[ 목차 ]
블로그 같은걸 만들다보니 순수 Vue.js보다는 SSR 또는 정적 사이트 생성기 SSG가 필요하게 되었습니다. React에는 유명한 Gatsby가, 그 이전에 Ruby에는 Jekyll 이라는 정적 사이트가 있었는데, Vue에는 마땅한게 없나 살펴보던 중 Vuepress 라는 걸 알게되었습니다. 오늘은 Vuepress를 이용하여 간단한 블로그를 생성해보겠습니다.
Home | VuePress
v2.vuepress.vuejs.org
1. 설치
설치는 npm으로 간단히 아래와 같이 진행하면 됩니다.
npm init
npm install -D vuepress@next
2. 구성
처음 라이브러리를 설치하면 위 이미지처럼 아무것도 나타나지 않습니다. 여기에 몇가지 수동으로 폴더 및 파일을 생성해줘야합니다.

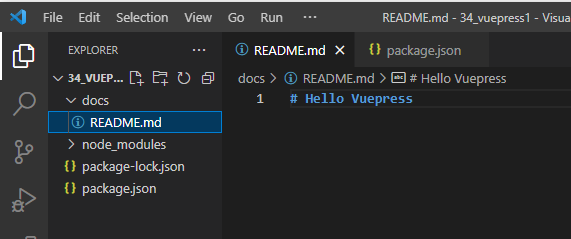
1) 우선 docs라는 폴더를 만들고 내부에 README.md파일을 만들어줍니다. 그리고 내용은 적당히 아래와 같이 넣어줍니다.
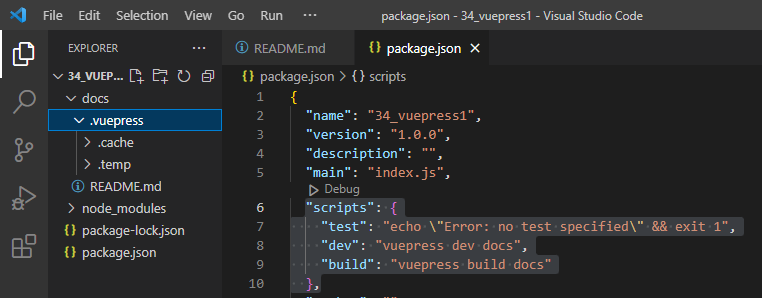
# Hello Vuepress2) package.json에 실행하기 위한 아래의 스크립트를 넣어줍니다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "vuepress dev docs", // 추가
"build": "vuepress build docs" // 추가
},3) "npm run dev"를 실행해줍니다. 그러면 docs 아래에 .vuepress폴더 및 하위 구성이 생성됩니다.

4) .gitignore파일을 생성해줍니다. (optional, 나중에 github에 올릴때 불필요한 부분을 제거하기 위해...)
node_modules
.temp
.cache
3. 실행/확인
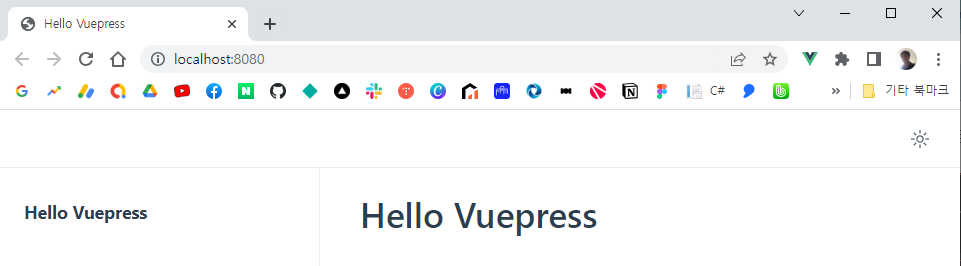
실행하여 화면을 확인해봅니다.
npm run dev
드디어 나왔습니다. 보이는 것처럼 우리가 작성한 각각의 markdown파일이 하나의 화면으로 구성되어 나타납니다.
4. 내비게이션 바 (nav bar ) / 사이드바 (sidebar) 추가
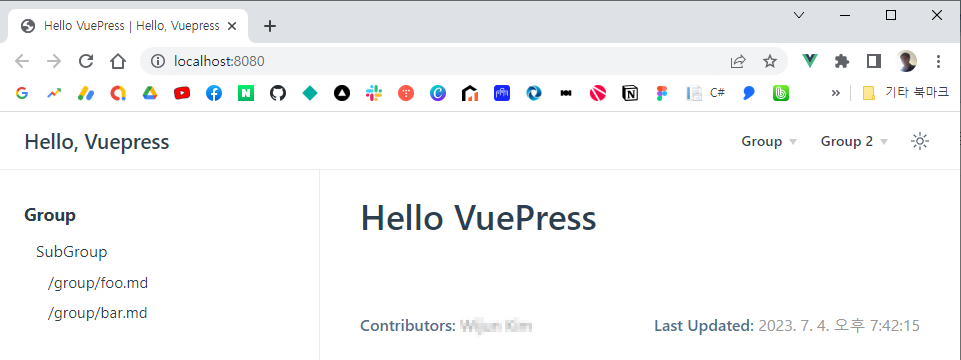
테마 / 레이아웃 등은 config.js파일에서 수정할 수 있습니다. .vuepress폴더 아래 config.js파일을 생성하고 아래의 코드를 넣어줍니다. 기본적인 navbar와 sidebar 구성만 추가해보겠습니다.

import { defaultTheme } from '@vuepress/theme-default'
export default {
title:"Hello, Vuepress",
theme: defaultTheme({
sidebar:[
{
text: 'Group',
children: [
{
text: 'SubGroup',
children: ['/group/foo.md', '/group/bar.md'],
},
],
}
],
navbar: [
// nested group - max depth is 2
{
text: 'Group',
children: [
{
// text: 'SubGroup',
children: ['/group/foo.md', '/group/bar.md'],
},
],
},
// control when should the item be active
{
text: 'Group 2',
children: [
{
text: 'Always active',
link: '/',
// this item will always be active
activeMatch: '/',
},
{
text: 'Active on /foo/',
link: '/not-foo/',
// this item will be active when current route path starts with /foo/
// regular expression is supported
activeMatch: '^/foo/',
},
],
},
],
}),
}
'Programming > Vue' 카테고리의 다른 글
| vuepress 1.9.9 버전 시작하기 (태그 기능 달기) (0) | 2023.07.12 |
|---|---|
| Vuepress2에서 vue 컴포넌트 만들어서 등록/사용하기 (0) | 2023.07.06 |
| 서버리스 앱만들기 - 3.Vue.js 앱 Netlify에 배포하기 (0) | 2023.05.20 |
| 서버리스 앱만들기 - 2.Node 서버(Qoddi)에서 PostgresqlDB(CockroachDB) 데이터 읽어오기 (0) | 2023.05.20 |
| 서버리스 앱만들기 - 1. CockroachDB Serverless 데이터베이스 시작하기 (0) | 2023.05.18 |



