반응형
go-sciter를 이용하여 아날로그 시계를 구현해보도록 하겠습니다. go-sciter를 이용한 프로그램은 데이터처리를 위한 .go 파일과 뷰 제어를 위한 .html파일로 구성이 되어있는데요, 오늘은 아날로그 시계 만들기는 html에서 시계의 움직임까지 표현해주고, .go파일에서는 그냥 html을 로딩하는 역할만 하게됩니다.
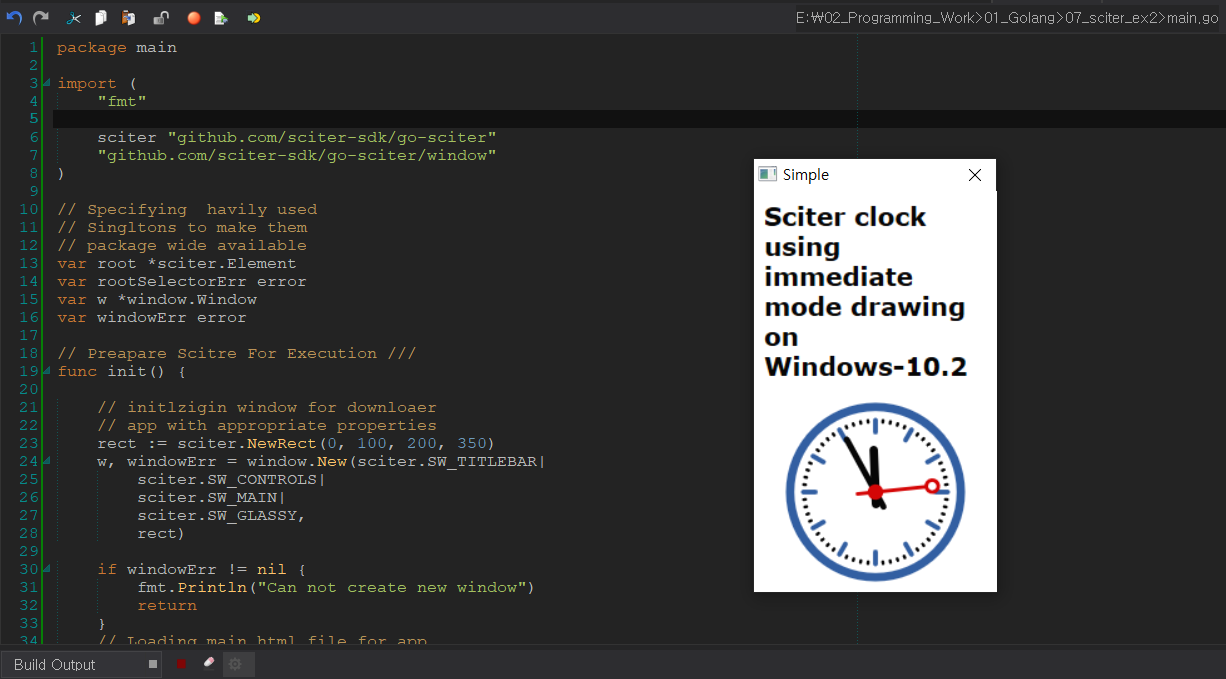
우선 결과물은 아래와 같이 나옵니다.

그럼, 소스는...
1. main.go (기본적인 html 로딩 포맷으로 기존과 동일)
package main
import (
"fmt"
sciter "github.com/sciter-sdk/go-sciter"
"github.com/sciter-sdk/go-sciter/window"
)
// Specifying havily used
// Singltons to make them
// package wide available
var root *sciter.Element
var rootSelectorErr error
var w *window.Window
var windowErr error
// Preapare Scitre For Execution ///
func init() {
// initlzigin window for downloaer
// app with appropriate properties
rect := sciter.NewRect(0, 100, 200, 350)
w, windowErr = window.New(sciter.SW_TITLEBAR|
sciter.SW_CONTROLS|
sciter.SW_MAIN|
sciter.SW_GLASSY,
rect)
if windowErr != nil {
fmt.Println("Can not create new window")
return
}
// Loading main html file for app
htloadErr := w.LoadFile("./main.html")
if htloadErr != nil {
fmt.Println("Can not load html in the screen", htloadErr.Error())
return
}
// Initializng Selector at global level as we are going to need
// it mostly and as it is
root, rootSelectorErr = w.GetRootElement()
if rootSelectorErr != nil {
fmt.Println("Can not select root element")
return
}
// Set title of the appliaction window
w.SetTitle("Simple")
}
// Preaprare Program for execution ///
func main() {
w.Show()
w.Run()
}
2.main.html
<html>
<head>
<title>Sciter2 clock</title>
<style>
div.clock {
prototype:Clock;
width:*;
height:*;
/*border:1px solid black;*/
}
</style>
<script type="text/tiscript">
!function(){
$(span#os).text = System.OS;
}();
class Clock: Behavior
{
function attached() {
this.paintContent = this.drawclock; // attaching draw handler to paintContent layer
this.timer(300,::this.refresh());
}
function drawclock(gfx)
{
var (x,y,w,h) = this.box(#rectw);
var scale = w < h? w / 300.0: h / 300.0;
var now = new Date();
gfx.save();
gfx.translate(w/2.0,h/2.0);
gfx.scale(scale,scale);
gfx.rotate(-Math.PI/2);
gfx.lineColor(color(0,0,0));
gfx.lineWidth(8);
gfx.lineCap = Graphics.CAP_ROUND;
// Hour marks
gfx.save();
gfx.lineColor(color(0x32,0x5F,0xA2));
for (var i in 12) {
gfx.rotate(Math.PI/6);
gfx.line(100,0,120,0);
}
gfx.restore();
// Minute marks
gfx.save();
gfx.lineWidth(5);
for (var i in 60) {
if ( i % 5 != 0)
gfx.line(117,0,120,0);
gfx.rotate(Math.PI/30);
}
gfx.restore();
var sec = now.second;
var min = now.minute;
var hr = now.hour;
hr = hr >= 12 ? hr-12 : hr;
// write Hours
gfx.save();
gfx.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
gfx.lineWidth(14);
gfx.line(-20,0,70,0);
gfx.restore();
// write Minutes
gfx.save();
gfx.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
gfx.lineWidth(10);
gfx.line(-28,0,100,0);
gfx.restore();
// Write seconds
gfx.save();
gfx.rotate(sec * Math.PI/30);
gfx.lineColor(color(0xD4,0,0));
gfx.fillColor(color(0xD4,0,0));
gfx.lineWidth(6);
gfx.line(-30,0,83,0);
gfx.ellipse(0,0,10);
gfx.noFill();
gfx.ellipse(95,0,10);
gfx.restore();
// outline
gfx.lineWidth(14);
gfx.lineColor(color(0x32,0x5F,0xA2));
gfx.ellipse(0,0,142);
gfx.restore();
}
}
</script>
</head>
<body>
<h2>Sciter clock using immediate mode drawing on <span #os></span></h2>
<div class="clock" ></div>
</body>
</html>이전 포스팅에서 말씀드렸다시피 TIScript라는 걸 사용해서 시계를 구현하는데요, 자바스크립트랑 비슷한 것 같긴한데 잘 모르겠는게 좀 있네요. 사실 자바스크립트도 잘 알지는 못하니... 좀 더 알아봐야겠습니다.
오늘은 이만~
반응형
'Programming > Golang' 카테고리의 다른 글
| Go언어 - 소스코드 모듈화 (0) | 2020.12.06 |
|---|---|
| Go언어 GUI 시스템 트레이에 아날로그 시계 만들기 with go-sciter (0) | 2020.09.25 |
| Go언어 GUI 투명한 날짜 표시 프로그램 with go-sciter (0) | 2020.09.23 |
| Go언어 GUI 투명한 계산기 만들기 with go-sciter (0) | 2020.09.23 |
| Go언어 GUI 투명한 앱 만들기 with go-sciter (0) | 2020.09.23 |



