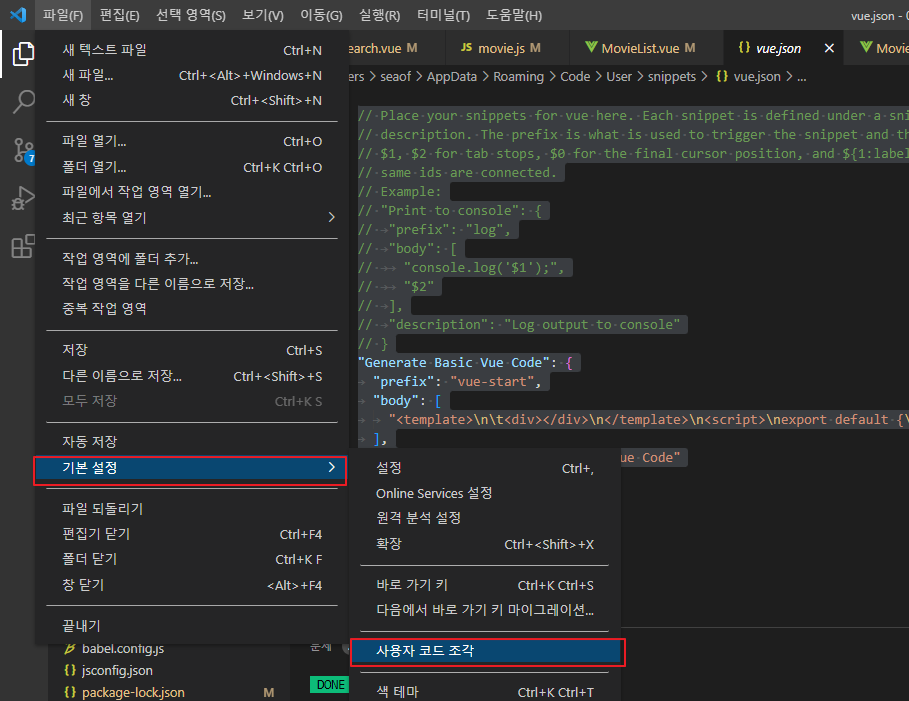
아래와 같이 자동 완성되도록 스니펫 설정하기


vue.json
{
"Generate Basic Vue Code": {
"prefix": "vue-start",
"body": [
"<template>\n\t<div></div>\n</template>\n<script>\nexport default {\n\tname:'',\n\tcomponents:{},\n\tdata() {\n\t\treturn {\n\t\t\tsampleData:''\n\t\t};\n\t},\n\tsetup() {},\n\tcreated() {},\n\tmounted() {},\n\tunmounted() {},\n\tmethods:{}\n}\n</script>\n\n<style>\n\n</style>"
],
"description": "Generate Basic Vue Code"
}
}반응형
'ETC' 카테고리의 다른 글
| 7가지 유용한 JetBrains (Intellij, Pycharm, Android Studio 등) 플러그인 (0) | 2022.06.29 |
|---|---|
| 피그잼(FigJam) 시작하기 (0) | 2022.06.29 |
| 무료 페인팅 프로그램 크리타(Krita) 소개 (0) | 2022.03.13 |
| 프로그래밍 언어 랭킹 사이트 - 2022년 2월 (4) | 2022.02.24 |
| NSSM을 이용하여 Windows 에 Node 서비스 추가하기 (0) | 2021.08.10 |



