반응형
1. 플러그인 추가
npm i -D @vuepress/plugin-register-components@next
2. .vuepress/config.js파일에 플러그인 추가
import { registerComponentsPlugin } from '@vuepress/plugin-register-components'
import { getDirname, path } from '@vuepress/utils'
// const __dirname = getDirname(import.meta.url) // 인식 오류시 사용
export default {
title:"Hello, Vuepress",
plugins: [
registerComponentsPlugin({
componentsDir: path.resolve(__dirname, './components'), // 컴포넌트 폴더를 등록하는 방법
// components:{
// TagList: path.resolve(__dirname, './components/TagList.vue'), // 개별 컴포넌트를 등록하는 방법
// MyComponent: path.resolve(__dirname, './components/MyComponent.vue'), // 개별 컴포넌트를 등록하는 방법
// }
})
],
}참고로 현재 등록하고자 하는 파일은 아래의 파일입니다.
<!-- docs/.vuepress/components/MyComponent.vue -->
<template>
<div>
<p>Component Test</p>
</div>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
3. .vuepress/clientAppEnhance.js 생성
아래도 컴포넌트를 등록해줍니다. 원래대로라면 플러그인에 의한 방법, clientAppEnhance.js로 등록하는 방법으로 나뉠 수 있는데, 저는 등록이 안되어 같이 적용해주니 작동되었습니다.
// .vuepress/clientAppEnhance.js
import MyComponent from './components/MyComponent.vue';
export default ({ app }) => {
app.component(MyComponent.name, MyComponent);
};
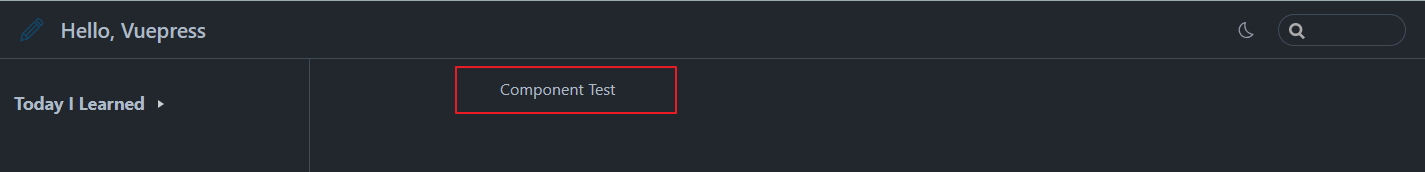
4. README.md파일에 적용
<MyComponent />
반응형
'Programming > Vue' 카테고리의 다른 글
| vuepress 구글 서치 콘솔 등록하기 - 구글검색 최적화(SEO) (0) | 2023.07.12 |
|---|---|
| vuepress 1.9.9 버전 시작하기 (태그 기능 달기) (0) | 2023.07.12 |
| Vuepress2 정적 사이트 생성기 시작하기 (0) | 2023.07.04 |
| 서버리스 앱만들기 - 3.Vue.js 앱 Netlify에 배포하기 (0) | 2023.05.20 |
| 서버리스 앱만들기 - 2.Node 서버(Qoddi)에서 PostgresqlDB(CockroachDB) 데이터 읽어오기 (0) | 2023.05.20 |



